Description
Image Rotator showcases your photos and images in a right way to impress your WordPress website visitors. Modern websites require Image Rotator plugin packed with latest features to strive in the online world. Creating your own image slider in minutes is simple with user-friendly back-end which makes a non-developer to enhance the value of the website. Adding audio files to your image gallery makes your viewers to enjoy the pictures blended with sound and makes them to vest in your website.
Features include:
- Audio Files supported – Integrate your own choice of any music file with your images by adding your audio file url in Image Rotator.
- Transition effect – Image Rotator contains five animation effects that allow you to customize the transition effect of your image.
- Customized color – You can set your own choice of color to the background of the images and to the Icons in Image Rotator.
- Backlink for Image – Image Rotator allows you to set backlink for images to redirect your visitors to a particular page or website.
- Play/Pause button & Fullscreen – You can Pause & Play the sliding images and view the image in Fullscreen as you want in Image Rotator.
- Size of Image – Image Rotator plugin allows you to enter your own width and height of the image for your Image gallery.
- Easy Navigation – Navigation is very simple and quick that makes you to create your Gallery in minutes with Image Rotator.
- Timer Interval – You can set your own duration of time with Timer Interval option to display and change images as defined.
Requirements
- WordPress 2.8.6 or higher
- PHP 5.0 or higher
Usage
Adding HdwImage Rotator to your WordPress require two necessary steps: :
- Configure the Basic Image Rotator Options.
- Adding the Images to the Image Rotator.
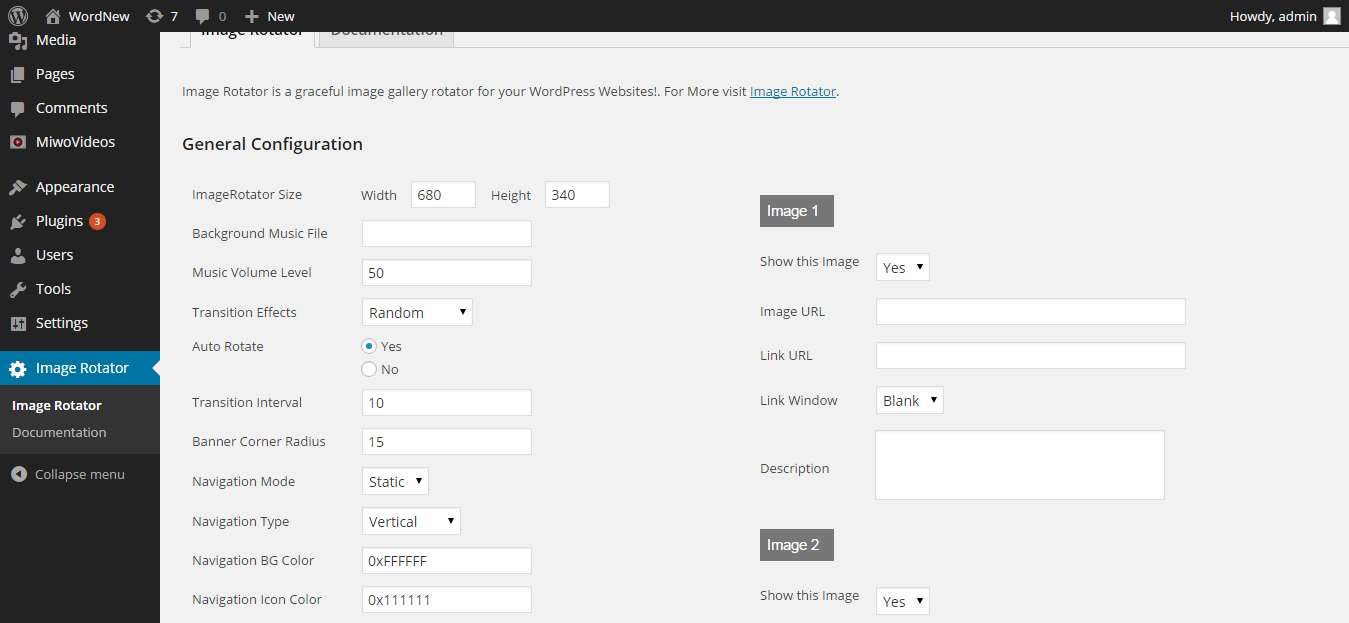
STEP 1 : Configure the Basic Image Rotator Options:
- Navigate to Image Rotator Menu.
- Click on the Add New Rotator button.
- Provide a General Configuration details.
STEP 2. Adding Images to the Image Rotator:
- Provide Image to the Rotator.
- Provide Backlink for the images.
- Provide Description for the images.
- Submit the form and check for the shortcode from the Grid View.
STEP 3. Adding the Image Rotator to WordPress Blog/Post.
1. Just Copy the Shortcode to your Post and Experience the Image Rotator.
Note : Music File is not required.