Description
Element Pack Addon for Elementor Page Builder is the ultimate web solution and the number #1 addon with essential web development tools for WordPress. Element Pack provides more than 70+ essential elements for everyday applications to simplify the whole web building process.
Element Pack addon for Elementor is developed with the best programming practice of CSS, HTML5, and PHP 8.x. The plugin is compatible with the latest version of WordPress and improved to meet the best standards for web development requirements.
Element Pack is very user-friendly and lets you build & manage your website with a simple drag-n-drop feature like the page builder. Element Pack combines the most commonly used elements with essential unique web kits to empower you to build the next generation of websites. You absolutely need no coding skills to use Element Pack.
USEFUL LINKS 👇
Live Demo | Documentation | Video Tutorial | Upgrade Pro | Need Support?
Check, How to use the template library?
Check, How you use live copy paste?
Free Core Widgets for Lifetime 🔥
- Accordion – Element Pack Lite plugin provides advanced accordion design for the page builder. This page demonstrates the accordion addon.
- Age Gate – If you want to restrict your site’s content for visitors under a certain age, you can use the Age Gate to do that. See the demo
- Animated Link – Tired of plain and simple looking Links? The animated link widget is developed to make links appear with stunning animations and interfaces. See the demo
- Brand Grid – The brand grid widget is a unique branding tool for WordPress that makes it possible to display brand images with a hover popup on top that contains the identity text. See the demo
- Business Hours – Business hours show your company or business hours as a beautiful list of working hours.
- Creative Button – Killing for some extraordinary button graphics for WordPress? The creative button widget have tons of unique and powerful button layouts to bring more energy to your website. See the demo
- Call Out – Call out addon is the ultimate call out design. You can highlight your content using this element. Check the demo now.
- Countdown – This feature provides an easy solution to add a countdown timer to your website. Watch the demo to know how to add countdown.
- Cookie Consent – If you are looking for the ultimate cookie consent addon, this addon is the solution. It complies site with GDPR
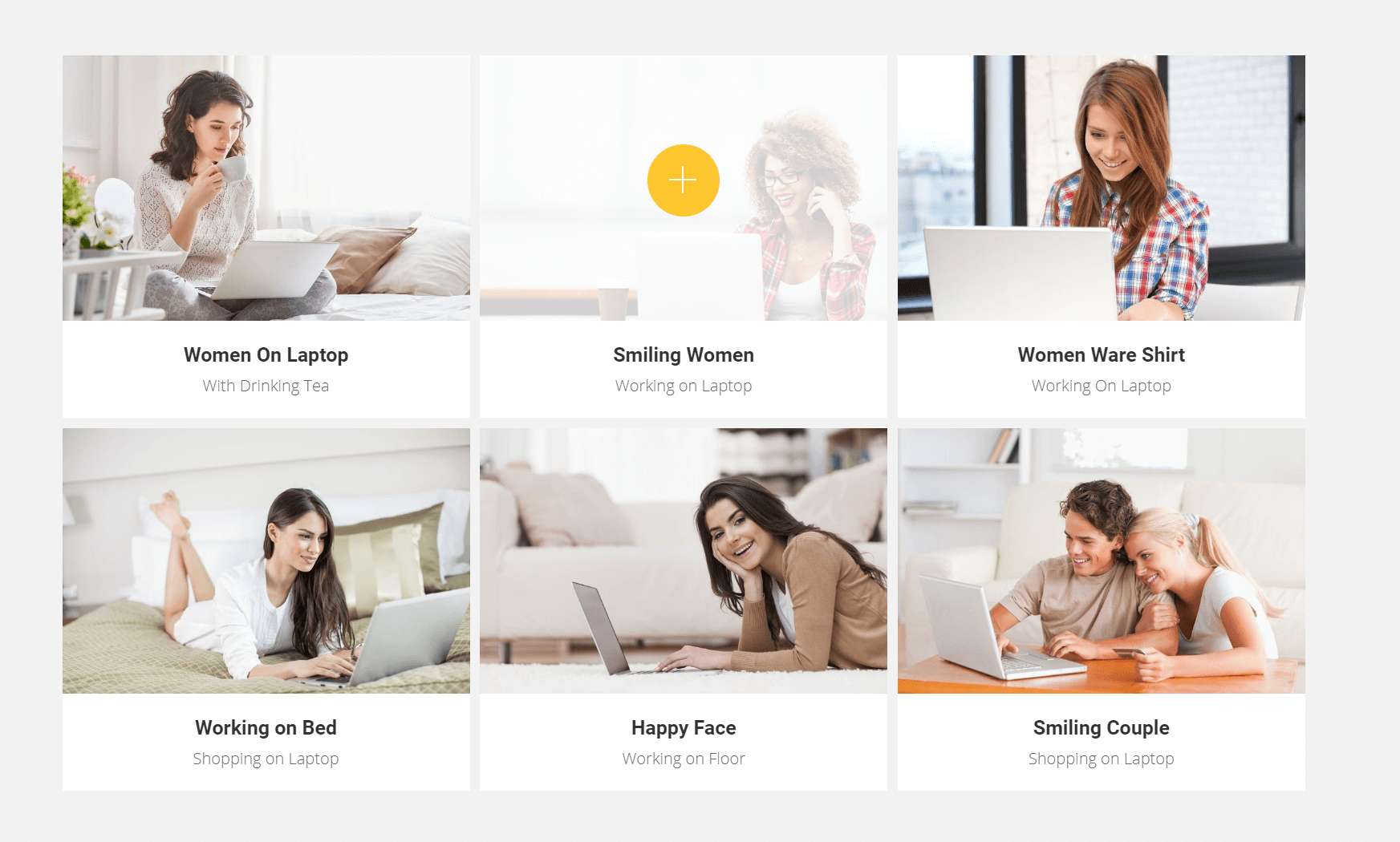
- Custom Gallery – Custom gallery with modern design and customization options with lightbox support for your website project. You can use it with any theme or project.
- Calendly – Element Pack has integrated Calendly into a new widget for the sole purpose of providing a better user experience and ease-of-access for users across the globe.
- Dual Button – Fancy modern premade dual button for your sites more engagement. its group button and you can modify the buttons every element.
- Dropbar – To get more engagement with your visitors, drop bar is a must-have feature for your landing page, online shop, or business portfolio.
- Dark mode – To show your content differently, the dark mode can help you to make it read/show the content amazingly. Different colors and text look.
- Fancy list – This widget can make your site looks more modern and fancy looks. You can show your content list more dynamically with this widget.
- Fancy Icons – Fancy Icon isfor creating beautiful shaded icons for social media promotions. Do a lot more than just an icon.
- Featured Box – Featured Box is for creating events using a large image as canvas and info box on top following by a CTA button.
- Flip Box – To show your content more dynamically and interactively – the flip box is a widget you should use with your content. Enjoy our live demos.
- Facebook Feed – Maximize your social media presence by using the Facebook Feed widget inside your WordPress site. With it, you can show your latest and greatest Facebook posts with a customizable masonry layout, a sparkling ID name and banner, like-comment counts, and see more options.
- Image Accordion – Image Accordion works to make images collapsible and simultaneously extandable. The most important thing is it is perfect for showcasing images on site with super layout and style.
- Image Compare – Helps to compare two images with Horizontal Example, Vertical Example, After, and Before Background and Color Example, Bar Color Example.
- Image Magnifier – Image Magnifier converts your website more interesting and more interactive. You can see every part of the photos and zoom it.
- Image Stack – Image stack is a dynamic image gallery type plugin that creates an animated stacking effect with images. The widget can be loaded with a ton of images stacked one after another and unfolds upon hover. See the demo
- Icon Mobile Menu – As one of the most demanding features of WordPress, the Icon Mobile menu lets you design and create page navigation or header-footer menu bar with mobile-responsive icons and help it resemble the design that you see on the desktop view.
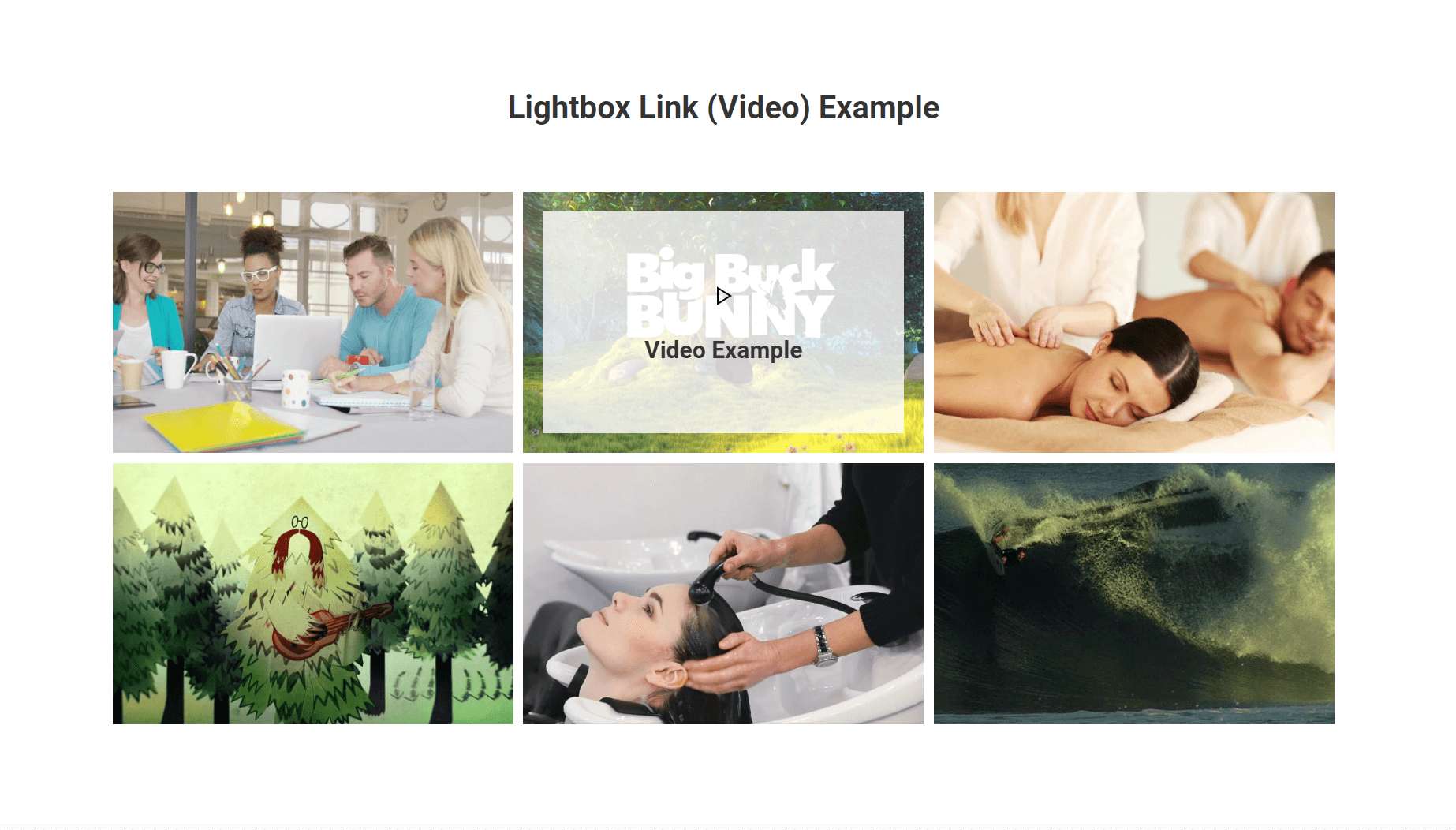
- Lightbox – Lightbox examples with Image Example,Video Example,Google Map Example,Icon Example,Button Example
- Logo Grid – Logo grid gives you easily manage your client or partner’s business logo show beautifully.
- Member – To show member profile – default, Alternative Photo Example, Phaedra skin Example, Calm skin Example, Parfait skin Example, Text Alignment Example and other
- Navbar – Responsive Navbar options with lots of possibilities and modern design. Easy to use and user-friendly navbar to make sure your job easy.
- Open Street Map – Open Street Map with Default Example, Map Height Example, Tooltip Background Color Example, Tooltip Radius Example, Tooltip Box Shadow Example
- Panel Slider – Panel Slider examples with Infinite No Example, Button Background Example, Title, Text, And Button Color Example Shadow Mode Example & other options
- Progress Pie – Display an interactive pie with percentage numbers, texts, and custom circle width for showing your project progress.
- Pricing List – Pricing list with some different examples like Item With Image Example, Pricing Background Color Example, Border Radius Example, List Style Different Color
- Product Grid – Display your eCommerce products with insightful details over a very attractive layout to impress your visitors and customers.
- Product Carousel – Every online store needs a nice-looking product display to showcase all it’s products to attract more attention from the viewers and actually sell items. To do that, our Product Carousel is the perfect choice for designers looking for aesthetics and a high-performance interface.
- Reading Progress – Attract your visitors to read your content with more consciously, that can help you your bounce rate to decrease. And your readers feel more comfortable.
- Reading Timer – Auto count the content reading time and display it to your readers with a very simplified Reading Timer feature. Note that the estimated time is based on the standard value.
- Review Card – Review Card is a static customer review box that helps you create stunning user reviews manually. It’s fully customizable, flexible, and responsive. You can add any amount of info as per your need. See the demo
- Review Card Carousel – The review card carousel is an amazing widget, developed for showcasing customizable customer reviews with a carousel animation panel. See the demo
- Simple Contact Form – Simple Contact Form is a custom contact form making tool that you can use as a quick tool for collecting leads.
- Slider – Slider to make your website more versatile, sometimes you need a slider, with basic functions, modification, and customization
- Scroll Button – With examples like -Scroll Down Example,Scroll Up Example,Duration Example,Offset Example (50px),Before Icon Position Example and others
- Step Flow – Step Flow is for designing flow charts with a new style and interface. Now, re-build your instruction manual with bright colors.
- Static Carousel – Static carousel makes it possible to craft your own carousel slider using a fully manual dashboard where you have to put the content separately for the carousel. It’s a highly demanded feature and we are glad to introduce it. See the demo.
- Static Grid Tab – Element Pack presents this wonderful feature that lets you design your hero section nicely. Static Grid Tab provides stunning designs suitable for you to attract more visitors. See the demo.
- Search – Search is a simple search widget that provides interactive search fields on your webpage for your users. You can get a simple search, modal options also.
- SVG Image – Fully interactive & animated custom SVG Image player widget for WordPress that lets you insert and customize SVGs seamlessly.
- Toggle – Toggle Default Example, Icon Change Example, Toggle With Icon List Example, Toggle With Image Gallery Example.
- Trailer Box – Product With Trailer Box, Salon Product With Trailer Box, Fashion With Trailer Box.
- Twitter Grid – Twitter Grid examples page Default Twitter grid, row, Columns, and other examples.
- User Register – WordPress default User register system brings in frontend and you can modify the design and give a fine touch to match your design.
Free 3rd Party Widgets for Lifetime 🔥
- Contact Form 7 – You can easily integrate contact form 7 plugin. There are dozens of different design to choose from to design a form
- Caldera Forms – Caldera form integration support lets you create dynamic forms to collect user information through customized interfaces.
- Events Calendar Grid – Consist of customizing grid, column number with the image or without images, and many other options. You must need this if you’re building an event-based site.
- Everest Forms – The Everest Form widget is one of the most popular form making tool over the internet.
- Fluent Forms – You can easily integrate Fluent Forms plugin and enjoy end-user customization controls after configuring the forms on your WordPress dashboard. Super easy and packs lots of appearance customizations.
- Formidable Forms – Integrated Formidable Forms widget is one of the most popular form making tool over the internet.
- Ninja Forms – To collect more subscribers & to make sure your visitors more return on your site-Ninja Forms is a must-have plugin. Modify its looks and feel.
- Tutor LMS Course Grid – Display purchasable courses integrated through the Tutor LMS platform and help your visitors navigate your custom-made course gallery.
- Tutor LMS Course Carousel – Display purchasable courses in carousel sliders through the Tutor LMS platform and enjoy lots of design customizations to make your course-selling page more awesome.
- Testimonial Grid – Different style Testimonial Grid, comes with element pack pro WordPress plugin. You can use Top Avatar, Reverse, Image Hide skins to do that.
- WeForms – WeForm an amazing 3rd party tool that now supports element pack and lets you change the form style and customize its design.
Free Extensions for Lifetime 🔥
- Animated Gradient Background – Wonder if it’s possible to make gradient background change color with an animation effect? Yes, it’s possible with the animated Gradient background. See the demo
- Backdrop Filter (GlassMorphism) – Glassmorphism is a new trend which is getting more popular on website design service. Now you can easily design glassmorphism effect for any widgets and column.
- Background Overlay – Background overlay can produce gradient border which is normally impossible in WordPress. Just design you section with a widget, go to the ADVANCED tab, then BACKGROUND. Pick a color and choose gradient below the BACKGROUND OVERLAY/UNDERLAY section. Got it? Now place a margin and see the magic.
- Custom Js/Css – You can load js Script & css style in the header and footer section.
- Equal Height – This is a very useful feature that can eliminate uneven content, widget, section, or design within the page with an algorithmic content levelling system.
- Floating Effects – Floating effect can make your image or any widget float on the screen. This new motion effect is available for all elements inside the page builder.
- Grid Line – Make website background even more dynamic using the Grid Line feature. The feature lets you place amazing grid color combination with max width, column width, grid angle, column number, and more controls. See the demo
- Transform Effects – Use Transform to transform any content by X, Y & Z axis. You love Block-puzzle? Make one with the Transform feature.
- Wrapper Link – This feature lets you attach a link to the widget you are displaying, sections, or columns. Clicking anywhere on the widget/section/column will redirect to the given link instantly. See the demo
- Widget Tooltip – Very useful tools to describe the content or give a short note as a tooltip to make your content more user friendly.
- 3D Text – The 3D Text is the ultimate text animation designer tool for WordPress users. Using it, you can build 3D text blocks that react to scroll, cursor, click, and hover with a ton of different effects including rotation, degree, layers, depth, direction, etc. See the demo
Free Features for Lifetime 🔥
- Asset Manager – If you want to combine your JS and css and load in a single file so enable it. When you enable it all css and JS will combine in a single file.
- Live Copy or Paste – Live copy is a copy feature that allow you to copy and paste content from one domain to another. For example you can copy demo content directly from our demo website.
- Template Library – in Editor – If you need to show element pack template library in your editor so please enable this option.
- Duplicator – Turn on this switcher to enable the Duplicator. It’s available for posts, pages and templates
More features & extensions are coming soon…
Pro Version Core Widgets 🔥
- Advanced Button – Element Pack Plugin provides addon for with advanced features for the button. Watch the Advanced Button Demo now.
- Advanced Calculator – Looking for a on-site calculator feature? This is the perfect widget that allows you do place user interactive calculators easily on your website. See the demo
- Advanced Counter – Advanced Counter allows you to create fully customizable counters, displaying tones of stat and numbers with both static and dynamic configuration.
- Advanced Divider – Advanced Divider lets you place colorful as well as unique dividers in your webpages.
- Advanced Heading – You can easily add the advanced feature in the heading of your content using this amazing heading designer feature. Watch the demo now.
- Advanced Google Map – If you want to make some advanced map with a customized feature, this advanced google map addon is your solution.
- Animated Heading – You can easily add animation in the heading of your content using this heading creator tool. Animated Heading is a cool feature to have.
- Advanced Icon Box – Make your content more organized and eye-catching with Advanced Icon Box. Great tools for your website to present your content.
- Advanced Image Gallery – If you want to add some advanced feature to your element page builder based site, you can consider looking at advanced image gallery developed by us.
- Advanced Progress Bar – Amazing way to show your progress bar with a fancy way of your progress bar. That has a clear view of your site and content progress bar.
- Audio Player – This feature provides you the authority to embed or upload any audio file and stream it with Audio Player in your website. Watch the demo now.
- Air Pollution – The air pollution widget lets you place a detailed inspection chart of the air condition on your surrounding. It directly links with Google map and uses latitude & longitude to determine your position and show forecast & condition of the air in that area. See the demo
- Animated Card – The animated card widget takes your WooCommerce store to the next level by displaying your product info as a hover slider just by hovering cursor over the product image or the card. See the demo
- Brand Carousel – The brand carousel widget is the perfect branding assistant for WordPress that lets you display brand images having a hover popup animation window over the background. See the demo
- Barcode – Barcode is a specialty tool for generating barcodes for your products. This is an online barcode tool developed for adding digitally certified imprints over a large category of products. See the demo
- Breadcrumbs – Get Breadcrumbs for ease of access, better navigation, and improved user experience.
- Carousel – Touch Custom Carousel with modern looks and fell with customization options according to your needs. You’ll get an awesome experience with it.
- Circle Menu – You can now add a cool circle menu with animation that creates a stunning visual effect to captivate your visitors in one shot.
- Circle Info – For your users, presentation is everything. And present your content more daynamacally and out of the box, Circle Info can move it to next level.
- Custom Carousel – Get tom Carousel with modern looks and customization options according to your needs. You’ll get an awesome experience with it.
- Charts – Create dynamic charts with an insanely flexible layout and design pie, vertical,& horizontal bar, curve line, radar, doughnut, polar area, and bubble with legends, custom colors, tooltips, and more.
- Crypto Currency Card – Show dynamic crypto currency profiles with the interactive Crypto Currency Card widget. This feature lets you not only show live currency updates but also lets you customize the display interface according to your preferences.
- Crypto Currency Table – Display Live crypto ups and downs with the Crypto Currency Table widget. This feature lets you onboard a ton of different currencies with customizable layouts, personalized content, and dynamic currency refresh rates.
- Crypto Currency Grid – Stay up-to-date with the latest crypto trends using our Crypto Currency Grid Widget. This interactive feature displays real-time currency updates and lets you customize the display to suit your preferences.
- Crypto Currency List – Our Crypto Currency List Widget is the ultimate tool for monitoring the crypto market and displaying them on your webpage to let your visitors feel at ease. Packs with tons of customizations to let you prioritize the information that matters most to your visitors.
- Crypto Currency Carousel – Get a comprehensive view of the crypto market with our Crypto Currency Carousel Widget. With live currency updates and a sleek, easy-to-use carousel interface, this feature makes it simple to monitor multiple currencies in real time.
- Crypto Currency Ticker – The Crypto Currency Ticker widget is a dynamic display feature that shows short, scrolling updates about Live Currency updates on your web page. Typically displayed at the bottom or top of the site, the ticker widget provides users with a quick and easy way to stay up-to-date.
- Crypto Currency Chart – The Crypto Currency Chart widget is a graphical representation of the currency that typically display the currency’s value on the vertical axis and time on the horizontal axis. The Chart helps track the performance of a specific crypto currency, analyze price trends and patterns, and make informed investment decisions.
- Crypto Currency Chart Carousel – This widget transforms the Crypto Currency Chart into a carousel animation for displaying live currency charts with slides. It can save more space, offer lots of slides with a user-interactive navigation button, and helps improve the user experience on your website.
- Comment – This feature provides you with a commenting system like Disqus and Facebook comments on your website. Watch Demo!
- Change Log – For digital product selling website, Changelog is a must-have tool. Grab these tools to display your changelogs more user-friendly way.
- Coupon Code – Coupon Code lets you add stylish promo codes on your WooCommerce products or services. Generally, this widget can be used anywhere and would look awesome with its stunning interface and styles. See the demo
- Content Switcher – A better alternative to tabs widget that lets you create dynamic layouts under a single switcher control panel and let users easily switch between the different set of content with clicks. Unlimited stacking, easy content position switch, and lots of button skins.
- Comparison List – With the comparison list widget by Element Pack Pro, you can create product, services, or software package comparison lists in order to show the differences or advantages of different packages very easily.
- Device Slider – Fully responsive and SEO optimized module for your next WordPress site. Create beautiful sliders and tell stories without any code.
- Document Viewer – Our pdf and docs file Document Viewer for WordPress site module can read your pdf and doc files and show you in your page or post.
- Dynamic Grid – Dynamic Grid is a flexible grid maker tool that can load any kind of page/section template as a grid and lets you further customize the layout as a whole. See the demo
- Dynamic Carousel – Dynamic Carousel is similar to the Dynamic Grid widget, a flexible grid maker tool that can load any kind of page/section template. See the demo
- Fancy Card – A modern card that can amaze your visitors and attract them to more engagement with your visitors.
- Fancy Slider – Fancy Slider isfor creating stunning sliders, unique and beautiful, as well as fancy.
- Fancy Tabs – Fancy Tabs is an amazing tab that can display your content more dynamically. You can showcase your content with more modern design styles.
- Facebook Feed Carousel – Now show your Facebook posts inside your website in reels using the Facebook Feed Carousel widget. The carousel lineup lets to onboard all your latest Facebook posts and display them in slides along with brand ID, post image, description, and a read more button. More options will be available soon.
- Floating Knowledgebase – The Floating Knowledgebase widget helps you design a floating self-service support button on your landing page to help your visitors solve simple issues by providing them with support links and FAQs when visitors click that button. This is a helpful feature for most websites.
- Google Reviews – Now you can show your Google reviews on your site dynamically, TO establish your authority, Google reviews will help you on the way.
- HoneyCombs – The Honeycombs allows you to create infographic honeycomb-style blocks showing stats, info, icons, and logos on both sides.
- Hover Video – Hover Video creates slider panels for videos stacked together in an accordion formation. Each one folds into a full section content hiding non-active ones.
- Hover Box – Display multiple number of full-size images with hover style using small info boxes. Perfect for creating multi-background interfaces.
- Horizontal Scroller – The Horizontal Scroller widget lets you create a full-page slider interface that changes as you scroll up or down. Suitable for making a dynamic web interface supported with multiple widget scroll. See the demo
- Interactive Card – The Interactive Card widget is featuring highlights and posts with a smooth graphical flow.
- Interactive Tabs – Interactive tabs are fun to use for making user interactive systems and make awesome layouts on your website. This is one of a kind of tabs widget with the most unique layout style. See the demo
- Image Expand – The Image Expand widget creates a unique image accordion where clicking on any image will expand it into a slider while popping back other pictures.
- Help Desk – Here we’ve shown Help Desk example, just insert this element then you can add your social share link/id. For Example… WhatsApp, Messenger, and others
- Iframe – Options with audio, video google map embedding options and lazy load scroll bars, 360-degree view, basic dashboard customization examples
- Icon Nav – Icon nav helps to create modern responsive and device friendly website designs. The best part – you can modify its every part.
- Instagram – You can easily display your Instagram images on your website with options like Default Instagram, Carousel Example, Masonry Example, and others
- LearnPress Grid – The LearnPress grid is a 3rd party integration for providing all the existing features of LearnPress with additional enhancements and customizations. With our LearnPress Grid widget, it is possible to create beautiful grid interfaces to line up your courses while displaying necessary info in an orderly manner.
- LearnPress Carousel – Our LearnPress Carousel is a great way to display your courses in any WordPress website and turn it into your own LMS platform. With this, you can easily create an attractive and informative line up of your courses. Additionally, our widget provides all the existing features of LearnPress with additional customizations.
- Lottie Image – Even more options with your animated Lottie images makes your site more interactive and powerful. This presentation style will
- Lottie Icon Box – Now you can show Animated icons using the Lottie Icon Box widget. Supports up to infinity J-SON animations with Custom Field
- Logo Carousel – Moving content can attract more visitors. Logo Carousel can do that in a user-friendly way.
- Mega Menu – The Mega Menu by Element Pack Pro allows the users to create organized and oversized menus with full custom layouts having images, columns, sliders, icons, forms, buttons, and lots of links. This is one of the most demanding feature and now it is in your hands.
- Modal – Modal Default Example, Modal Layout, Custom Link With Heading, Modal Optional Example, Modal Button Style Example customization, and many more options.
- Marker – Marker can make your sites more enjoyable with marker and tooltip. You can modify the basic – color, background color, typography with this widget.
- Marquee – Do you want to add an infinite number of section animations on your page, and the animations are always unique? Let the Marquee widget have a go and be amazed at forever random animation styles that you can switch any time you want.
- Mailchimp – Mailchimp integration and customization dashboard options – you can modify and place it’s shortcode anywhere you want on your theme.
- News Ticker – News Ticker Default Example, Label Hide With Animation Example, News Content Excerpt With Animation Example, Without Navigation Animation & many more options.
- Notification – The Notification widget is for creating attractive popup & fixed-positioned notification messages on the user’s site.
- Offcanvas – Default Example, Custom Menu Example, Offcanvas Overlay Example, Offcanvas Flip Example Choose Sidebar Example, and many other examples.
- Pricing Table – Default Example, Tooltip Example, Skin Parfait Example, Badge Example, pricing table with background options, and many other variations.
- Protected Content – Password protected WordPress form and style changer from your dashboard. A fancy way to style and protect content.
- Profile Card – The best way to show your profile card, social media links on your site. Cards variation can match your design easily because you can customize the looks and feel.
- Post Slider -Post Slider allows you to display your blog posts in a very beautiful slider that will be present your content more dynamically.
- Post Card -Without Image Example, Without Tag Example, Without Excerpt Example, Read More With Icon Color Example for your blog and websites.
- Post Grid -Skin (Alter) Example,Skin (Paddle) Example,Skin (Trosia) Example, Skin Elanza Example,Skin Modern,Skin Carmie post grid widget.
- Post Grid Tab -Post Grid Pagination Example with modification options and basic color, background, gradient background color changes
- Post Gallery – Post Gallery widgets with Filter Example, Skin (Trosia) Example, Skin Fedara Example, Skin Abetis Example, Masonry Example to show post more dynamic way.
- Post List – Post List lets you create dynamic listing to onboard and display posts inside your website with fine-tuned layouts and custom designs.
- Post Block – Post block on websites with a more dynamic way with managing its number, style, and other things.
- Post Block Modern – Another way to show your post with the desired number, designs, styles, and other things, helps you to brand your sites more than any other things.
- QR Code – Generate custom QR Code with the help of our plugin and create your branding QR codes with color, text, or image customizations.
- Review Card Grid – The review card grid saves your effort by letting you create multiple review card with a single control menu. This amazing widget simplifies the needs of complicated review tools by a whole new level. See the demo
- Remote Arrows – The Remote Arrows is a support feature for carousel or slider type widgets that can be scrolled. Remote arrows provide a remote navigation system that you can link up with the slider and put the remote anywhere on the page while making it move the slider remotely.
- Remote Fraction – Remote fraction can be the next suitable attachment for your testimonial section. With this, you can show the number of reviews in a fraction-wise numbering system and make it more understandable for your user.
- Remote Pagination – The remote pagination is a remote switch that you can use to provide navigational controls for sliders and carousels with a remote operation attached. Just hook links and the pagination will work.
- Remote Thumbs – Need to display customer reviews with custom-positioning thumbs? Use Remote Thumbs to easily place user feedbacks on your website with a separate thumb selector and relay the feedback data remotely on page!
- Single Post – Single Post Example, Single Post Title and Excerpt Example, Category & Date Hide Example to make up your websites and give it a masterstroke.
- Scroll Image – Height With Badge Example,Image Caption Example,Lightbox Icon Position Example,External Link Example with element pack pro
- Slideshow – Variations, easy positioning, customizations gives slider a ninja way to make your website classic.
- Social Proof – Social Proof is for displaying proofs of positive vibe using social media channels. Works great with Facebook, Google, Yelp, etc.
- Sub Menu – Sub Menu is a combination of links that to be inserted under a base menu using the Mega Menu widget. With this, you can add a bunch of text links, sections, and columns with heading to create a broad category of links without resorting to a second addon.
- Switcher – Switcher to showcase your content more interactively. You can add two different content to show within the space required to show one.
- Social share – Social share widget gives a diverse way to make their clients comfort. Also, it helps the visitor to share their feelings about the site.
- Source Code – Source Code allows you to copy your source code copy and paste within a single click. GIven source code now on your finger.
- Slinky Vertical Menu – This is a new kind of nested dynamic menu widget brought to you by Element Pack. The menu comes with a nested span animation that moves along with the tabs in an amazing way. See the demo
- SVG Maps – Take Google map navigation one step further on your webpage. The Interactive Map widget adds more dynamic ranges to the well-known Google Map and helps your visitors find the navigation with a better-refined user interface experience.
- SVG Blob – With the SVG Blob animation, you can animate any existing image, a single color, or gradient colors into blob animations with infinite animation motion. The feature comes with animation speed controls, transparency, rotation, and custom CSS filters.
- Stacker – Want to Feel amazing sliding Experience? Stacker widget can get you that. You can make your section overly and stack up with this widget simultaneously!
- Tabs – Tabs is a tremendous tool to show your content in a more disciplined way.
- Table – Create custom tables and display data, stats, bullet points, and necessary things with lots of dynamic modifications.
- Tags cloud – The Tag Cloud widget displays all tags within your niche in a fancy cloud formation. But, there’s more of it.
- Twitter Carousel – Twitter Carousel examples page Default Twitter Carousel, Columns (4) Example, Shadow Mode Carousel, Shadow Mode Color Carousel, and other examples.
- Twitter Slider – Twitter Slider example page like – Default Example, Execute Buttons Example, Time Hide Example, Navigation Bottom Center Example to showcase your tweet.
- Table of Content -You may define the different sections of the user-generated table of contents with any tag or CSS class included in the page or post content. Our widget makes it easier than ever.
- Thumb Gallery – Default, Skin Custom Content, Content Style, Thumb Position Top Left, Thumb Position Top Right and other examples for your websites
- Timeline – Timeline with different styles like default, Skin Olivier Example, Without Background Example, Skin Olivier Without Image Example and others.
- Timezone – Display global time zones inside your webpage through customizable layouts, custom settings, and appearance controls, all in one place.
- Total Count – Display page stat with post counts, user counts, or comment counts using the Total Count widget. Show any icon or image along with an initial count number & display the stat brilliantly anywhere on your page.
- The Newsletter – The Newsletter widget makes it easy to on-board users in your mail lists. This is an advanced tool that increases mail caching efficiency.
- User Login – A customizable login interface for general purpose. Comes with style modifications for creating variations in desing and do more amazing things.
- Video Player – When it comes to watching a video, you will always prefer to watch it on YouTube or other popular streaming websites. Our video player plugin is easy to use and ready to go.
- Video Gallery – Create flexible video galleries in WordPress and display everything in one place. Enjoy lots of customizations and features.
- Vertical Menu – Vertical menu widget is dedicated to our beloved eCommerce shop owners, adding a vertically aligned menu panel, boosting user experience to another level.
- Weather – Some different layout examples with Weather widget with custom design options like – background, color, typography location selections.
- Webhook Form – Create customizable user forms and pull data directly to your desired automation website or database with the Webhook Form widget. Includes target URL field and Security Authentication check options.
Pro Version 3rd Party Widgets 🔥
- bbPress – Element Pack pro now integrates bbPress to let you create and maintain forums in WordPress. Watch all of the demos in this page to see it in action
- bbPress Forum Form – Let’s your users access a form setup to create their forum topic inside your forum site with the help of bbPress integration.
- bbPress Forum Index – Helps you display a list of available forums created within your website and lets your users navigate them from one place.
- bbPress Single Forum –
- bbPress Topic Index – Helps display available topics created within your forum in a list view to help users navigate them from one place.
- bbPress Topic Form – A customizable form for your users to create topic through the help of bbPress.
- bbPress Single Topic – Display reply topics from the bbPress forum system with some handy customizations from the editor.
- bbPress Reply Form – Adds a customizable reply form to your forum for the users to submit their reply on any topic at anytime. (approval system may available through bbPress)
- bbPress Single Reply – Lets you customize the single reply appearance on your webpage and display your branding.
- bbPress Topic Tags –
- bbPress Single Tag –
- bbPress Single View –
- bbPress Stats – Helps display forum status such as total users, forums, topics, replies, tags, and all necessary details.
- Booked Calendar – Now enjoy integration support for the third-party plugin named Booked Calendar for WordPress. Watch demo the now.
- BuddyPress Member – With the BuddyPress integration, you can show a member of your forum inside your webpage.
- BuddyPress Friends – BuddyPress Friends profile customization is now easy like anything. You can add color, customize their borders looks and feel. Start now.
- BuddyPress Group – Supports BuddyPress integration for the page builder. You can show the group of your forum using this plugin. Watch the demo.
- Charitable Campaigns – Element Pack has integrated with the 3rd party Charitable Campaign widget for letting you run successful charity campaigns within your website.
- Charitable Donations – Charitable Donations displays donations history of all running campaigns highlighting donated amount along with time/date.
- Charitable Donors – The charitable donors widget displays donor information along with name, avatar, amount, and location. Motivate people by showing valuable donors’ activity.
- Charitable Donation Form – The Charitable Donation Form allows valuable donors to donate within your website, leaving behind the tiring process of redirecting to external sites.
- Charitable Login – The Charitable login widget lets your donors easily access your campaigns along with their profile. Also works greatly as a normal login interface.
- Charitable Profile – The Charitable profile widget allows donors to create their donor profile, providing necessary personal information. So, let’s create a clean profile dedicated to our valued donors.
- Charitable Registration – The Charitable registration widget let your users and donors register to your campaigns with an easy-to-use and simple interface.
- Charitable Stat – The Charitable stat displays the current progress of your running campaign. Display numeric values, as well as progress bars.
- Download Monitor – Now you can provide an interface for your downloadable files and the other elements for your visitors, with more engagement.
- Event Calendar Countdown – Event Calendar Countdown style can be customized with color, border, background color, padding margin, and position.
- Easy Digital Downloads – Easy digital downloads offers product display with price, modified style, border options. It gives your site another level of functionality.
- EDD Cart – The EDD Cart can show the selected products that your customer has chosen for checkout. The widget provides smart customizations to highlight the cart button and interface for better user experience.
- EDD Category Grid – For displaying your online store products by their categories, you can use the EDD Product Grid. This is a trendy widget that provides a refreshing interface with lots of customizations for boosting the user experience
- EDD Category Carousel – The EDD Category Carousel works as a slider for displaying store products by their categories on your website. The widget is packed with customizing options to let you display product categories with trendy designs
- EDD Checkout – With EDD Checkout inserted within your online shop, you can provide a faster and easy-to-use product checkout system to your visitors along with lots of customizations to make the checkout process enjoyable
- EDD Login – The EDD Login provides a login interface within WordPress that you can include inside your webpage to let users log in to their personal user account on EDD and manage user profile, orders, or information.
- EDD Mini Cart –
- EDD Product – The EDD Product widget is a grid-type interface that lets you onboard your eCommerce store products and displays them in a customizable product gallery to attract more visitors to your business. See the demo
- EDD Product Carousel – Using the EDD Product Carousel, you can design quality product sliders to showcase your eCommerce products with colorful appearance, style, and animations. It’s easy to use and delivers a minimalistic view
- EDD Product Reviews – Helps you display customer reviews on individual and bulk products from EDD plugin and empowers you with so much controls over customizations.
- EDD Product Review Carousel – Create review sliders out of the EDD product reviews using this flexible carousel feature and captivate your potential customers with user trusts.
- EDD Profile Editor – With Easy Download Portfolio Editor: you can set text color, padding, margin, border type, border width, color, and size.
- EDD Purchase History – Easy Digital Downloads Purchase History offers modifications and other options like border color, background color matching modules.
- EDD Register – The EDD Register allows you to place a button interface on your website that lets your visitors register an user account on your website. With it, you can design user-engaging register process easily.
- EDD Tabs – The EDD Tabs lets you create your very own custom EDD profile with a profile editor, purchase history, download history, wishlist, and more to let your users easily access, navigate, and edit user profiles anytime they want
- EDD History – Easy Digital Downloads History offers customizations options, body background color to match with your brand color and website design
- Events Calendar Carousel – The Event Carousel widget allows you to create a carousel window, especially for upholding events.
- Events Calendar List – With event List now you can showcase your event with more style and organized way. That can increase your CTR and make more conversion.
- FAQ -Every service or website need FAQ sections to help its visitor give comfort. We’ve basic FAQ, Multi Open FAQ, Collapsible All Item, and many more options.
- Forminator Forms – Element pack has integrated with the Forminator Forms widget which is one of the most popular form making tool over the internet.
- Gravity Forms – Gravity Forms is an integrated service with modification options for pure flexibility and work progress with creative forms.
- Give Donation History – The Give Donation history widget displays all the donations that happened on your page, including every campaign. It is your simplified memo pad, reminding you about all donation activities.
- Give Donor Wall – The Give Donor Wall is for creating a promotional charity showcase with your valued donors. Display all donors’ identity and donation amount stacked in a wall formation to boost community morale.
- Give Form Grid – The Give Grid widget allows you to display multiple running campaigns in a grid formation. It helps to upload large events simultaneously.
- Give Form – The Give Form widget is for creating easy to access donation form for charity events. 1-click to be a donor now!
- Give Goal – The Give goal widget is for displaying running charity campaigns alongside current progress via a progress bar.
- Give Login – The Give login creates a login field where regular users can log in using their login information.
- Give Profile Editor – The Give Give Profile editor is for accessing and editing your donor profile while having a more simplified interface, including password change fields.
- Give Receipt – The Give Receipt prints out a confirmation message on display against successful/failed donation.
- Give Register – The Give register creates a registration form for users/donors who want to take part in your charity campaigns.
- Give Totals – Element pack brings the Give totals widget that shows current campaign progress in percentage stat and custom goal numbers alongside a quick donation button.
- Instagram Feed – Example of Instagram feed widget showing on the websites and it comes with a lightbox effect image gallery.
- Layer Slider – One of the best WordPress slider in the market with lots of options and features. Its shortcode supports the page builder.
- Mailchimp For WordPress – Mailchimp can skyrocket your subscriber list if you use it on your site. Can integrate it with the page builder.
- Portfolio Carousel – The Portfolio Carousel widget makes amazingly beautiful portfolios for products, services, and persons.
- Portfolio Gallery – This amazing portfolio gallery with awesome effects and feature now available to use right now. Use it for your portfolio gallery to brush up your site.
- Portfolio List – The Portfolio List makes amazingly beautiful portfolios for products, services, and persons.
- QuForm – Quform is an advanced WordPress plugin that allows you to quickly and easily build multiple forms. And it’s compatible with WordPress
- Revolution Slider – Slider Revolution is an innovative, responsive jQuery Slider Plugin and it works great with the page builder.
- Testimonial Carousel – Skin Twyla Example, Skin Vyxen Example, Skin Vyxen Gradient Example, Shadow Mode Example, Shadow Mode Color Example, and more promising testimonial showcases now possible to create.
- Testimonial Slider – Transform your customer testimonials into customizable sliders and bring more attention to the details for building more trust for the users.
- TablePress – TablePress allows you to easily create and manage beautiful tables. You can embed the tables into posts, pages, or text widgets with a simple Shortcode.
- WP Forms – Drag & Drop WordPress Form Builder plugin supported by our WordPress plugin to make the design work much easier.
- WooCommerce Add to Cart – To increase more sales and post engagement, WooCommerce Add to Cart button widget help you to do it. You can offer your customer a more engaging design.
- WooCommerce Cart Page – WooCommerce Cart Page customization to match with your design and brand. You can change the table heading, body, button, and badge.
- WooCommerce Mini Cart – Display a minified shopping cart on your WooCommerce website and let users easy access the information of their current purchases on the go.
- WooCommerce Categories – To display your categories on any page with products, to attract and make us more positive way WooCommerce Categories widgets are great options.
- WooCommerce Checkout Page – To match your brand design, Customize look and feel on your eCommerce website WooCommerce Checkout tools is a great way.
- WooCommerce Carousel – A wow way to give a master touch on your eCommerce website with WooCommerce Carousel, lots of features, badge, customization to increase CTR
- WooCommerce Products – Amazing way to display your products on your website. It’s dynamic looks and feature will blow your visitor and convert them to customers.
- WooCommerce Slider – Amazing and fancy product slider for your eCommerce site, to display and show featured product with price and other style modification
- WooCommerce Tracking Form – To track your order please enter Order ID in the box below. This was given to you on your receipt and in the confirmation email.
- 360° Product Viewer – 3D Product viewer for the page builder is the perfect tool that you need for your eCommerce site. Check this element pack addon demo
Pro Version Extensions 🔥
- Element Parallax – Element Parallax is an excellent tool to engage the visitor and this amazing UX can catch the visitors attractions with animations and appearance.
- Parallax Background – Parallax Background is an awesome tool to design your sections and blocks to brush up more to fine-tune its looks.
- Parallax Section – This parallax options give a fine touch with an interactive way to present your content. Gets more attractions for your visitors.
- Scroll Navigation – Scroll Nav Can Modify Unlimited Way, Scroll Nav Can Set Icon with Text, Scroll Nav Can Set Offset and you can change the looks and feel
- Schedule Content – Learn how to create schedule content, makes your job easier, and maintain your routine perfectly.
- Section Particles -Create Section With Particles Effects with different design effect and custom particles with element pack pro
- Sticky Section – An element with position: sticky; is positioned based on the user’s scroll position. Our sticky section widget will do that for you without any hassle.
- Confetti Effects – Want to add party poppers on your website? Use the Confetti Effects extension to add all kinds of celebration poppers to your call to action buttons. Once pressed, the effect will take place inside your web page.
- Scroll Box – Scroll Box allows you to display any content in a scroll box. You can also add a background image for the scroll box, making it easy to create a stylish design.
- Tile Scroll – The Tile Scroll extension helps you enable a background scrolling effect combined with selective images in college formation. This is a new feature that keeps you section clean but still amazes people with cool animations. See the demo
- Sound Effects – The sound effect extension adds JS sound playbacks to the existing site elements like texts, titles, images, buttons, etc. Make website a fun project by using this amazing feature. See the demo
- Notation – The Notation extension allows you to highlight any content on your site with a sketchy animation. This is one of the old-school techniques that increases your site’s user experience a lot. See the demo
- Reveal Effects – The Reveal Effects extension allows you to add a unique animation effect to your content that pops up upon scroll as a delayed activation. Increase the appeal of your website fast and easy. See the demo
- Cursor Effects – With the cursor effects widget presented by Element Pack, you can put amazing cursor animations in sections, widgets, header, footer, or the whole webpage as you want. See the demo
- Right Click Context Menu – It is possible to add such a dynamic menu to your WordPress website that pops open whenever the user right clicks anywhere on the page. Using the Right Click Context Menu, you can make your main menu integrate with the right click cursor button just like a mobile menu. See the demo
- Hash Link – Convert titles into clickable links and help sharing direct landing link of that part of the content for easier user navigation.
- Background Expand – Is it possible to shrink your page background when your visitors scroll up? Definitely it’s possible with the new background expander extension added to our arsenal to provide you a new amazing experience. Shrink down or reverse into expansion is now possible.
- Content Protector – The Content Protector feature puts a ‘HOLD’ on the current page content (text, image, or media) and prevents your visitors from copying your content. This is a necessary feature for blogging, business sites, or ecommerce site to keep content away from being plagiarised.
- Realistic Image Shadow – Drop shadow is now more advanced with the Realistic Image Shadow feature of Element Pack. This feature renders the actual image property in a shadow that reflects both the shadow and color properties of the images, making it seems more organic to the human eye.
- AdBlock Detector – Enable the AdBlock Detector extension and notify your users if they are using AdBlockers while visiting your website. Works better for websites with cookies, advertisements, and necessary scripts that can be blocked with AdBlockers.
- Scroll fill effect – Now you can add a color filling effect to your heading texts by using the Scroll Fill extension. Pairs with Element Pack’s and Elementor’s header widgets.
- Image Hover Effects – Creative & customizable hover transitions for image widget, created to help you add extra spice to your site images.
Pro Version Features 🔥
- Essential Shortcodes – If you need element pack essential shortcodes feature so you can do that from here. it’s included some basic content feature that not possible by element pack.
- Context Menu – Turn on this switcher to enable the Context Menu inside “Site Settings” of there editor page to use the right-click menu.
PURCHASE ELEMENT PACK PRO FROM OUR WEBSITE
Common Issues and Solutions: 🐣
- Editor fails to load
Ans. It is due to your server PHP setting. You can increase PHP memory limit from wp-config.php file or php.ini file
View Documentation
Need Help?
Is there any feature that you want to get in this plugins?
Please use the suggest page to send us a message about the feature you think we should add to our products.
Needs assistance to use this plugins?
Feel free to Contact us 💌 or check our widget Tutorials to learn about how to use them efficiently.
Check out our other Addons 👑
-
Prime Slider – The revolutionary slider builder addon with next-gen superb interface.
-
Ultimate Post Kit – Best blogging addon for building quality blogging website with fine-tuned features and widgets.
-
Ultimate Store Kit – The only eCommmerce addon for answering all your online store design problems in one package.
-
Pixel Gallery – Pixel Gallery is the first elementor based WordPress gallery addon that provides the easiest image gallery making experience.
-
Live Copy Paste – Superfast cross-domain copy-paste mechanism for WordPress websites with true UI copy experience.
Visit BdThemes to learn about our services, page builder based products, informative blogs, and documentations.