Description
Contact Form ready is the easiest plugin for creating and editing different types of contact forms for your WordPress website. Contact Form Ready plugin is free and allows you to create as many contact forms as you like.
Contact Form Ready has a lot of useful and great features, along with a handy drag and drop editor.
Features of Contact Form Ready plugin
- Easy to install and use
- Fully Responsive contact form builder
- Drag and drop contact form builder
- Add unlimited form fields for your contact form
- Antispam with Google reCAPTCHA
- Required option for any form field
- Easily move form fields positions
- Redirect feature after form submit
- Send contact form via AJAX or POST
- Auto responder functionality
- Contact form views – counter
- Contact form submissions – counter
- Insert Text fields
- Insert Email field
- Insert URL field
- Insert Date/Calendar field
- Insert Text Area field
- Insert Radio Button field
- Insert Check Box field
- Insert Dropdown List field
- Insert Heading field
- Insert Paragraph field
- Insert Separator/Divider field
- Set the reply-to address to the user’s email address
- Integration with support desks (Zendesk and Nifty Desk)
- Works perfectly with all versions of WordPress
- World-class support from the developer should you need it!
The features of Contact Form Ready Pro (Coming Soon!)
- Contact form themes
- Different Font styles
- Ability to insert Upload File field
- Ability to insert Google Map field
- Fully Import/Export Contact Forms
- Ability to Export Contact Form submissions to CSV
- Forms duplication
- Conditional logic contact forms
- Store message data and reply within WordPress
- CRM handling
The best part about our contact form plugin is the user friendly, drag and drop interface. You can create simple or complex contact forms in a few minutes.
Predefined contact forms
- Simple contact form
- Hotel check in form
- Restaurant booking form
- Support request contact form
- How did you hear about us
- NPS Score
Contact Forms Drag and Drop
We’ve used a simple and easy to use drag and drop library to create contact forms. Simply drag the elements you want into your contact form.
Contact Form Submissions Export to CSV
Coming soon. Export your contact form submissions to a CSV file.
Widget Contact Forms
Coming soon. Drag and drop your contact form as a widget.
Unlimited Contact Forms and Fields
There are no limits in contact form ready. Create as many forms as you like and as many fields as you like.
If you find any bug or have a question contact us.
WordPress Contact Form step by step guide
Our Contact Form plugin has user friendly interface, so it should be relatively easy to use for most users.
Our contact form plugin comes with a drag and drop editor that allows you to paste any field into your contact form. You can create as many forms as you need. Also you can use as many fields in your contact form as you need, there are no limitations!
How to create Contact Form
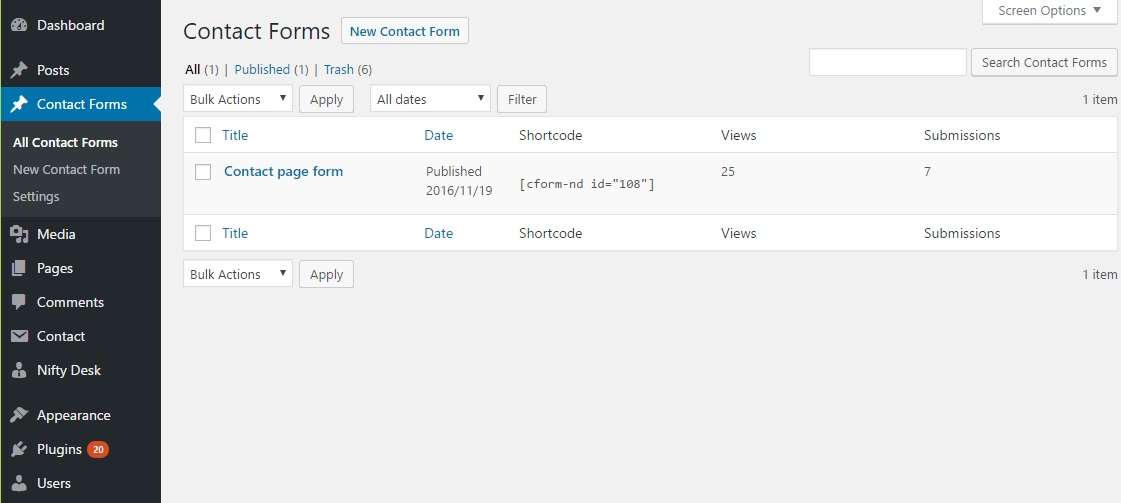
First of all login into your WordPress website admin panel and install our plugin. After activating it, you will see “Contact Forms” in the left admin menu. Click on that link and you will see the Contact Form list page. Click on the “Create a new form” button and add your first contact form.
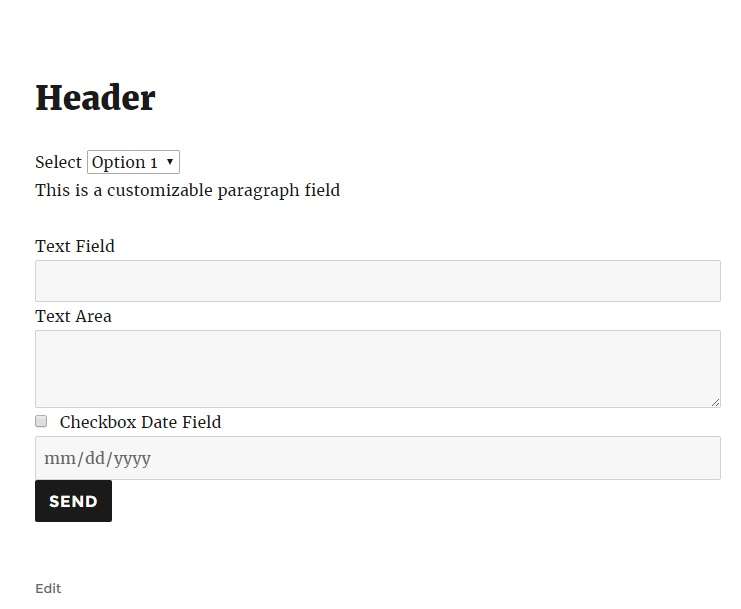
On this page you can add or remove contact form fields and change the contact form main settings.
Here are the field types that you can use in Contact Form
- Text field
- Date field
- Password field
- Color field
- Text Area field
- Radio Button field
- Check Box field
- Dropdown List field
- Shortcode field
- Header field
- Paragraph field
- Hidden field
For each field that you add, there are settings for required, label, placeholder, value, etc.
After adding all the fields for Contact Form, make sure that you have set up your settings correctly.
You can set the receipient’s email address and the redirect URL once the form has been submitted. You may also change the contact form submit button text.
After you have set all the settings for Contact Form, save the form by pressing “submit”.
Copy and paste the shortcode into your post or page and save your page. Then view that page on the front end and you contact form will appear.
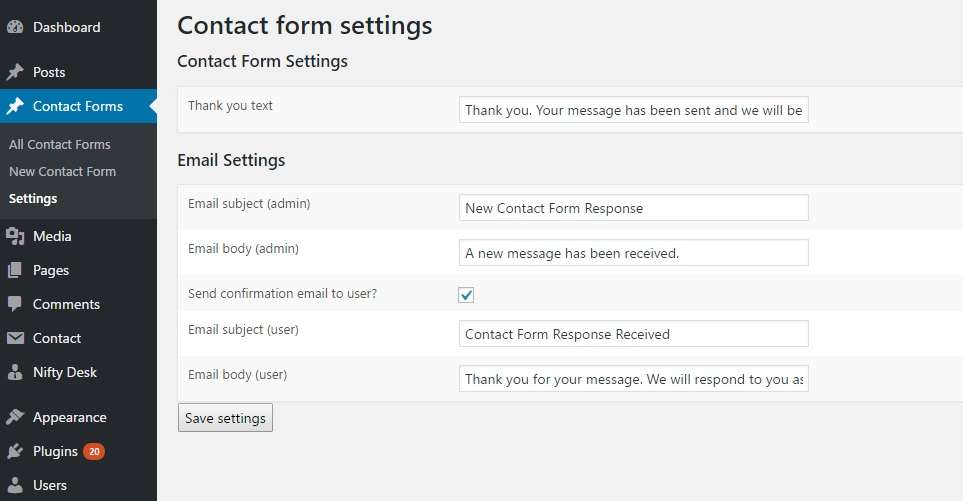
Contact Form Global Settings
- Contact Form Success Message – Set the thank you message once a contact form has been sent
- Contact Form Email Subject (Admin) – Set the email subject for the email that gets sent to the admin
- Contact Form Email Subject (User) – Set the email subject for the confirmation email that gets sent to the user
- Contact Form Email Body (Admin) – Set the email body for the email that gets sent to the admin
- Contact Form Email Body (User) – Set the email body for the confirmation email that gets sent to the user
- Contact Form Confirmation Email – Decide whether or not to send a confirmation email to the user once they submit a contact form
- Contact Form Antispam with reCAPTCHA – Enable Google reCAPTCHA to stop spam messages from coming through your contact forms