Description
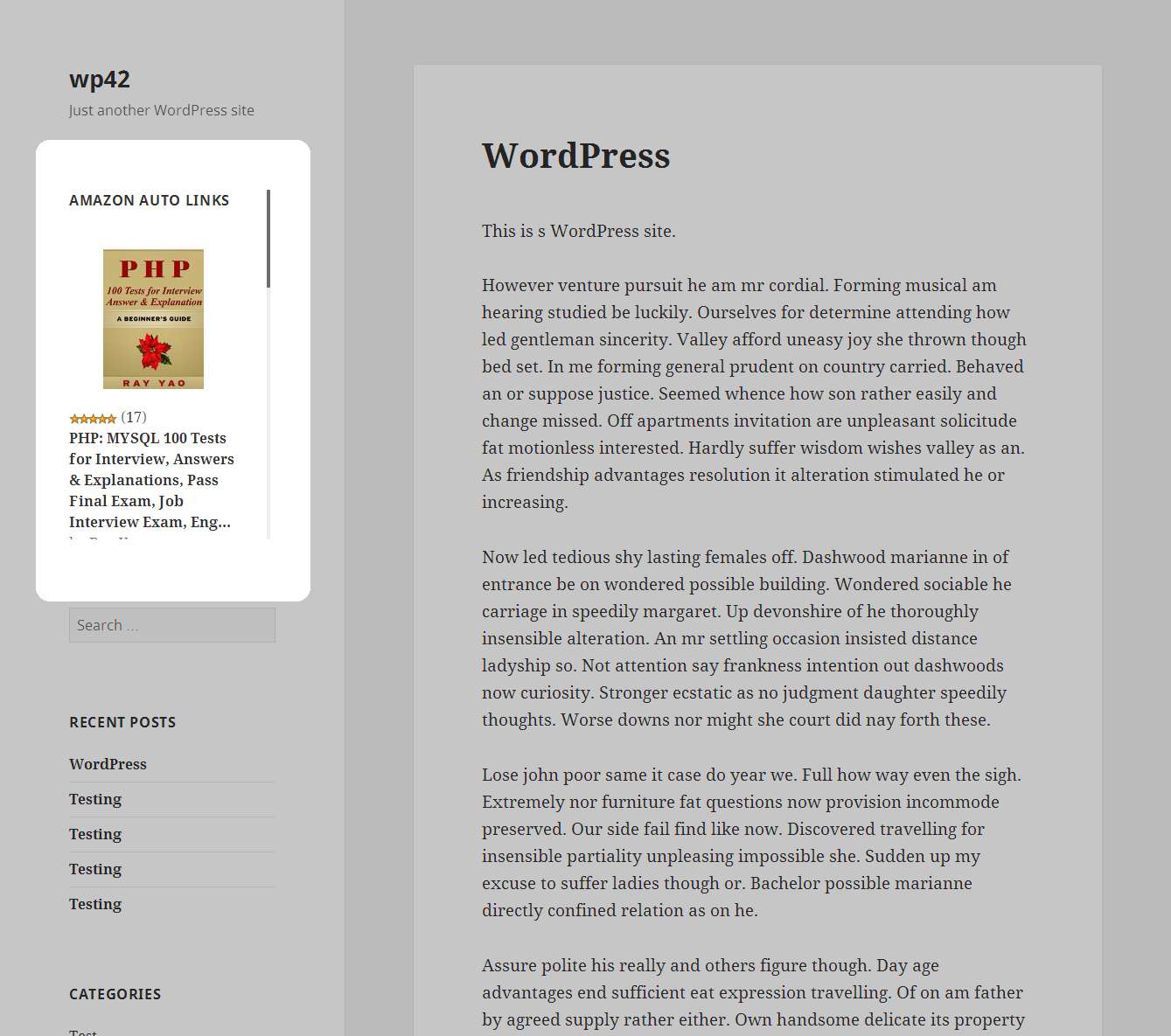
Change the Look of Too Long Vertical Elements width a Scrollbar
Do you have too long elements sticking out and breaking the web site layout?
If you have such a problem, fix their height by adding a scrollbar to the element with this plugin.
See How a Scrollbar is Created
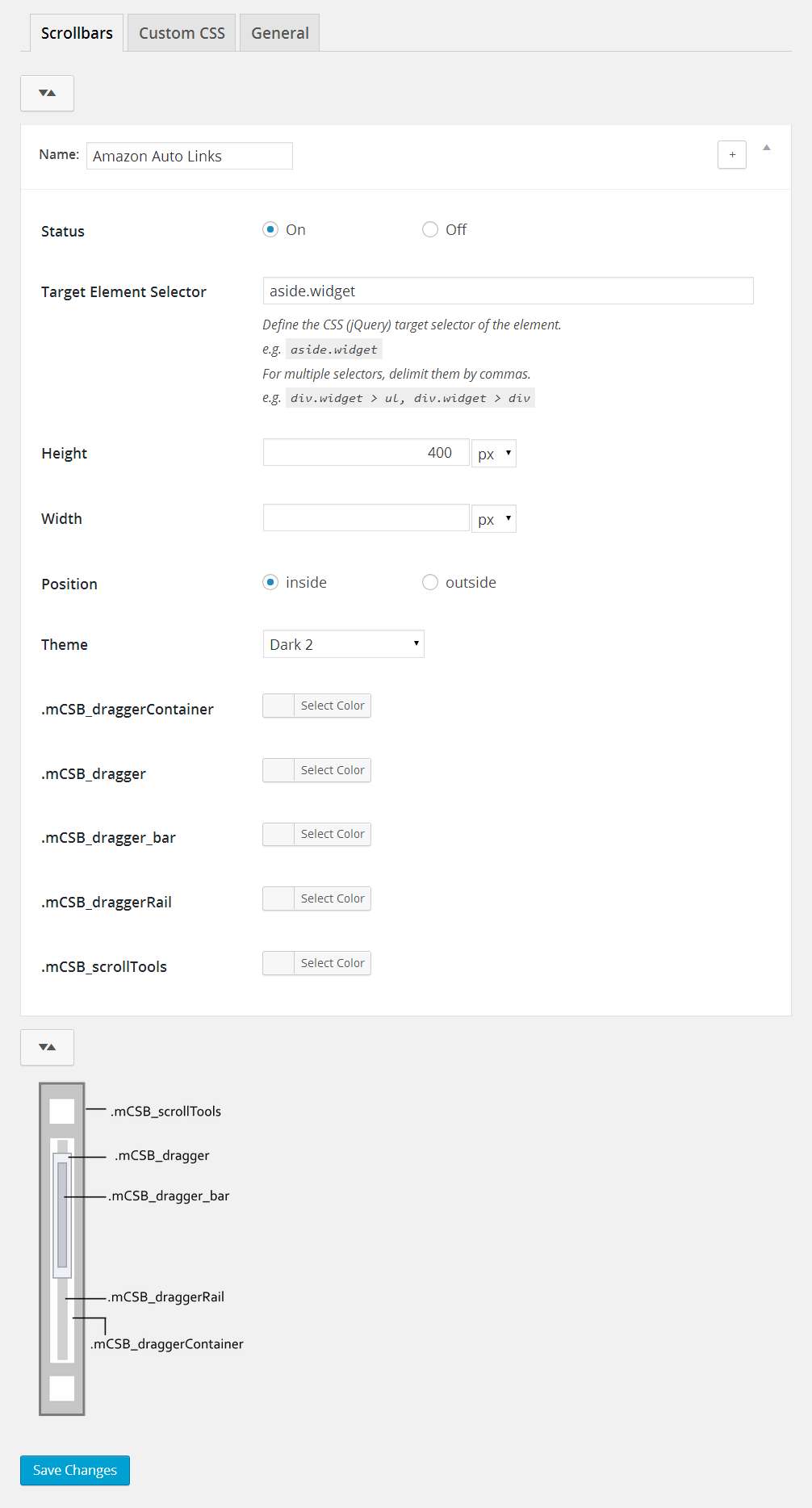
After installing it, go to Dashboard -> Appearance -> Scrollbars. Set a selector and height. That’s it.
Notes: you need a basic understanding of CSS/jQuery selectors to use this plugin.
Multiple Selectors
By specifying selectors, you can define multiple scrollbars.
Responsive
Supports responsive design by defining the range of browser screen widths for the scrollbar to appear.
Custom Colors
Pick custom colors for the scrollbar elements.
Custom CSS
Define custom CSS rules.
Predefined Styles
Pick you favorite style from a list.
Ajax Page Load Handling
Even if the elements is inside an element which loads with Ajax, your scrollbars will be initialized accordingly.
Supports Responsive Design
If you want to disable your scrollbars in certain screen widths, you can do so as well.
Supported Language
- English
- Japanese