Description
For admins, developers, and support staff, Debug This provides a ton of information about your WordPress installation, all from the front-end admin bar.
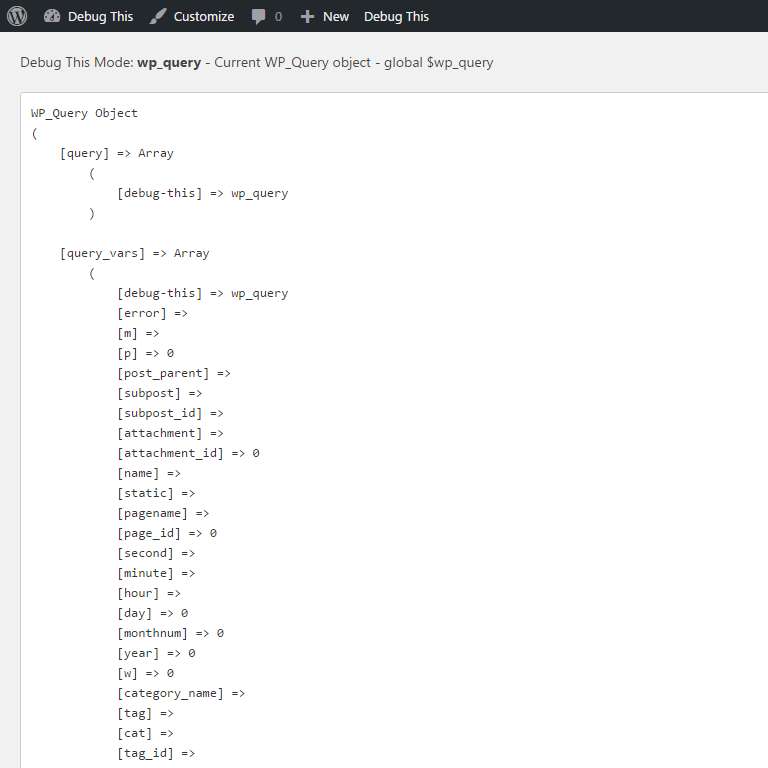
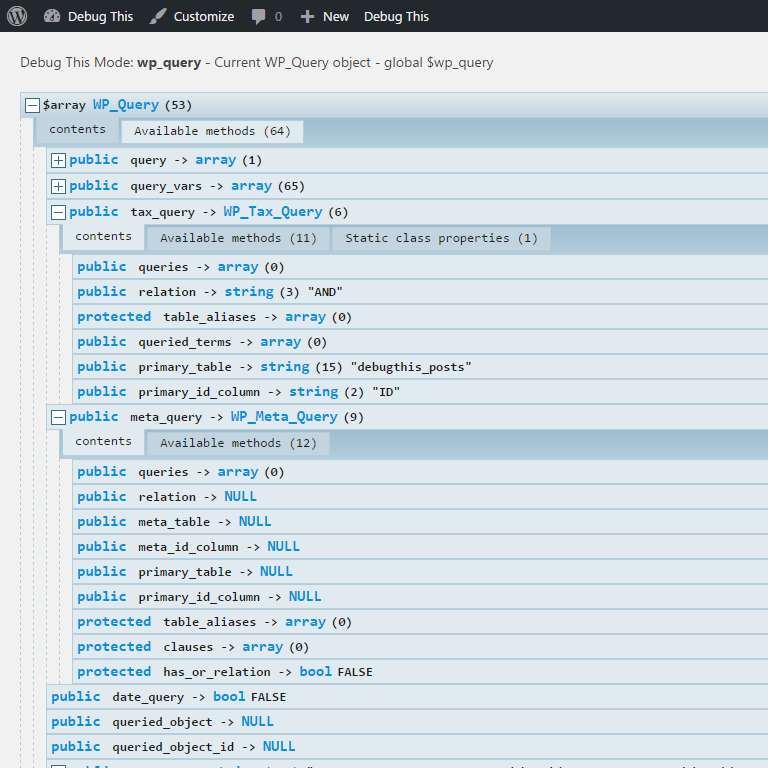
- The current WP_Query object
- Blog info and options
- Embed providers
- Files in rendered HTML (CSS, images, JavaScript)
- Filters and actions
- Images sizes
- Globals and constants
- Menus
- Object cache stats
- Plugins, must-use plugins, and dropins
- Rewrite rules
- Queries
- PHP and server information
- Post attachments
- Post types
- Scripts and styles enqueued
- Shortcodes
- Sidebars and widgets
- Taxonomies and terms
- Themes
- Users
- WP cron schedules and jobs
- WP debug log
Debug This helps you save time and effort when trying to figure out what’s going on. Instead of hardcoding debug snippets or writing complex unit
tests for small functionality, you can simply bring to the surface what you need right from the admin bar.
For example, when viewing a single post, you can see:
- a list of post attachments,
- which menus and sidebars are being displayed,
- the post type, post fields, and meta data,
- the current query variables and query string,
- the rewrite rules applied,
- the author,
- the terms,
- and much more.
Extend
Debug This Functions
New debug modes can be created easily:
add_debug_extension(
$mode,
$menu_label,
$description,
$callback,
$group = 'General'
);
Example
add_debug_extension(
'actions',
__('Actions', 'debug-this'),
__('$wp_actions contains all active registered actions', 'debug-this'),
'foo_callback',
'Filters And Actions'
);
function foo_callback($buffer, $template){
global $wp_actions;
$debug = print_r($wp_actions, true);
return $debug;
}
You can add links to the header of a debug mode page. Place this code within your debug callback function.
add_debug_header_link('http://urltolink', 'Link Label');
Extensions can be removed as well using remove_debug_extension($mode);
No PRE Tags
If you don’t want your debug output to be enclosed in PRE tags, simply set the following in your extension:
Debug_This::$no_pre = true;
Saved Queries and Execution Time
Retrieve saved queries and execution time by using the following static properties:
Debug_This::$execution_timeDebug_This::$queries– SAVEQUERIES must defined as true
URL Helpers
Debug_This::get_current_debug_url()– current URL with the debug queryDebug_This::get_escape_url()– used for the debug escape link that links to original page URL
WP Actions
debug_this– receives the $mode arg – outputs the debug code sent from the extension modes. The default action is set to priority 5. This allows you to prepend or append any output without conflict using less or greater priorities.
WP Filters
There are a few filters you can use to customize Debug This to your needs:
debug_this_template– receives $template arg – Use your own templatedebug_this_default_mode– receives $mode arg – Alters the mode for the parent DT admin bar button link.debug_this_output– receives $output, $mode args – Filter debug content before it’s rendered
JavaScript
To access the built-in Debug This JS functionality, enqueue your custom script with the dependency set to debug-this. Your script will inherit a jQuery dependency.
Object: debugThis
debugThis.mode– current modedebugThis.defaultModedebugThis.template– current included templatedebugThis.queryVar– the defined query string variable
Functions:
isDebug()getDebugMode()– usesisDebug()
Events:
A jQuery debug-this event is fired from the footer. You can hook into this event with the following;
jQuery(document).bind('debug-this', function(event, debugThis){
console.log(debugThis);
});
Helper Functions
There are three included functions to help you work with files.
debug_this_get_file_ownership($file)– returnsarray('name' => $name, 'group' => $group)debug_this_get_file_perms($file)– returns string – Example: 0775debug_this_convert_perms_to_rwx($perms)– returns string – converts permission number to RWX format – Example: 0755 folder becomes drwxr-xr-x