Description
Show fixed buttons on bottom screen.
To allow visitors a quick and easy way for contact you by “Call to Action”. This plugin allows you to track and evaluate the effectiveness of a site by measuring visitors’ clicks. By combining the statistics of the buttons (call to action) with the statistics of visits of other tools, it will be easier to study new strategies to increase conversions. The buttons are easily customizable for different site themes and they open a link in a new window.
News
- added target option (open in same/new tab)
Available options
- buttons shape option (square, top rounded, left wave and right wave)
- buttons spacing option (none, 1px, 2px or 5px)
- start animation option (fade, slide up, slide left and slide right)
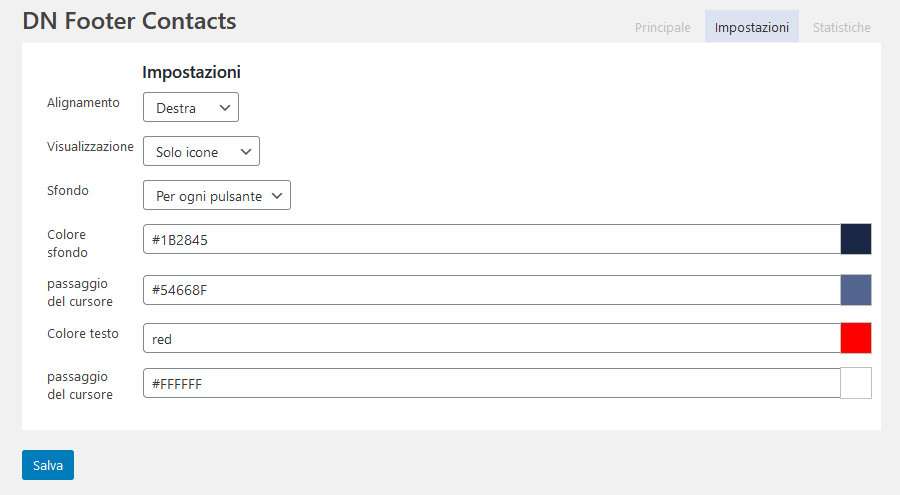
- alignment buttons (center, left or right)
- display customization (icons only, text only, or both)
- size of buttons (very small, small, normal, big, very big)
- type of bar (full screen background, background only on buttons or completely transparent background)
- customization of background and text colors (including hover colors and transparent option)
- icon format between png and webp format
- support for webp icon format
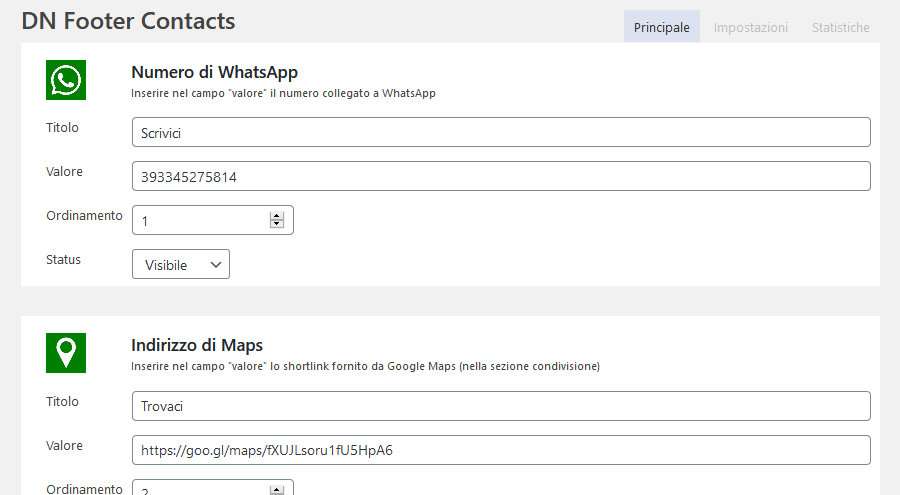
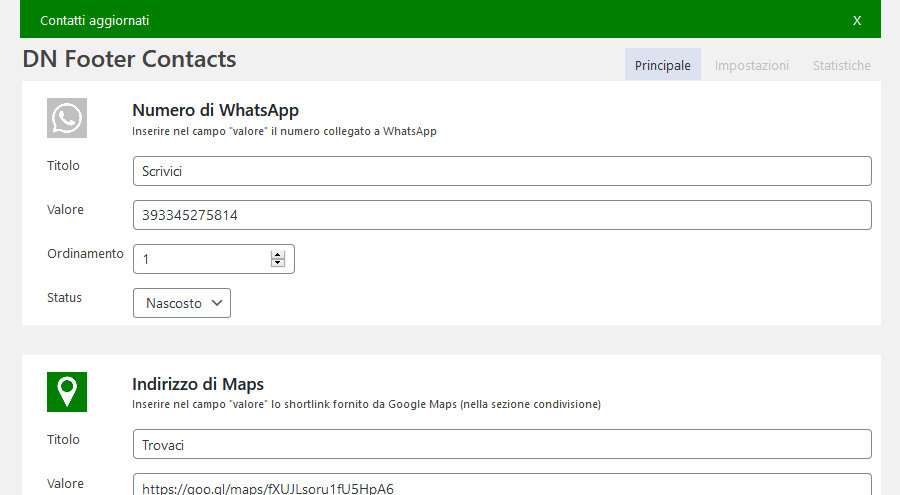
How to add a “preset button” to footer bar
- In the side menu, click on Settings > Footer Contacts
- In the “List” screen, select a predefined button from the drop-down menu and click on “Save and add new”
- Fill in the required fields (the title is optional), set status to “visible” and save
Available preset buttons
- WhatsApp button for quickly sending a message
- Phone button to call immediately
- Email button to write and send mail
- Map button to activate the Google navigator and provide information on how to reach the office
- Skype button
- Facebook button
- Instagram button
- Youtube button
- LinkedIn button
- TikTok button
- Twitter button
- Download button
- External link button
How to add “custom button” to the footer menu bar
Custom field button for other link, example profile facebook, profile instagram, profile youtube, messenger, etc
- Prepare a 56×56 pixel image with transparent background (png, gif, webp, etc)
- From the side menu click on Media > Add new
- Press “Select file” to open the device file browser window
- Select the image file and upload it
- Copy the url generate by WordPress (if image is not optimized you can edit it with the tools made available by the image library)
- In the side menu, click on Settings > Footer Contacts
- In the “List” screen select “custom field” from the dropdown and click on “Save and add new”
- Fill in the required fields (the title is optional), copy url in the “image url” field, set status to “visible” and save
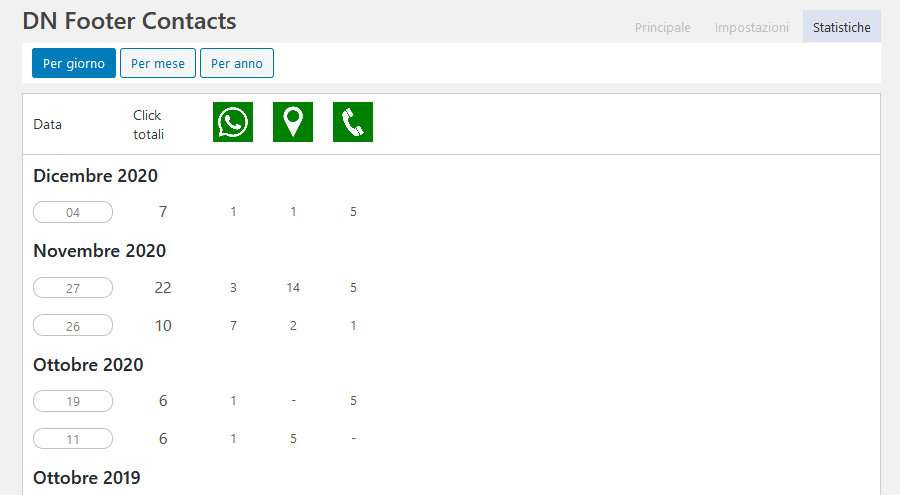
Statistics
Statistics to monitor clicks (call to action):
* total number of clicks per day, month and year
* daily, monthly and annual chicks number for each button
Support
WordPress forum: DN Footer Contacts