Description
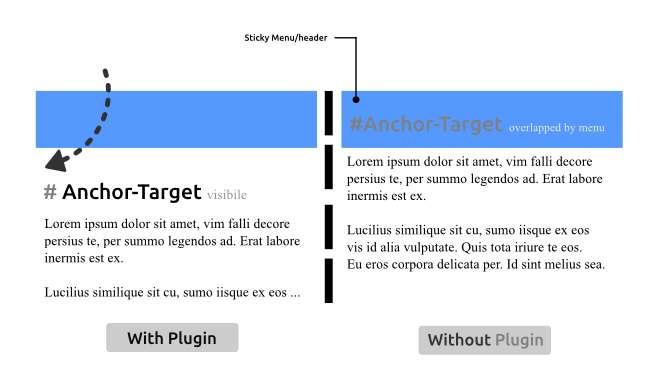
If you are using a sticky, fixed menu in your WordPress theme, this plugin is the best to deal with the menu overlapping your anchored content. Insert exact menu height to jump before your anchor target. With the PRO version you can also adjust the value for a mobile breakpoint by width.
Mobile First Feature and Premium Support
The Plugins First team provides active one to one email support for everybody who bought the PRO-version. The PRO version comes with premium support and the mobile first feature.General Support and Bug Reports
General support is provided within the Support area of WordPress.org, where you can also report bugs.
Highlights
- Simple, easy to configure / setup
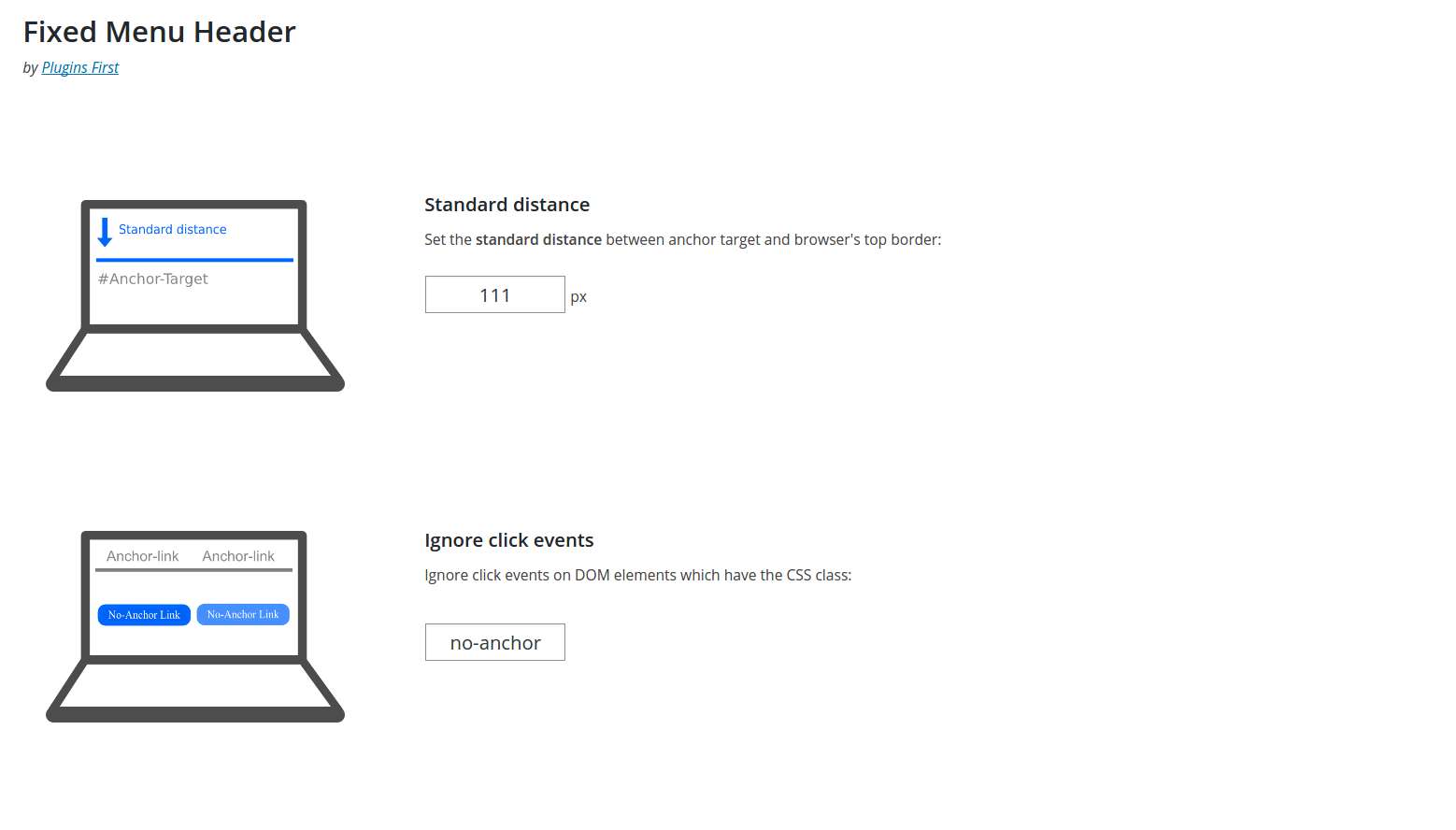
- You can define a standard distance between screen top and anchor target, which will be used whenever maximum viewport does not apply.
- Define a certain CSS-class, when it is attached on a link, the click event will be ignored.
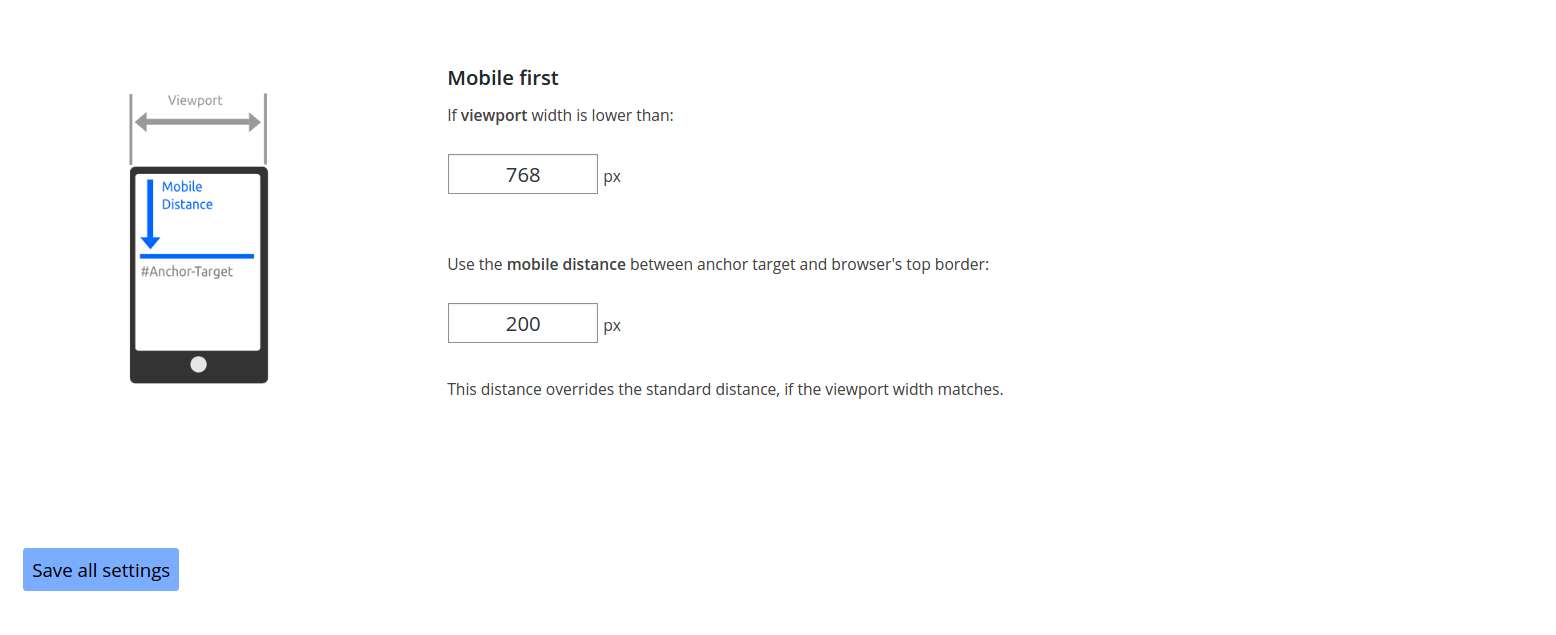
- Define a maximum viewport width until a certain distance between screen top and anchor target is to be used (relevant for mobile optimized menu – only PRO version).
- Browser agnostic – It is fully compatible with all major browsers: Firefox, Chromium/Chrome, Safari, Opera, Edge
- Theme agnostic – You can use it in every theme as long as jQuery library is loaded.
- Tested up to WordPress 4.5
Setup and Usage
- Go to Appearence->Fixed Menu Anchor and choose the distance value.
- That value should be a little bit higher than the fixed menu of yours.
- After saving the value, you should jump in front of each anchor-target without the concerning about overlayed content anymore.