Description
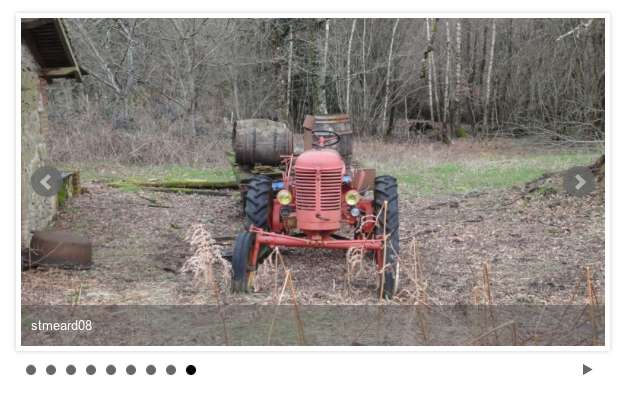
This plugin creates picture sliders (slideshows) from a folder.
The pictures folder must be uploaded (using FTP) somewhere on the server (e.g. wp-content/upload).
To include a slider in a post or a page, you have to use the following shortcode :
[folderslider folder="local_path_to_folder"]
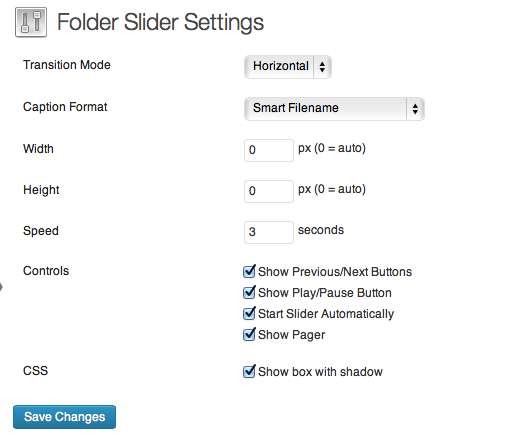
An Options page allow to set the default paramaters of the sliders :
- Transition Mode (mode): horizontal, vertical, fade
- Caption Format (captions): none, filename, filenamewithoutextension, smartfilename (filename with underscores, extension and front numbers removed)
- CSS (css): change the frame around slider: ‘noborder’, ‘shadow’, ‘shadownoborder’, ‘black-border’, ‘white-border’, ‘gray-border’
- Width and Height of the slider (width and height)
- Speed (speed): time between slides in seconds
- Previous/Next Buttons (controls): true or false
- Play/Pause Button (playcontrol): true or false
- Start Slider Automatically (autostart): true or false
- Pager (pager): true or false
Default slider width is the width of the first picture unless the attribute width is set to a non-zero value. The height is calculate for each picture (to keep ratio) unless the attribute height is set to a non-zero value.
Most of theses settings can be overridden using the corresponding shortcode attribute:
[folderslider folder="wp-content/upload/MyPictures" width=500
mode=fade speed=2.5 captions=smartfilename controls=false css="gray-border"]
This plugin uses bxSlider 4.2.5 by Steven Wanderski – http://bxslider.com
Sample, contact available at http://jalby.org/wordpress/