Description
This plugin allows adding custom captions to the featured images of the posts. It works with both Gutenberg and the classic editor.
That’s how it works:
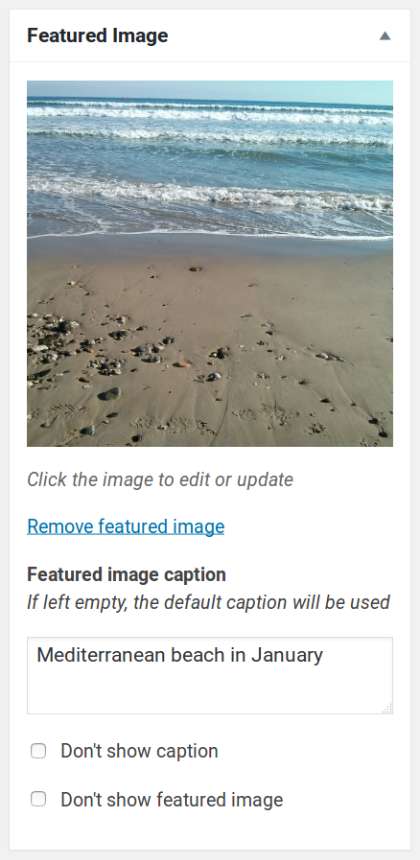
- If no caption is indicated, the plugin will display the generic caption defined in the Media Library.
- If a caption is indicated, the plugin will display this caption instead of the generic caption defined in the Media Library.
- If no caption is indicated and no legend exists in the Media Library, none will be displayed (obviously).
The plugin also allows to:
- Hide the caption, either the original from the Media Library or the custom one.
- Entirely hide the featured image in the public view, without having to de-attach it from the post.
- Configure several options to modify the styles used in the caption.
- Output the text of the caption anywhere in your theme using a custom function.
- Output the featured image with caption inside your content with a shortcode.
For maintaining a semantic code, this plugin writes the caption in a <figcaption> label.
New in version 1.21: Compatibility with Divi themes. This is an experimental feature to allow the plugin to work with Divi, as many users requested. Note that it may not work for all layouts, and that since it replaces the function divi uses to show featured images, when enabled it may potentially cause problems with older versions of Divi or if the core theme is updated. As always, it may also be necessary to add custom css to your theme to show the captions the way you want
Format
The caption will adopt the format specified for the <figcaption> element and the wp-caption-text CSS class, which is common in WordPress themes.
Usage
The plugin works out of the box. To start using it, all you need to do is activate it and play with the new options in your edit page. For advanced users, you will found a special settings page for fine-tuning some details.
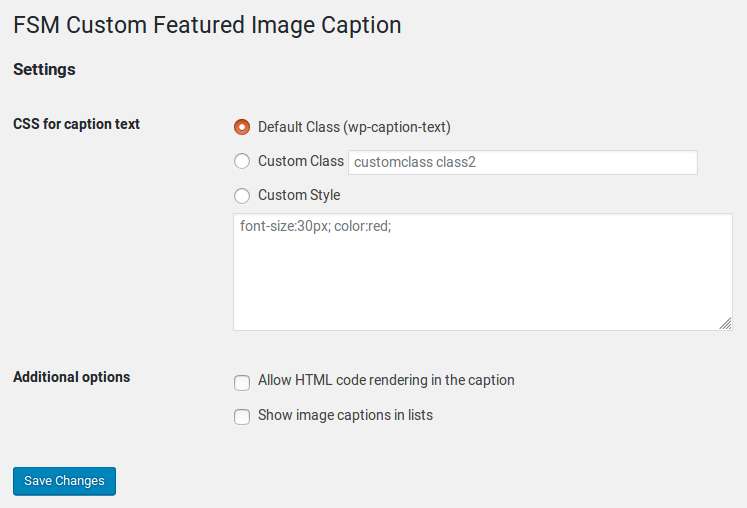
Go to Settings > FSM Custom Featured Image Caption to set up the CSS and HTML parameters:
- CSS for caption text: Choose one of the options to modify the class/styles that will be used in the caption container (by default is wp-caption-text). Note that you can indicate more than one class separated with spaces.
- Allow HTML code: Check it if you want to parse the caption text as HTML if you need the browser to parse HTML tags instead of showing them. Keep in mind that incorrect HTML code or orphan tags can break your layout.
- Allow shortcodes: Check it if you want to parse the shortcodes present in the caption text. Note that if the shortcode returns HTML it will not be filtered, regardless of the “allow html code” option state; also, complex shortcodes output may alter your layout. When activated, you can write the shortcode you want to use in the caption box in the usual way, i.e. :
Venetian landscape [myshortcode option1="text"] - Show image captions in lists: Disabled by default. Check if you want to show the caption when the featured image appears in lists, i.e. in a category page, in a widget with latest posts, etc. Note that some themes may add containers around the image (i.e. a link tag) witch can conflict with the aspect of the caption.
- Enable compatibility with Divi themes: Disabled by default. Allows the plugin to work with Divi. Please read the description and the FAQ sections for more info about this option
Shortcode
We’ve added a shortcode that allows you to put the featured image (and it’s caption) in your page. Just write [FSM_featured_image] anywhere in the content edit box of your post or page to display it. You can also select the size of the image with the parameter “size”. Note that defined image sizes may differ between WordPress themes. The defaults are these: thumbnail, medium, medium_large, large and full.
By using the shortcode, the plugin will try to remove the featured image from your theme’s default position to prevent it from appearing twice. Anyway, this is as this is an experimental feature and results may fluctuate. It also will not appear in lists.
Note that the usage of the shortcode is not related to the “Allow shortcodes” option in the settings page.
Usage example: [FSM_featured_image size=thumb]
For developers
The plugin comes with two public functions that allow you to get or output the featured image caption of the current post anywhere in your template.
Once the plugin is activated, use <?php get_FSM_featured_image_caption()?> to return a string containing the text that you can assign to a variable or <?php the_FSM_featured_image_caption()?> where you like the caption be displayed.
Both functions accept parameters passed inside an array with the following keys:
- tag: The tag (without brackets) you want to use as a container. By default is
div. If set to false, it will remove it and will return the caption text. - class: The name of the class/classes you want to use for the container. Use spaces to separate them. Empty by default.
- style: The CSS styles to be used in the container tag. Empty by default.
- force_visibility: When set to true, it ignores the hide caption option defined by the post editor. Useful for displaying your caption in a different place, but showing the featured image. Default:
false. - allow_html: like in the settings page, if set to true, allows the browser to parse the HTML code inside the caption text, else shows it as plain text. Default:
false. - allow_shortcodes: again the same behaviour than in the settings page. Default:
false. - ignore_original_caption: stops using captions defined in the media library as a substitution when the caption field is empty. Default:
false.
Usage example: php
the_FSM_featured_image_caption( array('tag' => 'p', 'class' => 'class1 class2', 'style' => 'color: red;', 'allow_html'=> true, 'allow_shortcodes'=>true );
Translations
The plugin comes up with three complete translations:
- English (en)
- Spanish (es_ES)
- Catalan (ca)
You can contribute to translating it into more languages at https://translate.wordpress.org/projects/wp-plugins/fsm-custom-featured-image-caption/
Coming soon
- More options for selecting the text to be used as the caption, allowing to choose amongst image Title / Caption / Alt Text / Description and custom text.
- Options to fine-tune the shortcode.
- Have more ideas? We are open to hearing!