Description
Plugin to pull a job board from greenhouse.io via their API and display it on your WordPress site. Use a shortcode with your URL Token to pull the data. Find your URL token on this page when you are logged into your greenhouse account. Place [greenhouse url_token="your_url_token"] in your page or post.
Requirements:
- Must have a greenhouse account.
- Enter your URL Token & API key.
Initial Setup:
- For ease of use, setup your URL Token within Settings->Greenhouse. (NOTE: you can also set this inline with shortcode attributes.)
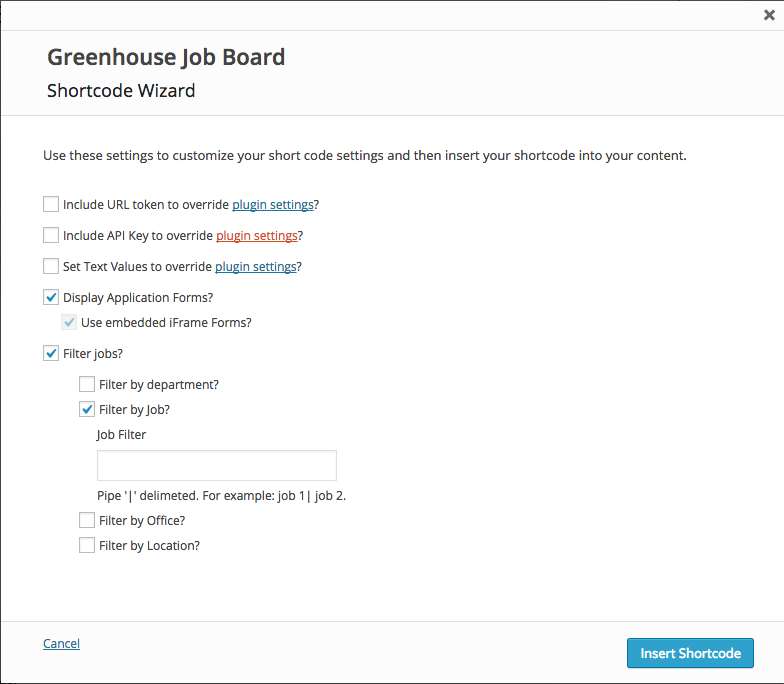
- Add shortcode or use the wizard to add a job board to any page or post.
Know the code!
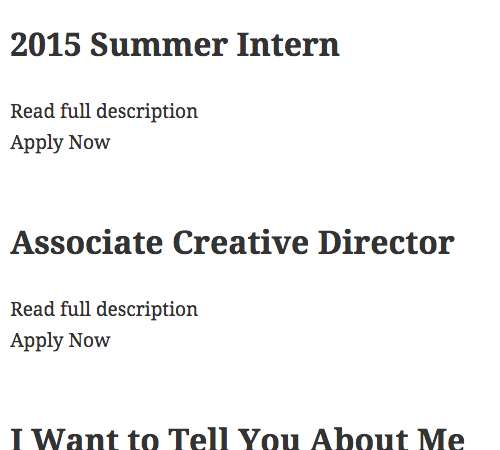
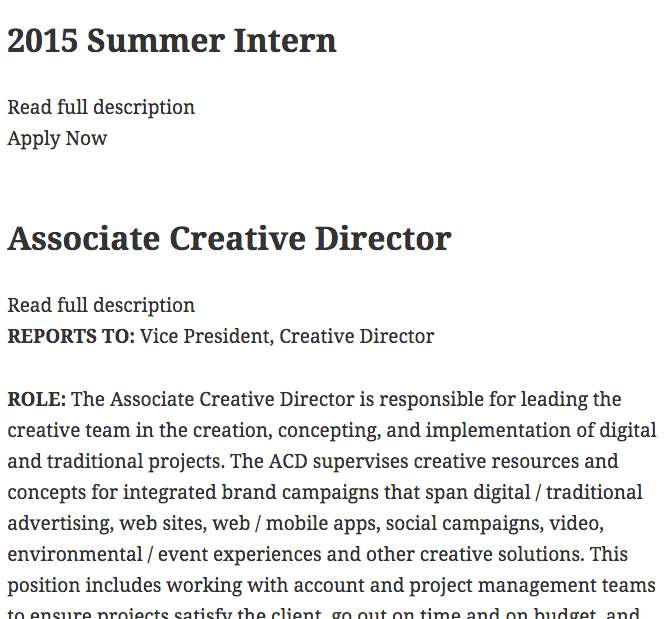
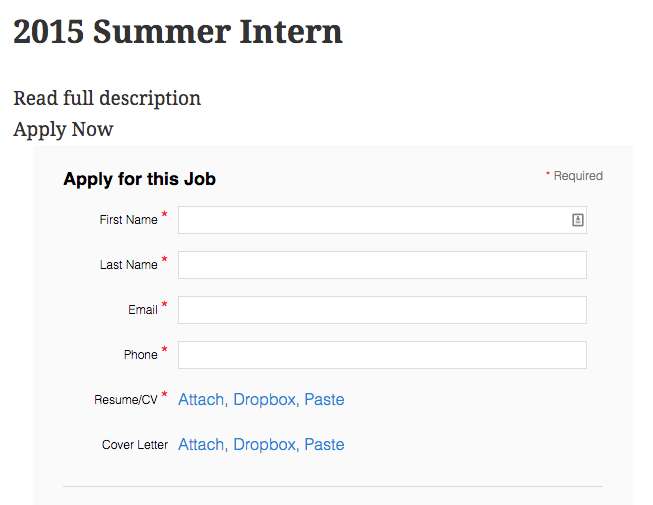
- To post your job board on a page, simply add the shortcode: [greenhouse]. By default, this will display all of the postings you currently have, along with the forms for applying. These forms are actually hosted at Greenhouse.io.
Current Features of the [greenhouse] shortcode:
Filter the jobs displayed. These filters can be combined to create complex filters.
Department Filtering
- Want to filter results by department? Show only one deparment or a couple? Exclude a whole department?
- Add the
department_filterattribute:[greenhouse department_filter="Value1|Value2"] - supports single or multiple values, pipe-delimited
- supports either using the department name OR the department id as the value.
- supports negated values – Excludes department(s) and display others. (example:
department_filter="-Value3|-Value4")
Job Filtering
- Want to filter results by job? display only specific jobs? Exclude specific jobs?
- Add the
job_filterattribute:[greenhouse job_filter="Value1|Value2"] - supports single or multiple values, pipe-delimited
- supports either using the job title OR the job id as the value.
- supports negated values – Excludes this job and show others. (example:
job_filter="-Value3|-Value4")
Office Filtering
- Want to filter results by office? Show only jobs from a specific office or exclude a specific office?
- Add the
office_filterattribute:[greenhouse office_filter="Value1|Value2"] - supports single or multiple values, pipe-delimited
- supports either using the office name OR the office id as the value.
- supports negated values – Excludes office(s) and only display jobs from elsewhere. (example:
office_filter="-Value3")
Location Filtering
- Want to filter results by location? Show only jobs from a specific location or exclude a specific location?
- Add the
location_filterattribute:[greenhouse location_filter="Value1|Value2"] - supports single or multiple values, pipe-delimited
- supports location text value, since there is no id associated to locations in greenhouse.
- supports negated values – Excludes location(s) and only display jobs from elsewhere. (example:
location_filter="-Value3")
Hiding Forms
- If you don’t want application forms to display and simply want to display listings, just add the
hide_formsattribute - ex.
[greenhouse hide_forms="true"]
Sort Jobs
- Want to sort the jobs listed in your job board?
- Add the orderby attribute to the shortcode.
- Values allowed: title, date, id, department, office, location and random.
- For example:
[greenhouse orderby="title"] - Need to customize the order more?
- There is an order attribute as well, supported values: DESC (default) and ASC.
- There is a sticky option as well, force a single job to the top or bottom of the board.
- Sticky attribute format: ‘top’ or ‘bottom’ followed by a pipe ‘|’ and then the id for the job to stick.
- For example:
[greenhouse orderby="department" order="ASC" sticky="top|18590"]
Group Jobs
- Want to group the jobs listed in your job board by department, office or location?
- Add the group attribute to the shortcode.
- Values accepted: department, office or location.
- By default the group name will be used as a headline to seperate each group.
- To omit group headlines, include shortcode attribute: group_headline=”false”.
- For example:
[greenhouse group="department" group_headline="false"
Coming Soon
Roadmap
- Add filter hooks for customizing output
- Cleaner, smarter interface
- Widget
- Templating for your own layout