Description
The Best Image Optimization Plugin For WordPress
Imagify is the most advanced image optimization plugin to help you resize and compress images. You can now use its power directly in WordPress to optimise images and reduce the weight of the photos you want to add to your site – all in just one click and without sacrificing their quality.
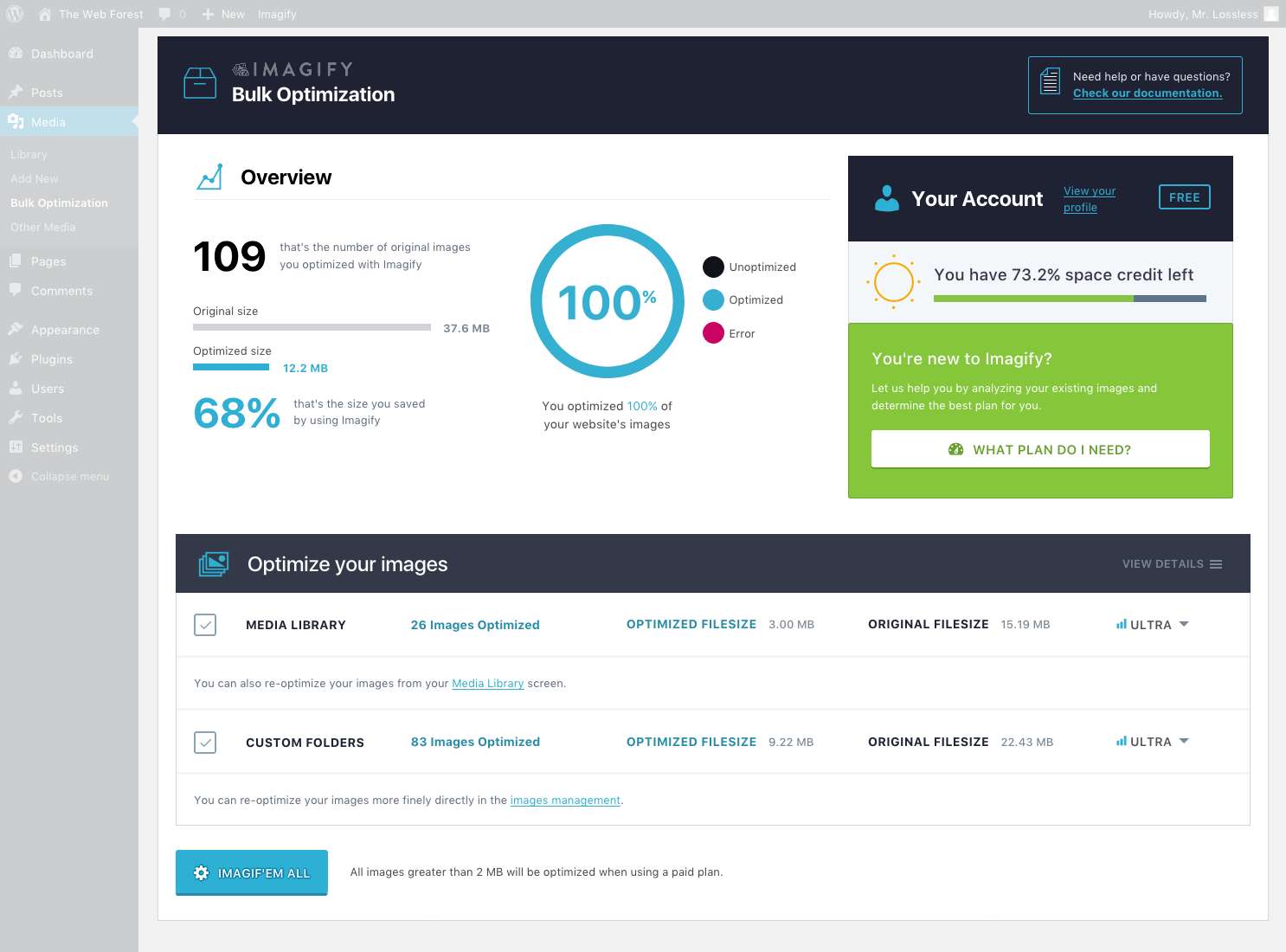
Imagify is the best WordPress image optimizer. The plugin lets you optimize images in one go with its asynchronous bulk optimization option. You can resize your images on the fly – they will be automatically optimized at the best compression level. If needed, you can always restore your images to their original versions.
On top of optimizing images, you’ll choose the best WebP plugin and AVIF plugin for WordPress. Imagify also converts your images to WebP and AVIF, the next-gen formats for lighter images that will speed up your WordPress site, improve user experience, and even SEO. Convert WebP and convert AVIF will make a difference in image optimization, you’ll see that from yourself.
Lastly, it’s easy to use the best image compression plugin for better site performance. Speed up your WordPress site and improve Core Web Vitals thanks to Imagify’s state-of-the-art image optimization process.
Our video explains why Imagify is the easiest image optimization plugin and shows how it makes your website faster thanks to lighter images.
Resize and Compress Images Without Losing Quality
Imagify is a great image compressor and the ultimate solution to optimise images. You are able to resize and compress images from the most common image formats as well as PDF format. In case you have many images to optimize, you can also resize images in bulk thanks to our async bulk optimization option. In just one click, you will be able to compress multiple images super easily. Imagify compresses all your images in the background, so you can leave the page and not worry about anything.
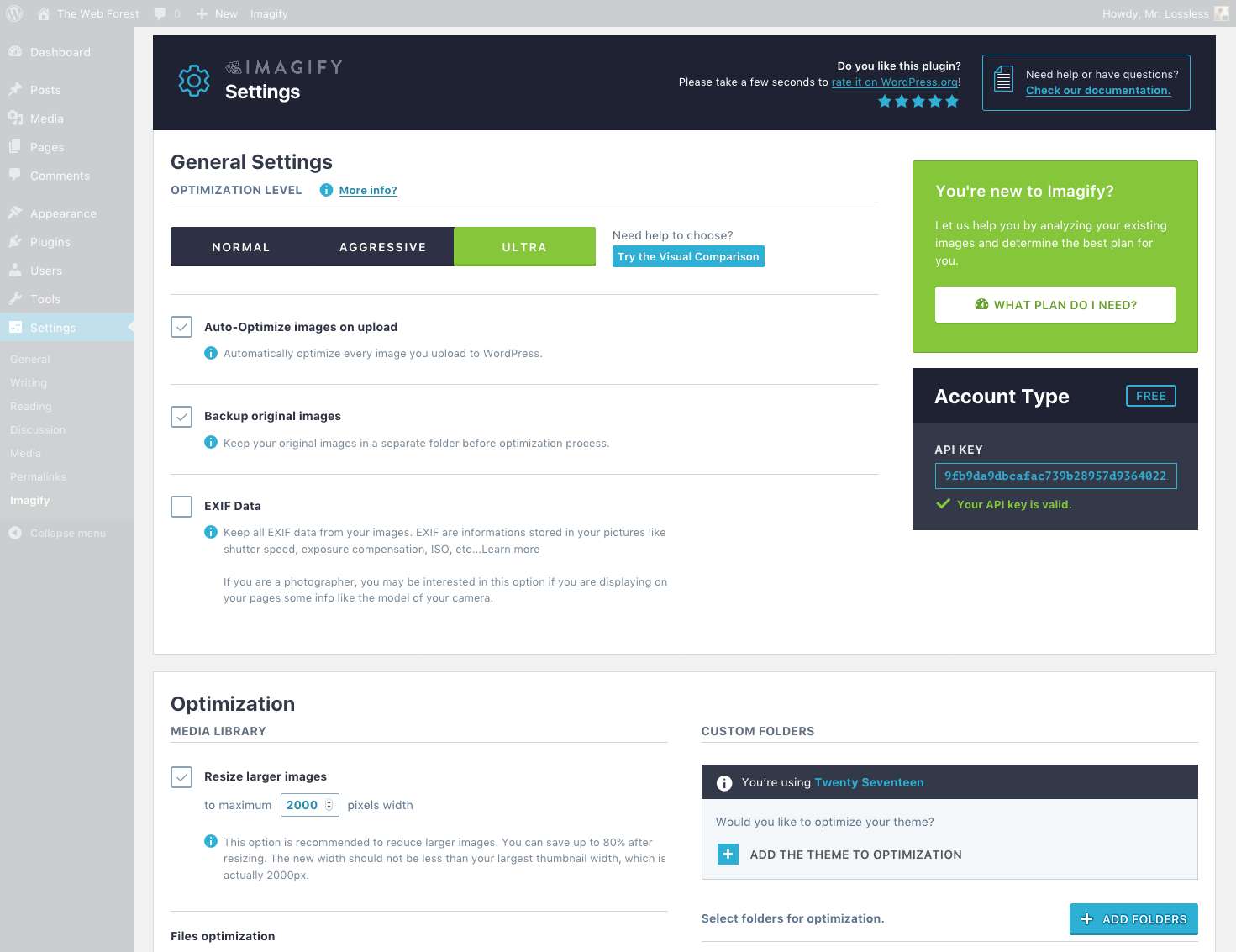
Many of your high-quality images may be in sizes that are much too large. To reduce image size and compress large images, Imagify has a setting that allows you to choose a maximum width for all of your images, and if you upload images that are larger than that size, it will resize large images for you during optimization. Imagify will resize images proportionally without cropping them.
With such a great image optimizer like Imagify, you’ll get your images automatically optimized at the best compression level and quality – thanks to the Smart Compression Mode.
When using our image compression tool, Imagify, you will enjoy smaller file sizes and faster loading times. But the best part is that you will optimise images and reduce their weight without losing quality: why should you have to choose between beauty and speed? If you want to compress images, it’s now easier than ever with Imagify!
Convert Images to the WebP and AVIF Formats
Thanks to Imagify, you can take a step further in your image optimization process. You can also convert all your images to next-gen image formats such as WebP and AVIF. WebP format, as well as the AVIF format, offers superior image compression and quality and is a way to optimise images and speed up their loading times on websites. To convert images to next-gen format, using the Imagify plugin will save you a precious amount of time.
With Imagify, WebP compression and conversion are indeed super easy. Wondering how the convert WebP option works? Imagify will automatically enable WebP and convert your images to WebP. You can also easily convert WebP images to AVIF.
If the “Create Next-gen formats versions” option is enabled, the AVIF version of optimized images will be created automatically. Simple as that! Thanks to the best WebP and AVIF plugin for WordPress, you’ll be able to take advantage of the automatic convert WebP feature in no time, plus you’ll always have the convert AVIF option.
Imagify can also display the AVIF images directly on your front-end. But because some browser versions don’t support AVIF yet, Imagify lets you have both optimized versions of the original format images and the WebP versions ready. Imagify will serve the AVIF version if a visitor’s browser supports it and the WebP format if not (if you have previously converted the images to WebP).
WebP is definitively an excellent replacement for jpeg, png, and gif images, and the same goes for AVIF, which improves your image performance even further. Imagify offers WebP conversion for all image formats: you can convert gif to webP, jpeg to WebP, and even png to WebP. You can also benefit from AVIF conversion and convert gif to AVIF, jpg and jpeg to AVIF, ng to AVIF, and even WebP to AVIF!
Whatever your favorite image format, let Imagify optimise your images!
Optimise Images to Make Your Site Faster and Improve Core Web Vitals
Did you know that image optimization and web performance go hand in hand? In fact, when it comes to web page speed, one of the first things you should do is optimize your images. Large and heavy image sizes will indeed slow down your website and provide a bad user experience to your visitors – and that’s why you should compress images. On the contrary, when you optimise images and improve image loading speed, you should see a direct improvement in your website speed and performance. With Imagify, it’s time to say goodbye to images taking too long to load.
Images are one of the largest influencing factors in the Core Web Vitals. Image compression will ensure your images load faster and improve your overall website performance, including your Core Web Vitals metrics. If you’re looking to improve user experience and speed up your WordPress site, images are a good place to start.
Even Google tells you to take care of your images! If you have ever run a performance audit on PageSpeed Insights, you might have seen the “serve images in next-gen formats” opportunity popping up. Another PageSpeed Insights recommendation related to images is to “efficiently encode images”. When you use Imagify, you will be able to address both recommendations and fix your images for a faster website.
What Do Our Users Think Of Imagify?
Here’s what our users have to say about us after optimizing their images with Imagify:
“Images and other media are the largest parts on your web pages (most likely). Therefore don’t forget to optimise images for the web before adding to your site. For WordPress there are many optimisation plugins available. My favourite is Imagify” — Mark Wilkinson
”To give your images a slimming treatment, without altering them aesthetically, there is a great plugin on WordPress: Imagify. Simple, efficient and functional, it’s really worth a look.”— WP Marmite
“Imagify is an awesome tool that is powerful & easy to use. It’s fast, rivals and surpasses other established plugins/software. Awesome!” — Simon Harper
“If you want to “squeeze” your images as much as possible and “trim out” your website on the highest professional level… Imagify” — Ivica Delic
“Clearly Imagify is the most awesome WordPress plugin to compress images on your website! A must try” — Eric Walter
Is Imagify Free?
You can optimize for free 20MB of images (that’s about 200 images) every month. You can also convert to the next-gen WebP format for free.
Need to compress more images? Have a look at our plans: https://imagify.io/pricing
Want Image Optimization Tips?
If you want to know more about using WebP images on WordPress, improving your PageSpeed score with Imagify, or compressing multiple images online, take a look at our blog: https://imagify.io/blog/
It’s packed with advice on image compression and so much more!
*How to Convert Images to WebP on WordPress with Imagify
*How to Optimize Images on WordPress for Performance and SEO
*How to Reduce Image Size Without Losing Quality (and Save Space)
*How to Resize and Compress Multiple Images Online (Easy Methods)
*How to Make Photos Load Faster on WordPress: 6 Key Tactics
*How to Optimize Images for Page Speed (and Google)
Who Are We?
We are WP Media, the company behind WP Rocket, the best caching plugin for WordPress.
Our mission is to improve the web, we are making it faster with WP Rocket and lighter with Imagify.
Get In Touch!
- Website: Imagify.io
- Contact Us: https://imagify.io/contact
- Twitter: https://twitter.com/imagify
Related Plugins
- WP Rocket: Best caching plugin to speed-up your WordPress website.
- Lazy Load: Best Lazy Load script to reduce the number of HTTP requests and improve the website’s loading time.
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html