Description
So, just how easy is it?
- Install and activate the Plugin.
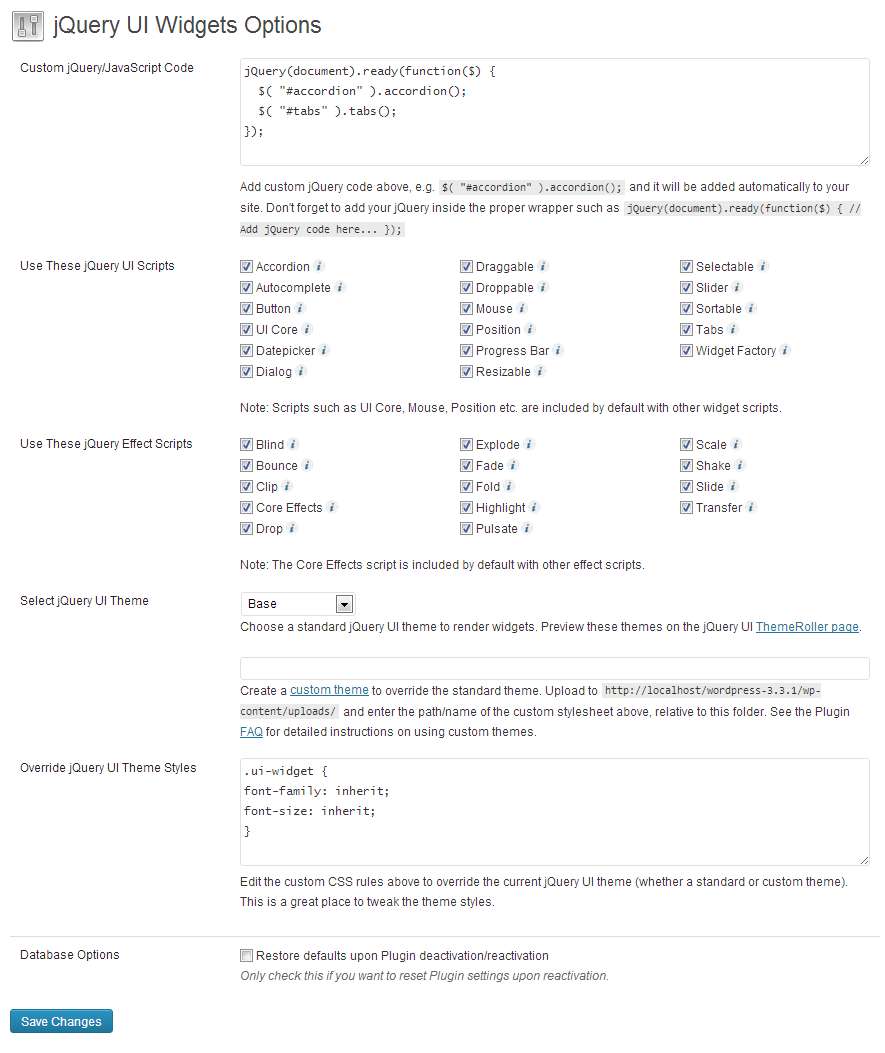
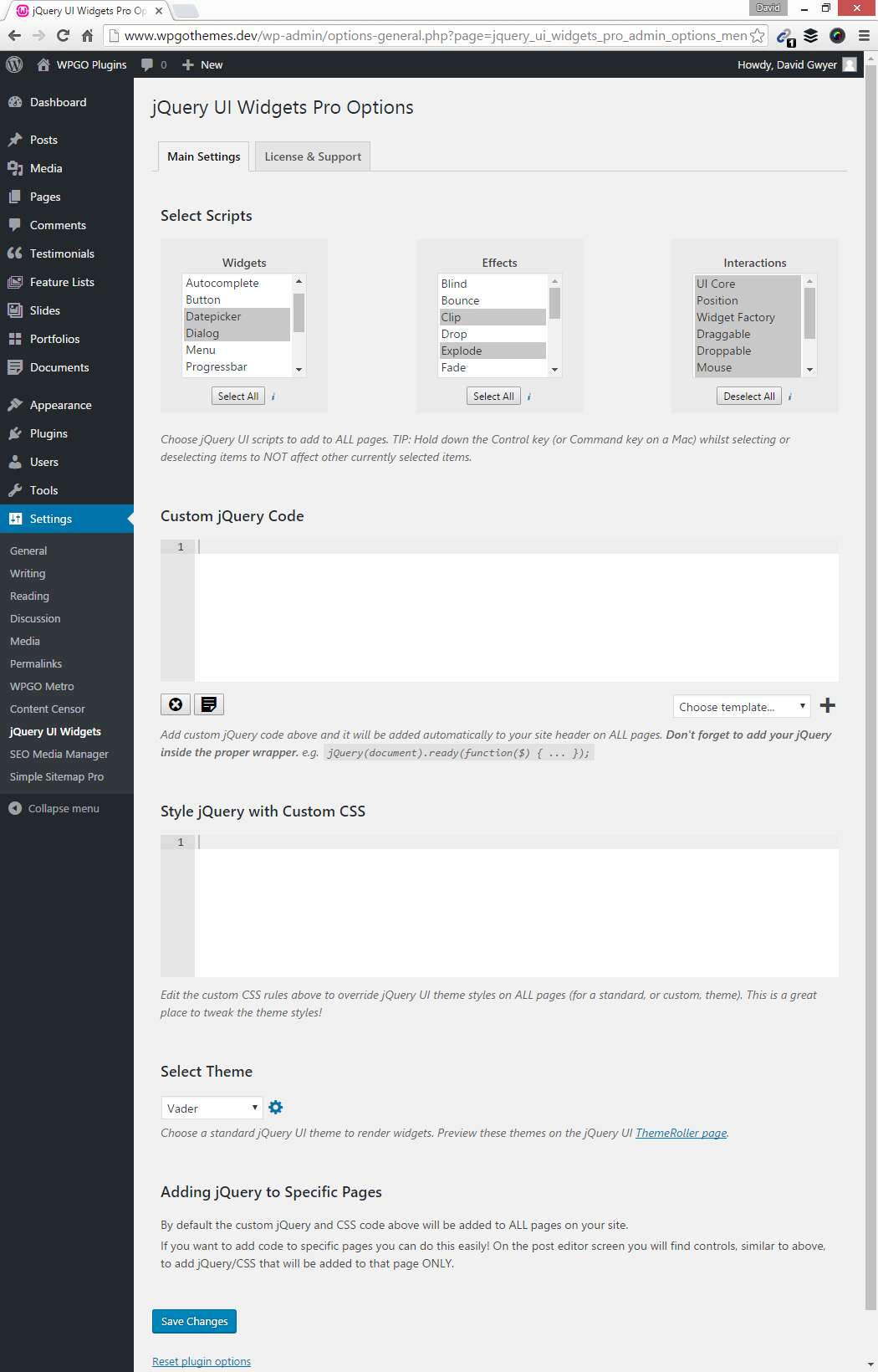
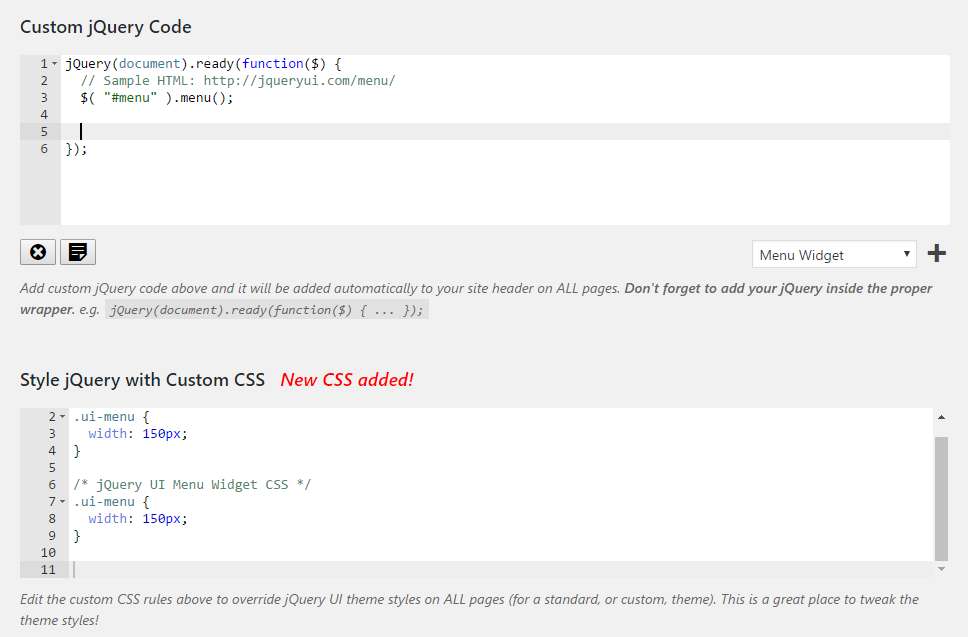
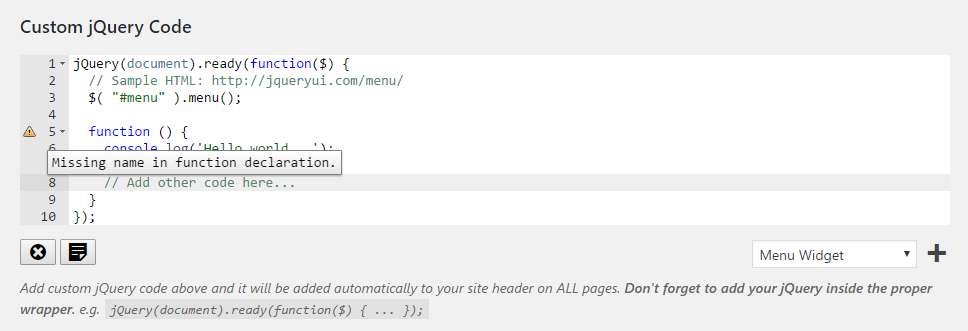
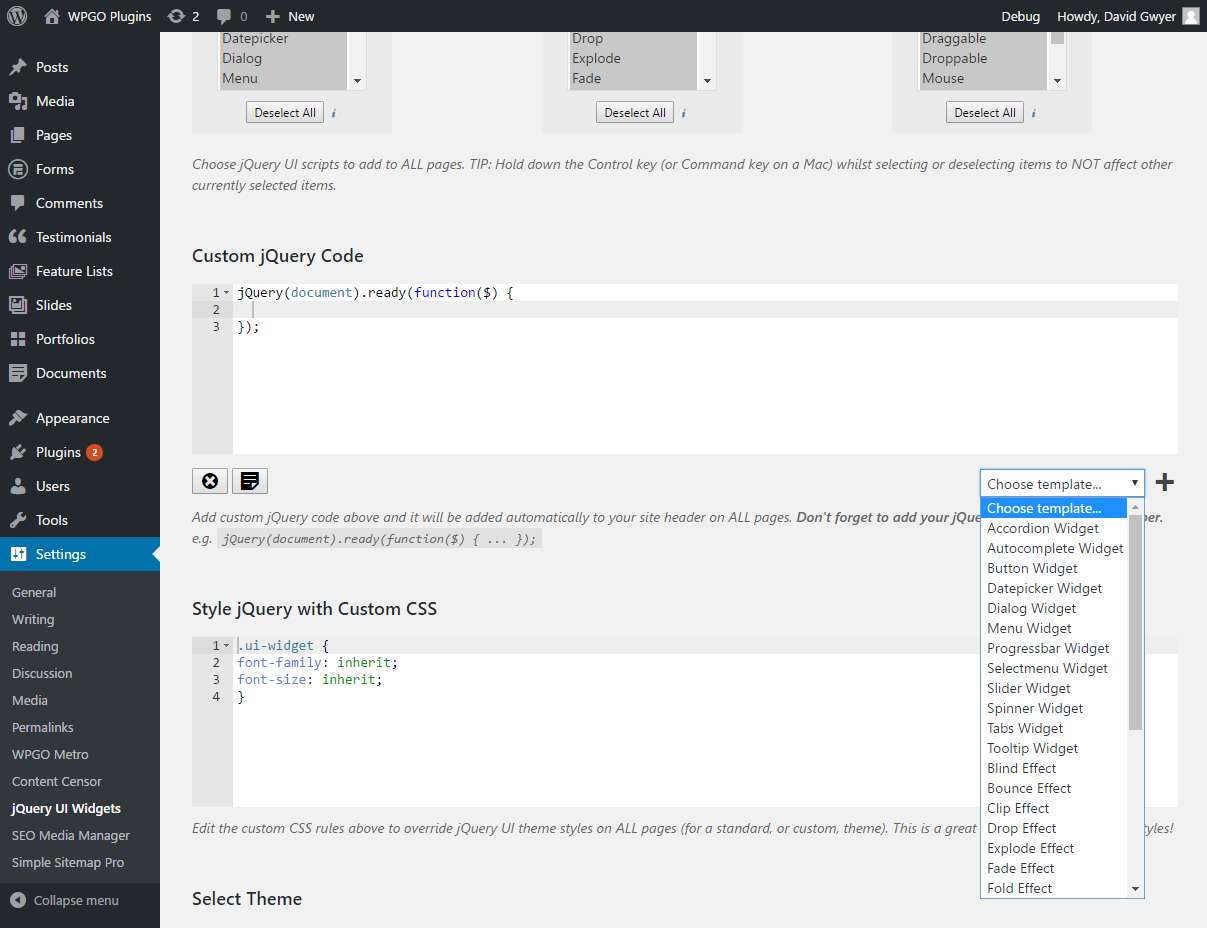
- Add your jQuery code to the ‘Custom jQuery Code’ text box in Plugin settings.
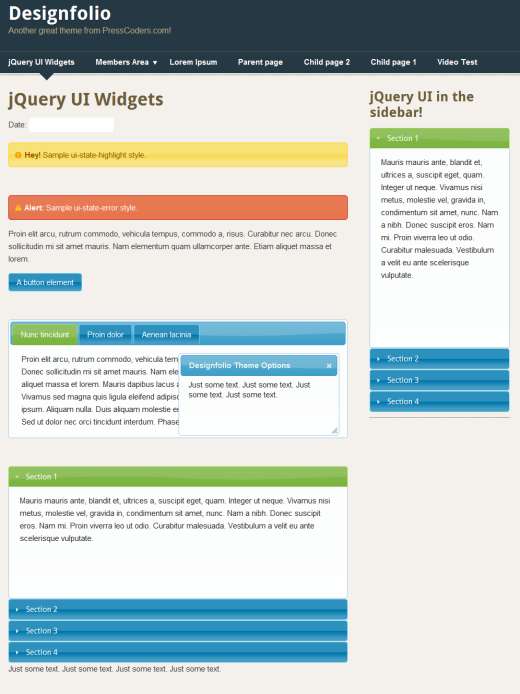
- Add the corresponding HTML markup to a post, page, or or text widget,
- That’s it!!
You can easily tweak further settings such as the jQuery UI theme used to render the jQuery widgets, choose which scripts are added to your site, and overriding default CSS.
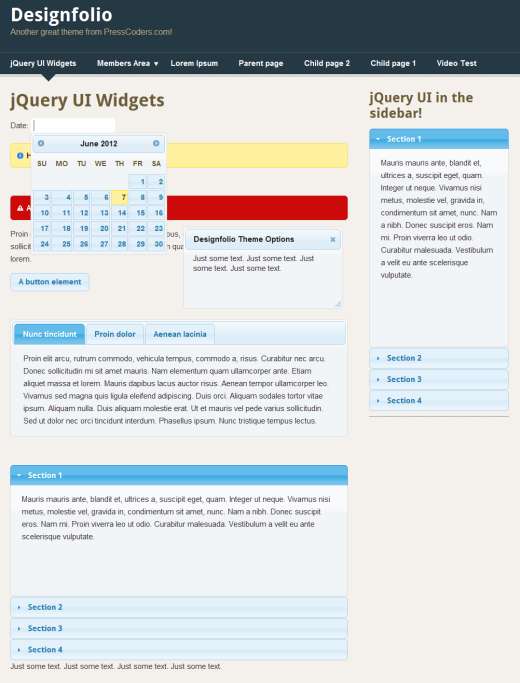
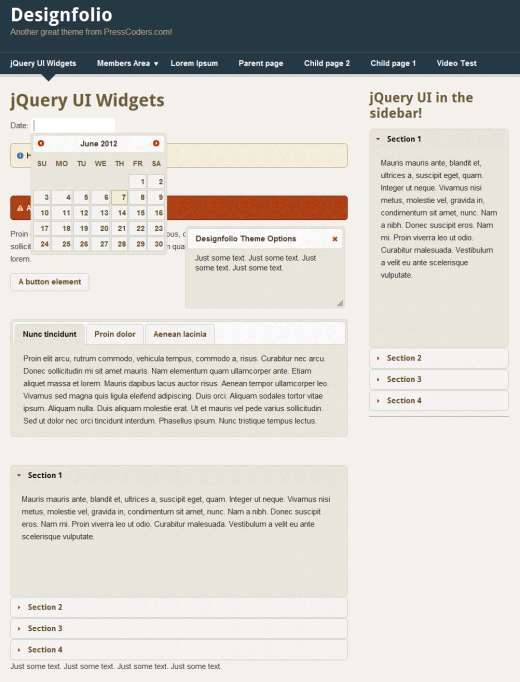
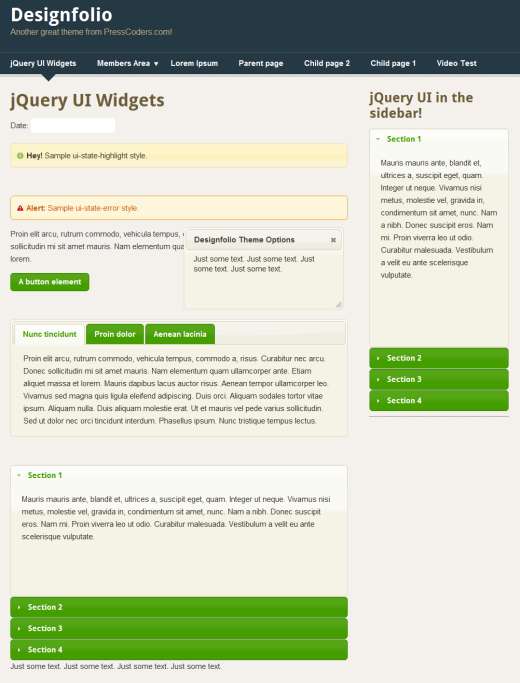
All standard pre-defined jQuery themes are supported, or you can upload your own custom theme built with the jQuery ThemeRoller. See the FAQ page for detailed instructions on uploading your own custom theme.
No need to mess about with cryptic shortcodes! Just enter clean, valid, HTML markup and the Plugin does the rest, adding all the necessary jQuery scripts and styles for you!
Note: This Plugin uses the Google CDN to load the CSS for the official jQuery UI themes.
Please rate this Plugin if you find it useful. It only takes a moment but it’s very much appreciated. 🙂
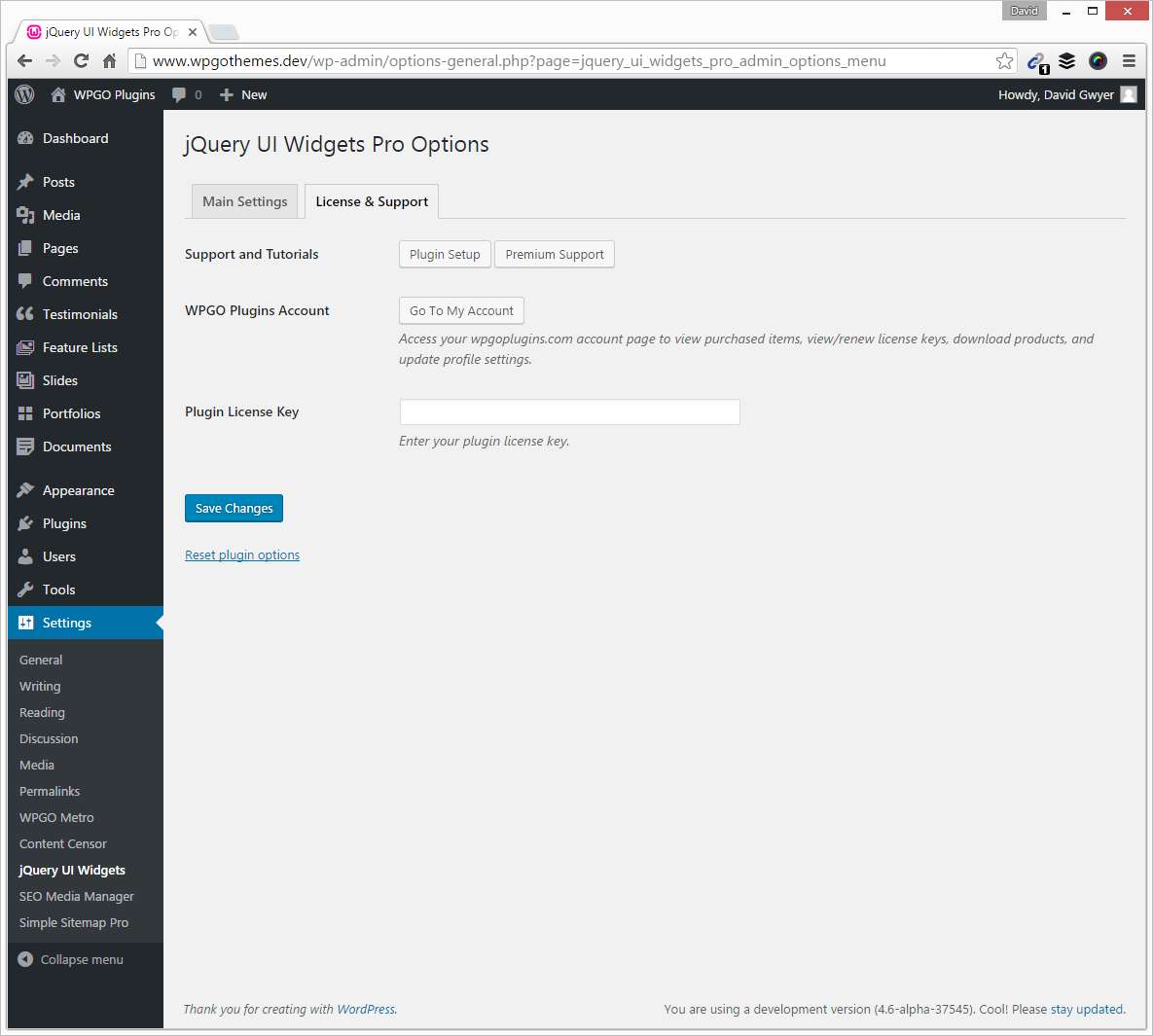
We’re proud to announce that jQuery UI Widgets Pro is now available!
Upgrade today for great features such as syntax highlighted code editors and dozens of pre-made jQuery UI templates ready to use!
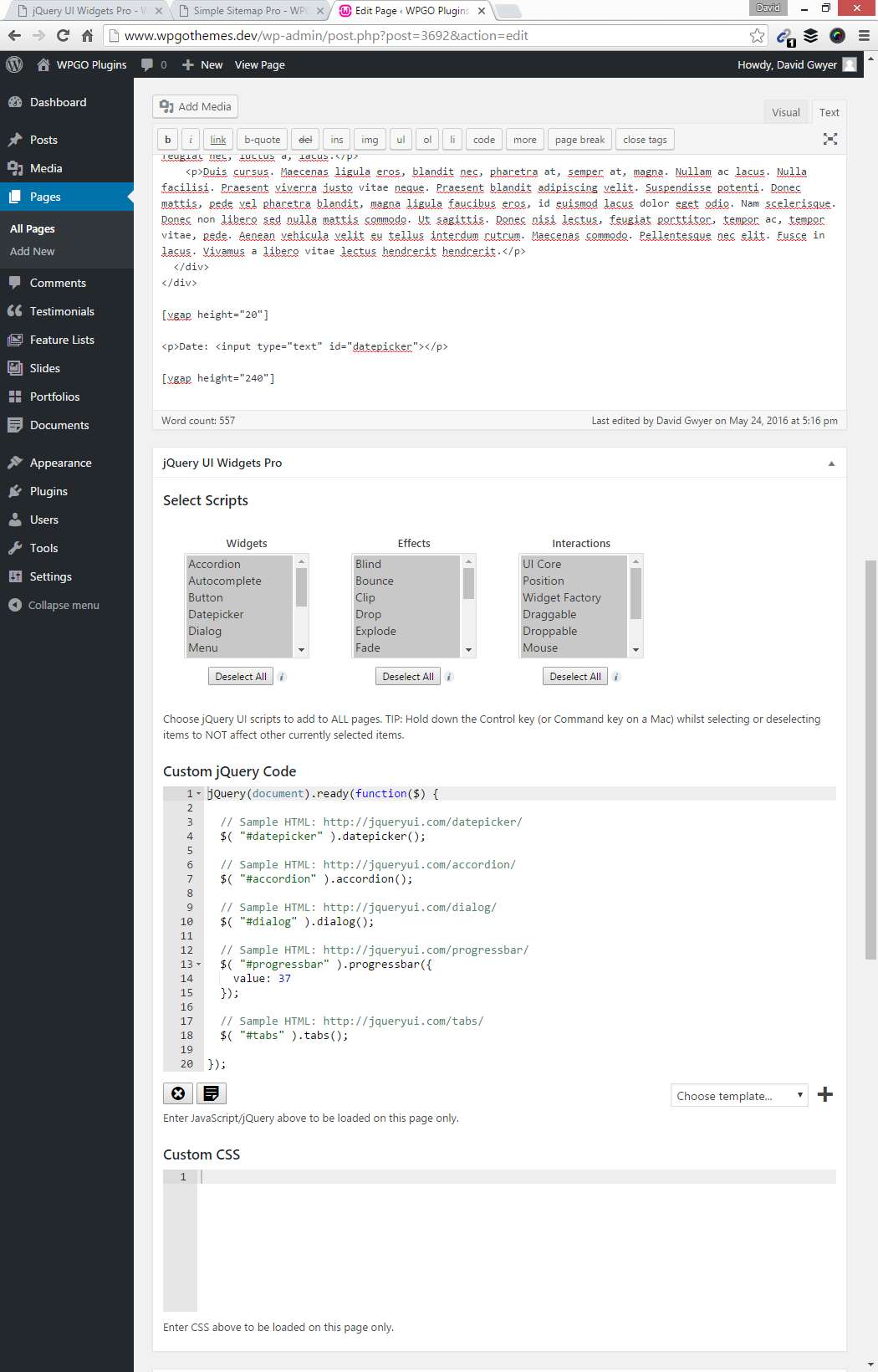
Also, you can now add jQuery UI (and custom JavaScript and CSS code) to specific pages for the first time via the page/post editor. Take complete control over which pages have jQuery UI scripts added. You can choose to add to ALL pages or ONLY to the ones you want. It’s so simple!
Checkout the screenshots, or click here for more details.
See our WordPress plugin site for more top plugins!