Description
Multiline files upload for contact form 7 allows user to attach unlimited files to upload to Contact Form 7 in wordpress website, User can upload unlimited files one by one, selected files will be displayed nicely on the screen. User can even delete the already selected file. Admin can set to send all attached files via email. All files will be combined into one ZIP file. This plugin is configurable. You can change the style of the buttons and files list.
Features
- Receive multiple files via email
- Accept (Documents, Audio, Video, Music, and Others)
- Allow different MIME (File Types) that are not directly accepted by WordPress
- Frontend upload button to select file easily
- Upload files one by one
- See list of selected files
- Delete any individual file
- Responsive design, uploader works well with Mobile, Tablets, Laptop and Desktop
- Compatible with Latest WordPress
- Very Easy Installation & Config
Requirements
- Contact Form 7 Plugin
- ZipArchive() extension enabled on your hosting server
- WordPress (Ofcourse!)
How to Use Multiline files upload for contact form 7
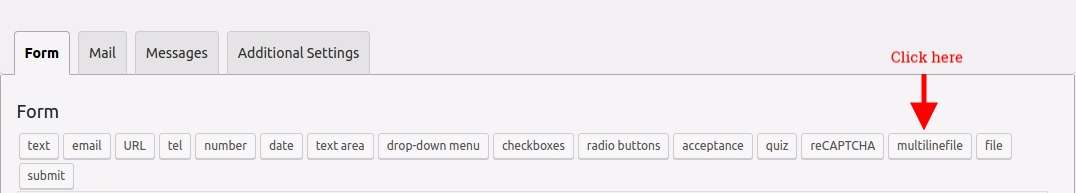
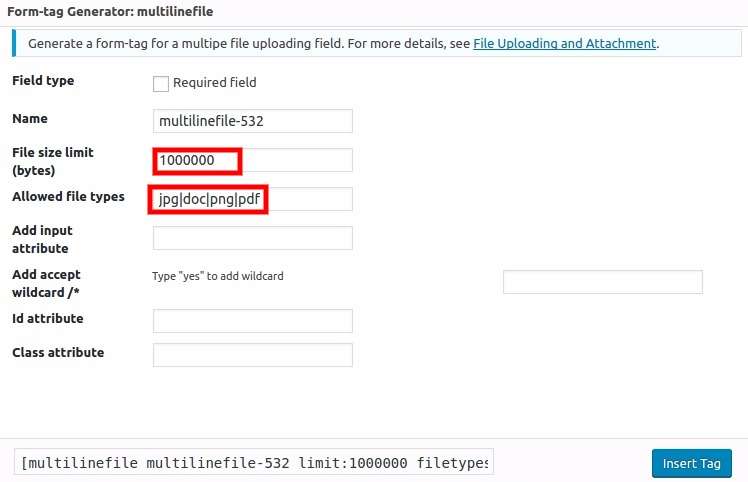
- Go To Contact form 7 -> Edit your form -> Click multilinefile to open one dialog box that contain diffrent types of options (Screenshot 1):
- File size limit(bytes)- It allows you to add your custom file size in bytes format.
- Allowed file types – It allows you to define allowed file formats, just add your filetypes code. Seprate them with ‘|'(pipe) sign when you set multiple file types.
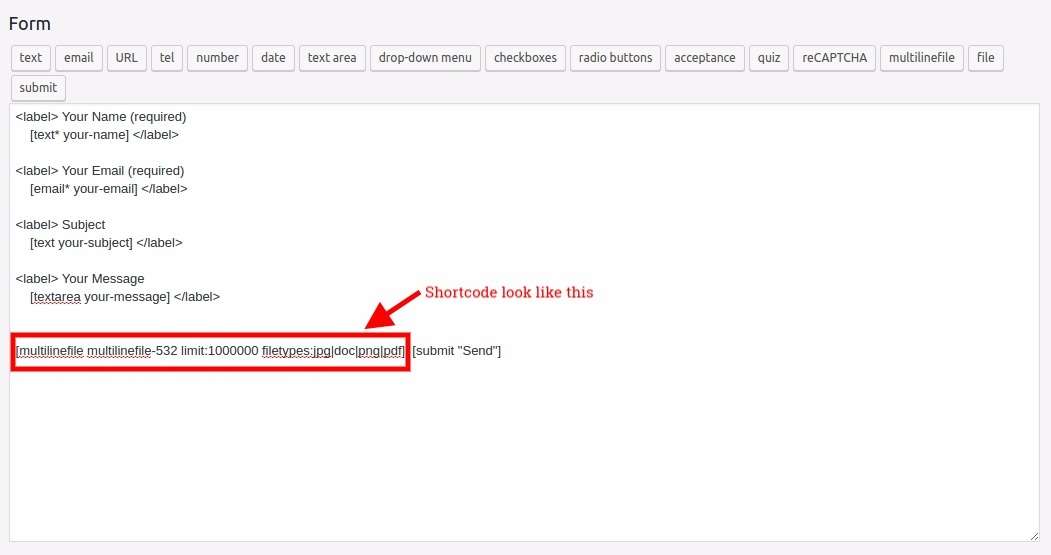
- Fill dialog box options as per your requirement then click Insert Tag button to generate one shortcode. Now place this shortcode where you want to display Add File button.(Screenshot 2, Screenshot 3)
- Once shortcode is inserted you can see Add File button in your contact form, refer screenshot below.(4)
- Now go to the mail panel and copy your multilinefile uploading tag and paste into File Attachements box and click on save buton. (screenshot 5)
- Now click on Add File button and select your document, audio, video or any type of file. By default, uploaded files list will show up before Add File button. (Screentshot 6)
- User can delete any selected files by clicking respective X icon beside filename.
- Once all files are selected, click send to submit the form. Its very easy and quick.
- If you have configured to receive files, This plugin will send your uploaded files as single ZIP file.
Premium Features – Premium Plugin
- Can I add two
Add filesbutton on same page or same form? – This feature is available in our premium plugin - can we set min/max file upload limit? – This feature is available in our premium plugin
- How to change location of file list? (Screenshot 7) – If you want to change location of file list, try our premium plugin
- How to remove one file if more than one files selected in batch? – This feature is available in our premium plugin
How to change style?
If you want to change our plugin button or others file listing style and apply your custom style please add your custom css in your theme’s css file. Adding style in child theme is recommended. Here I have shown style guide for button and listing. so, you can easily update style of the elements.
-
Buttton style: #mfcf7_zl_add_file { background-color: #004834; }
-
‘X’ icon style: .mfcf7_zl_multifilecontainer p .mfcf7_zl_delete_file i { color: azure; }
-
Selected file name style: .mfcf7-zl-multifile-name { color: black; }