Description
When shared on Facebook, this plugin shows a nice Thumbnail of your posts, pages and site.
Example of Open Graph Protocol tags
<meta property="fb:app_id" content="you can specify in admin" />
<meta property="og:title" content="Post Title" />
<meta property="og:type" content="article" />
<meta property="og:url" content="Post URL" />
<meta property="og:image" content="Post thumbnail, attached image, the first image or default image which you upload" />
<meta property="og:site_name" content="Site Title" />
<meta property="og:locale" content="Your Locale" />
<meta property="og:description" content="Post excerpt or text generated from your content" />
Rules of the og:image
When a post permalink is shared (is_singular).
- If your post has a post-thumbnail, that will show up.
- If not, this plugin shows the images attatched to the post.
- If not, this plugin shows the images which is in the content.
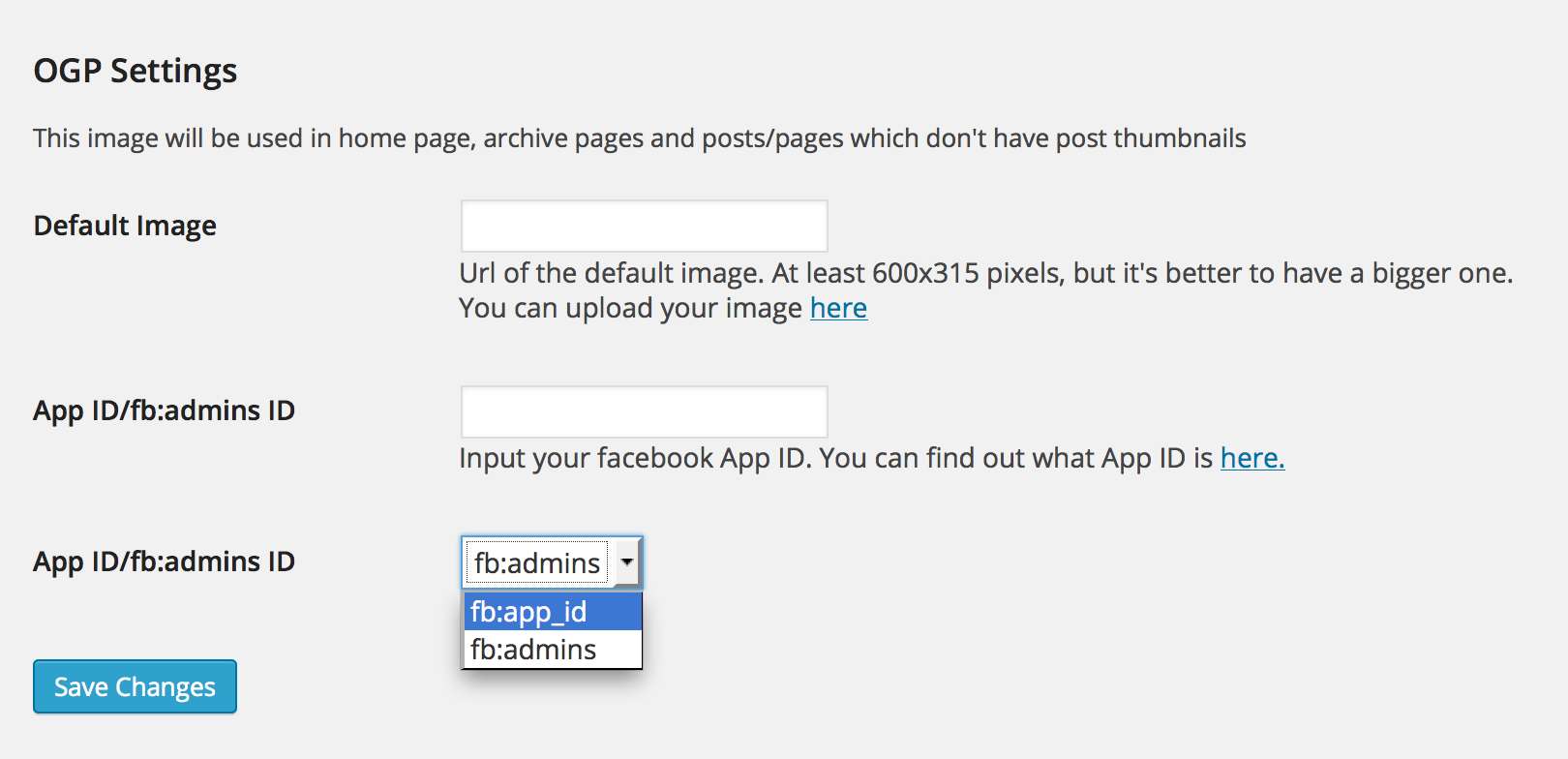
- If not, this plugin shows the default image, which you upload in Settings > Reading > OGP Settings.
- If not, this plugin doesn’t show anything. (Other ogp tags such as og:title, og:url and so on will be served.)
When the link posted on facebook was not a post link (!is_singular).
When home page, archive pages, search result page or what ever else pages are shared on facebook, og:image will be the image you specify in Settings > Reading > OGP Settings.