Description
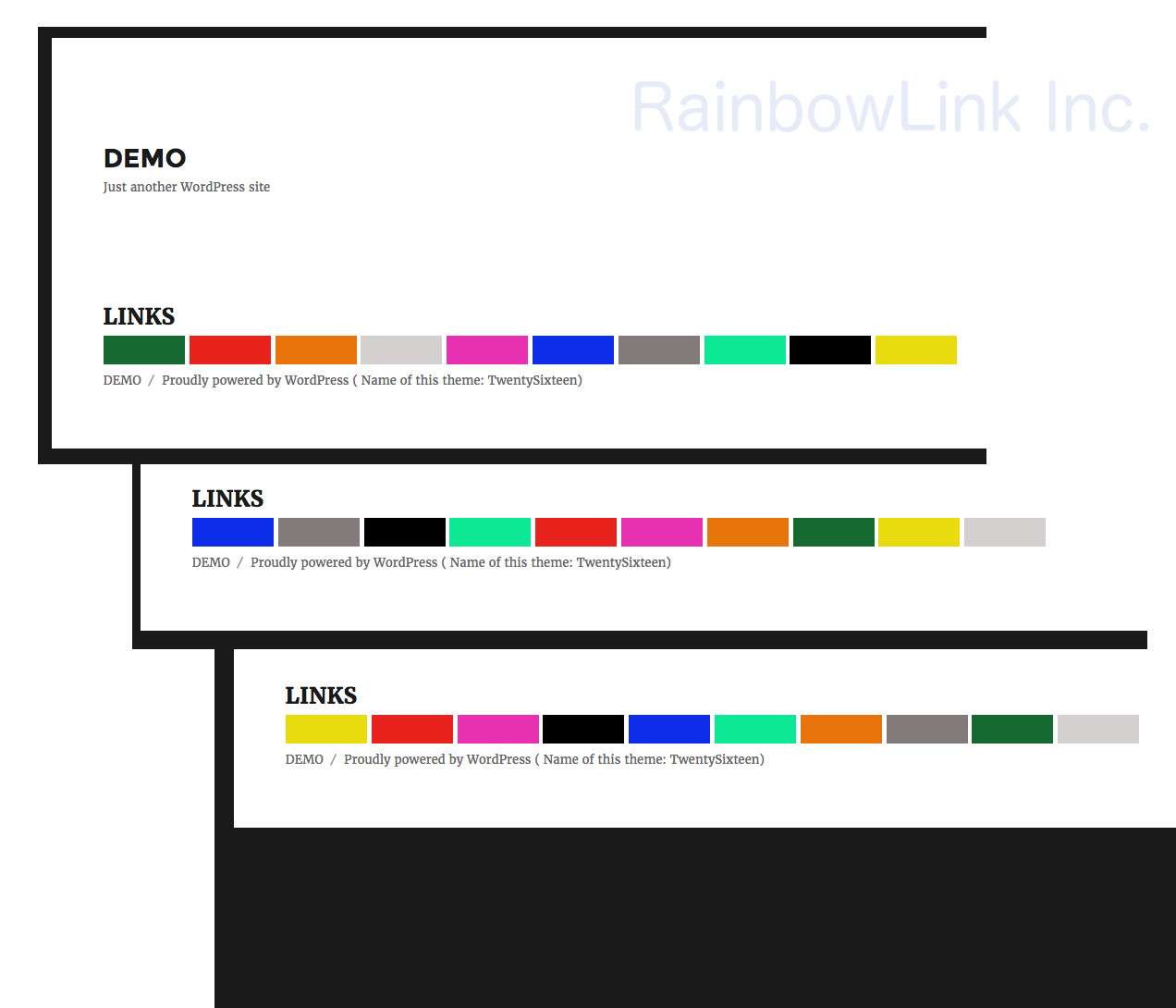
You can add (a) page(s) which display(s) banners at random.
Each time the page is loaded, position of the banners are randomly changed.
-
See the DEMO
https://www.secure-formmail.net/page-for-random-banners-demo/ -
You can try this plugin using example banners in
/wp-content/plugins/page-for-random-banners/example/images.
(0) Log in your wordpress-admin and install this plugin and another plugin ‘Custom Post Template’, and activate them. ( See the == Installation == below ).
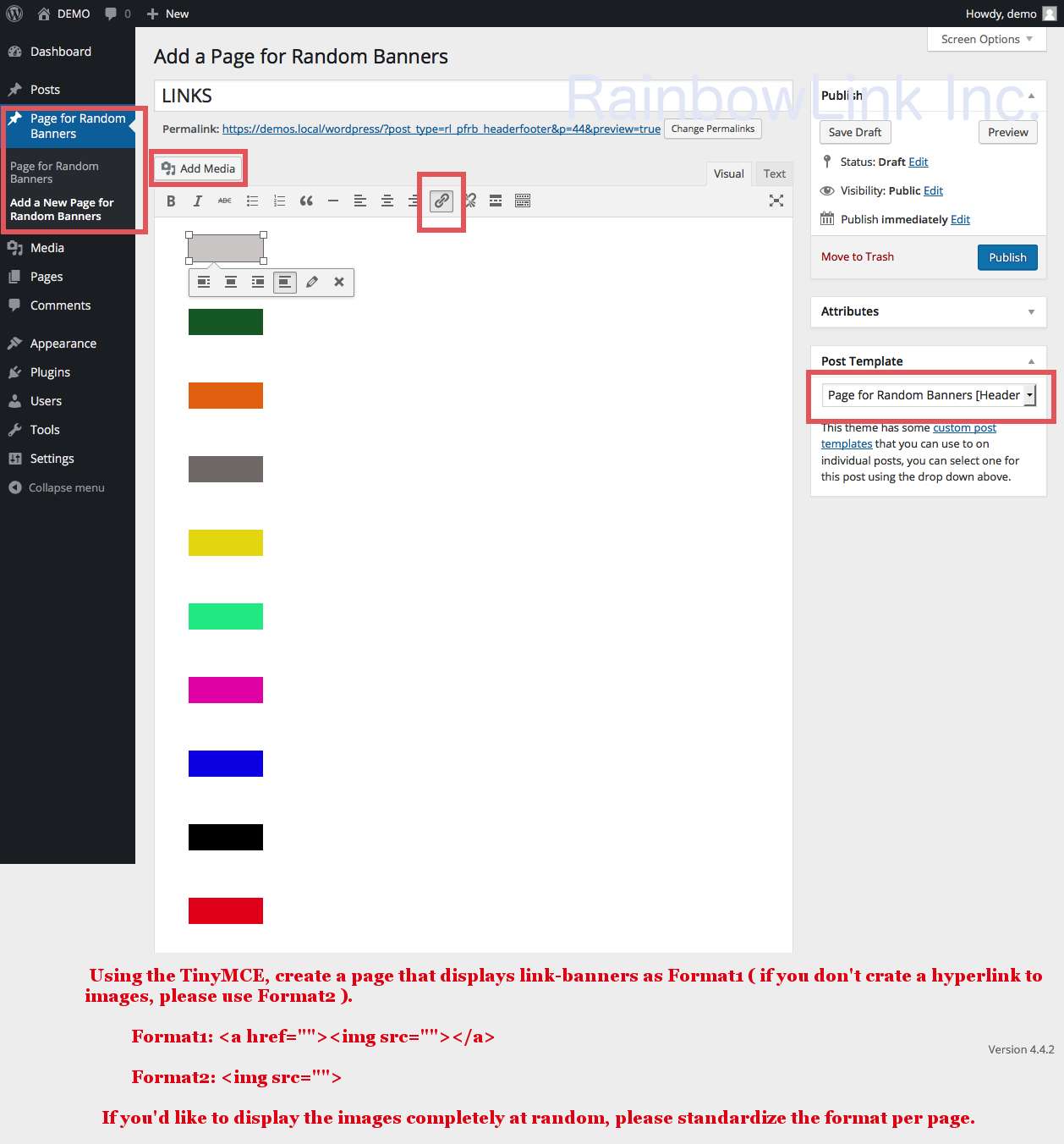
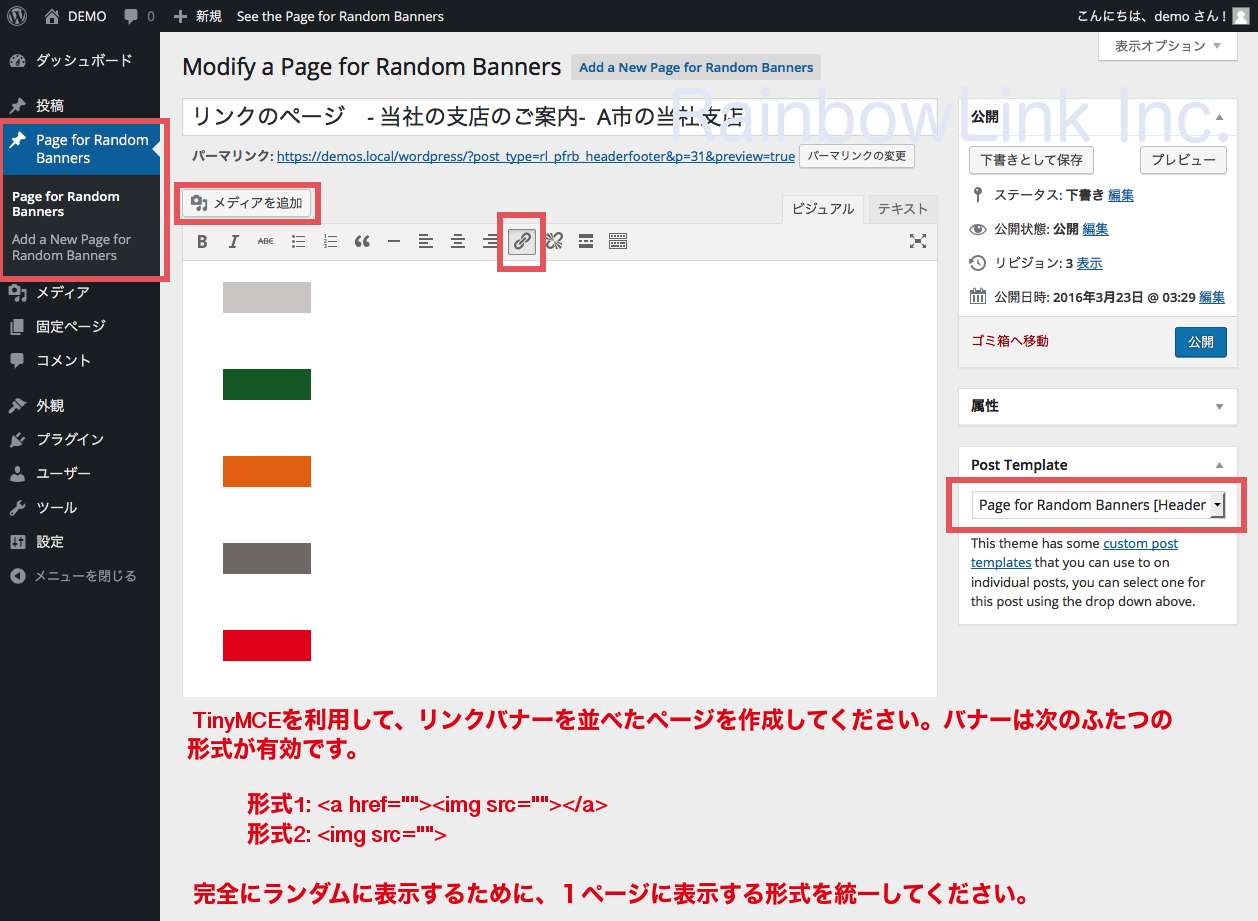
(1) See the menu, and open “Page for Random Banners > Add a New Page for Random Banners”.
(2) Using the TinyMCE, create a page that displays link-banners as Format1 ( if you don’t crate a hyperlink to images, please use Format2 ).
Format1: <a href=""><img src=""></a>
Format2: <img src="">
If you'd like to display the images completely at random, please standardize the format per page.
(3) Select a template at ‘Post Template’, “Page for Random Banners [Header Footer]”.
(4) Push the “Publish”.
(5) You can create a style-sheet for the page that you created by using this plugin. ( Add it to your header.php ). There is a example-css in /wp-content/plugins/page-for-random-banners/example.
:: English ::
https://www.Rainbow-Link.com/img/Page for Random Banners (WordPress Plugin).mp4
:: 日本語 :: (readme_ja.txtもご覧ください)
https://www.Rainbow-Link.com/img/Page for Random Banners (WordPressプラグイン).mp4