Description
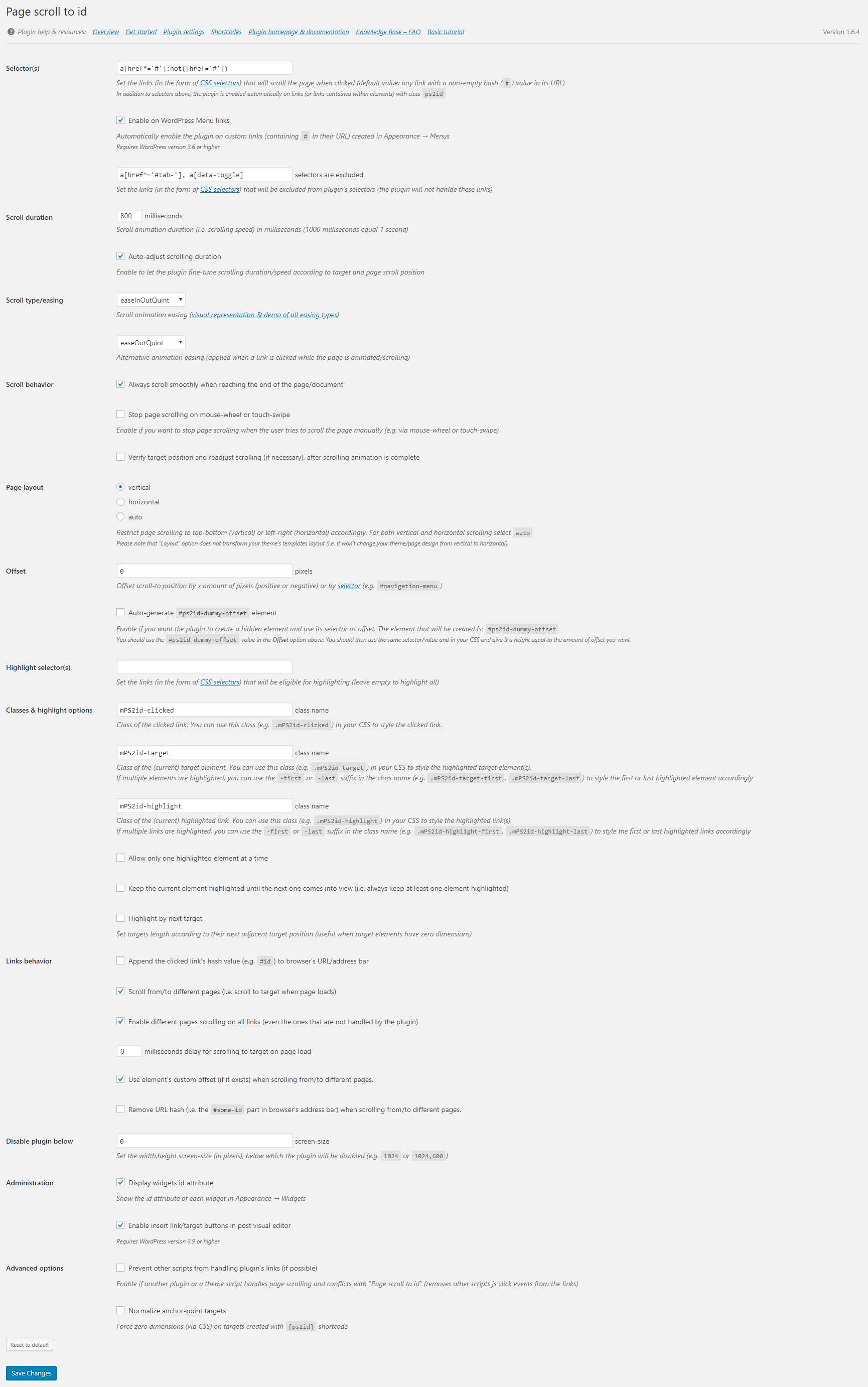
Page scroll to id is a fully featured plugin which replaces browser’s “jumping” behavior with a smooth scrolling animation, when links with href value containing # are clicked. It provides all the basic tools and advanced functionality for single-page websites, in-page navigation, back-to-top links etc. with features like:
- Adjustable scrolling animation duration and easing (over 30 easing types)
- Link and target highlighting via ready-to-use CSS classes
- Vertical and/or horizontal scrolling
- Scrolling from/to different pages (scrolling to target id on page load)
- Offset scrolling by pixels or element selector with custom expressions
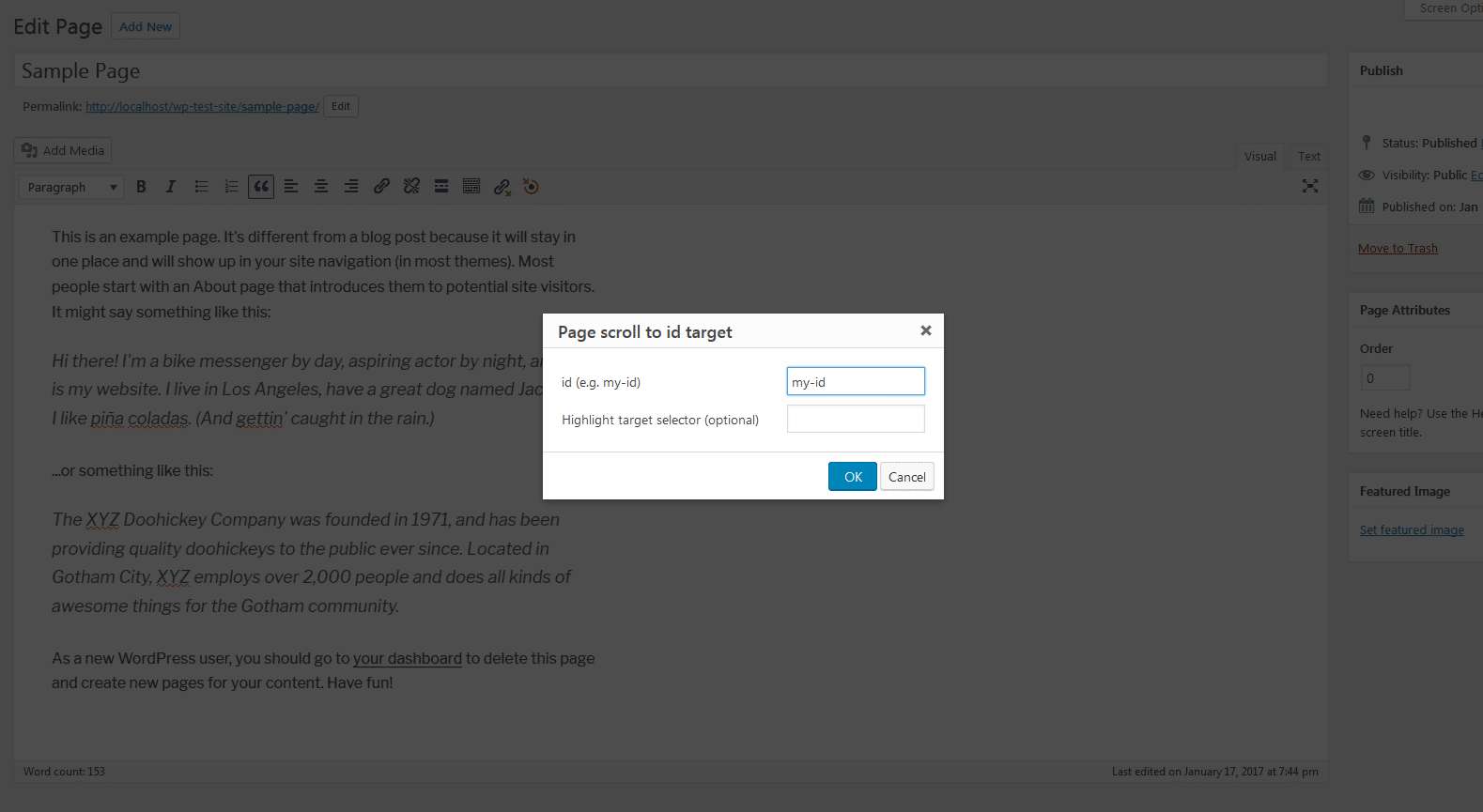
- Insert link and target id buttons in post visual editor
- Link-specific offset, scrolling duration, highlight target etc.
Demo (default animation duration/easing, link highlighting etc.)
Plugin resources, links and tutorials
Requirements
Page scroll to id requires WordPress version 3.3 or higher (jQuery version 1.7.0 or higher) and your theme must (and should) have wp_head() and wp_footer() functions. In some Microsoft Windows based web servers some plugins might produce an error 500 (depends on server/PHP configuration). To pinpoint the issue enable debugging in wp-config.php and check wp-content/debug.log file for relevant errors.
GDPR (General Data Protection Regulation)
The plugin is GDPR compliant. It does not use or store any kind of user information/data. In fact, it’s functionality has nothing to do with user data (personal or otherwise). So there’s that.
Quick usage and tips
- Install the plugin.
- The plugin is enabled by default on your WordPress Menu links, so you can start adding custom links and set their URL to the id/target you want to scroll to.
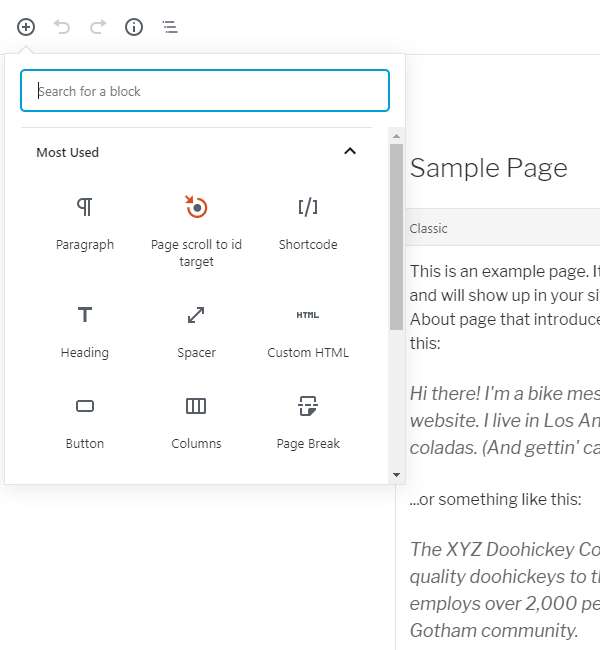
- Create id targets within your content using plugin’s “Insert Page scroll to id target” button and/or shortcode (see contextual “Help” menu in plugin settings page) in post visual/text editor. Create targets in widgets areas using “Page scroll to id target” widget.
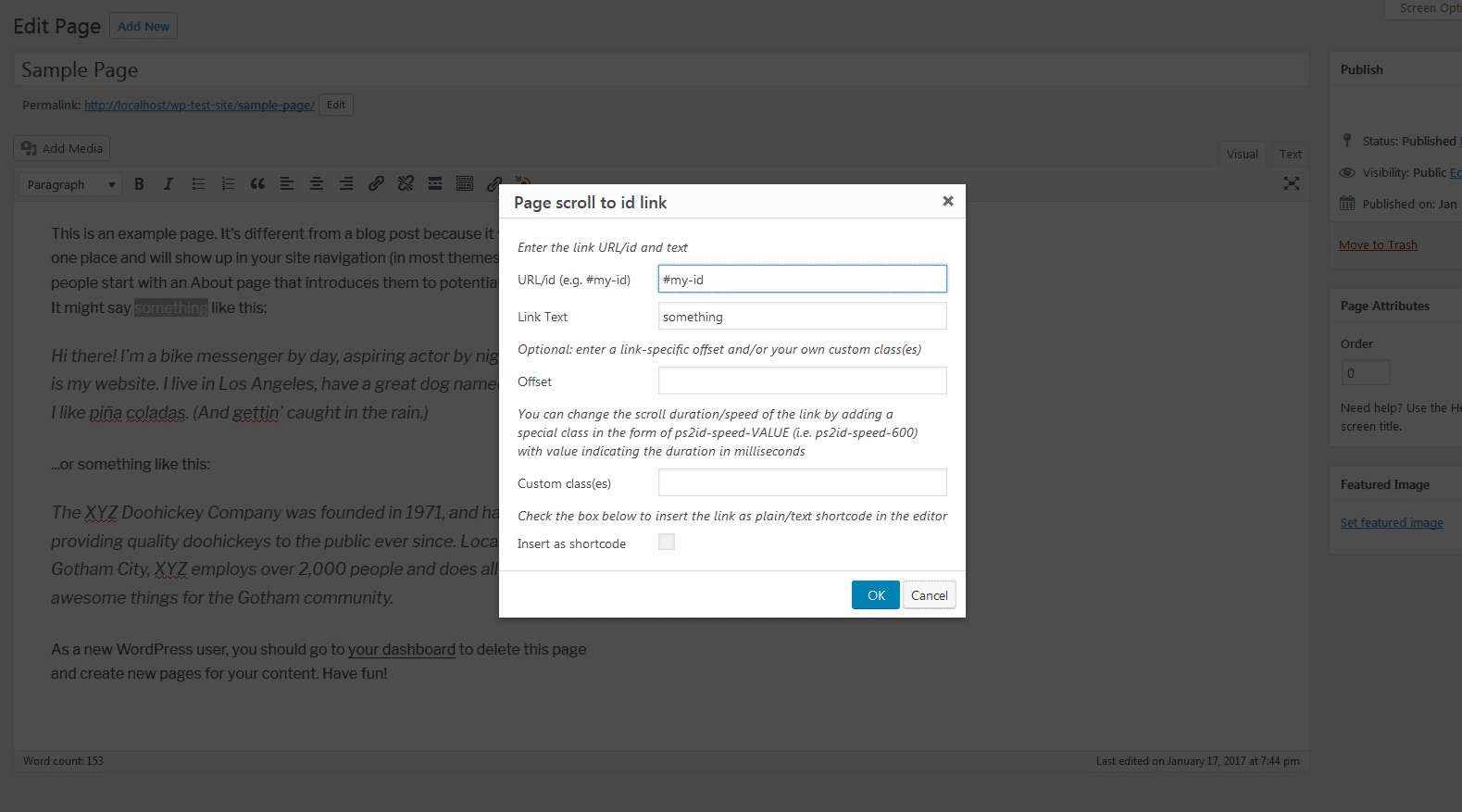
- Create links within your content using plugin’s “Insert/edit Page scroll to id link” button and/or shortcode in post visual/text editor. You can also add the class
ps2idon any existing link you want to be handled by the plugin.
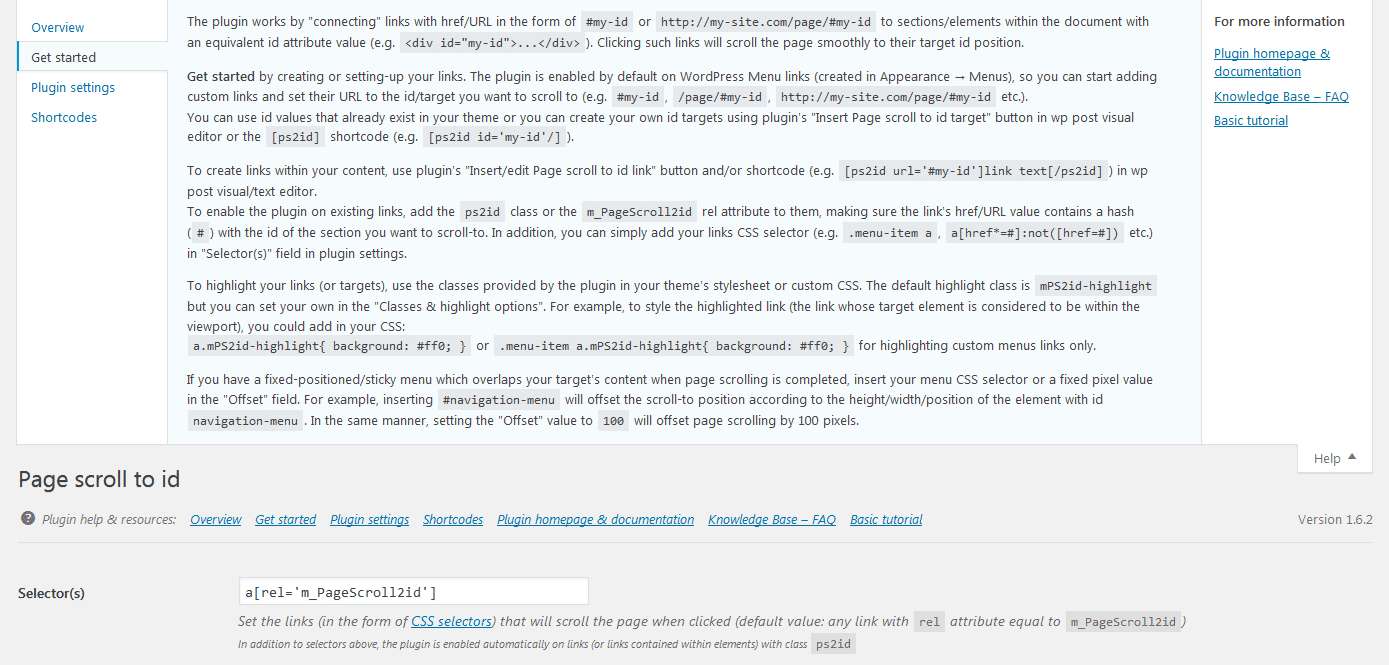
For more info see plugin’s basic tutorial
License
MIT
You should have received a copy of the MIT License along with this program.
If not, see http://opensource.org/licenses/MIT.
Donate
If you like this plugin and find it useful, consider making a donation :).
Plugin previous/other versions
Other/external resources
- How to create anchor links on WordPress Gutenberg editor
- Using Page scroll to id with the Divi Builder plugin
- One Page WordPress Smooth Scrolling Menu – How to Use Page Scroll to ID Plugin 2017
- Smooth scrolling between page sections using Page scroll to id
- Video tutorial: How to create a single page WordPress website
- GeneratePress – Elementor – Page Scroll to ID – One Page Website
- Onepage WordPress – Page scroll to iD plugin