Description
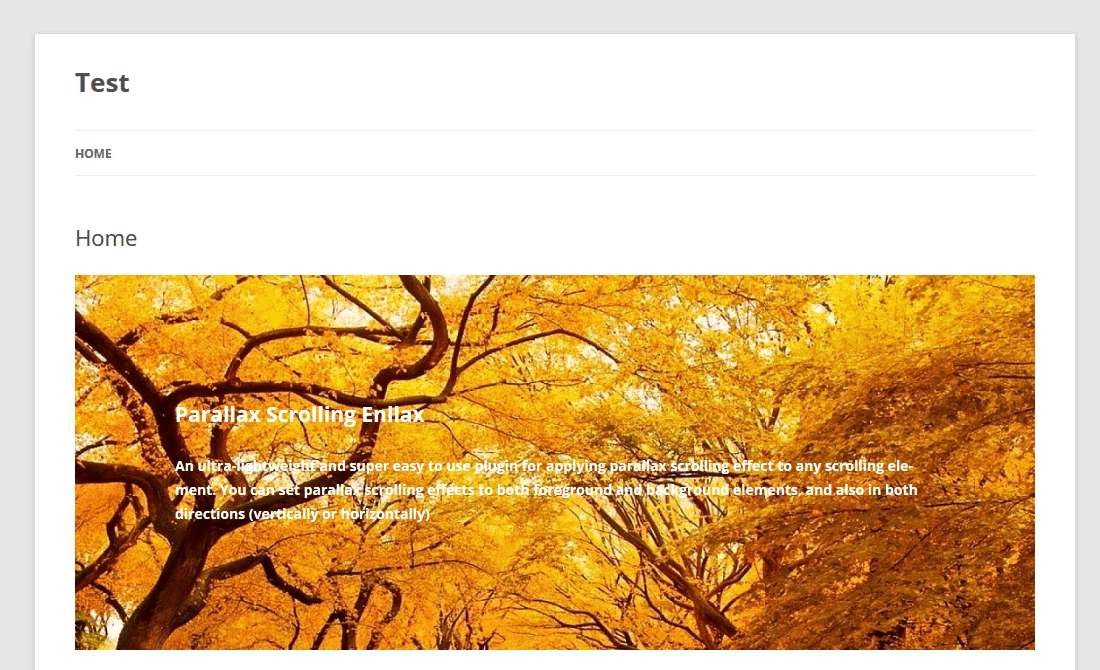
Parallax Scrolling Effect by Enllax.js
An ultra-lightweight and super easy to use plugin for applying parallax scrolling effect to any scrolling element. You can set parallax scrolling effects to background elements, and also in both directions (vertically or horizontally)
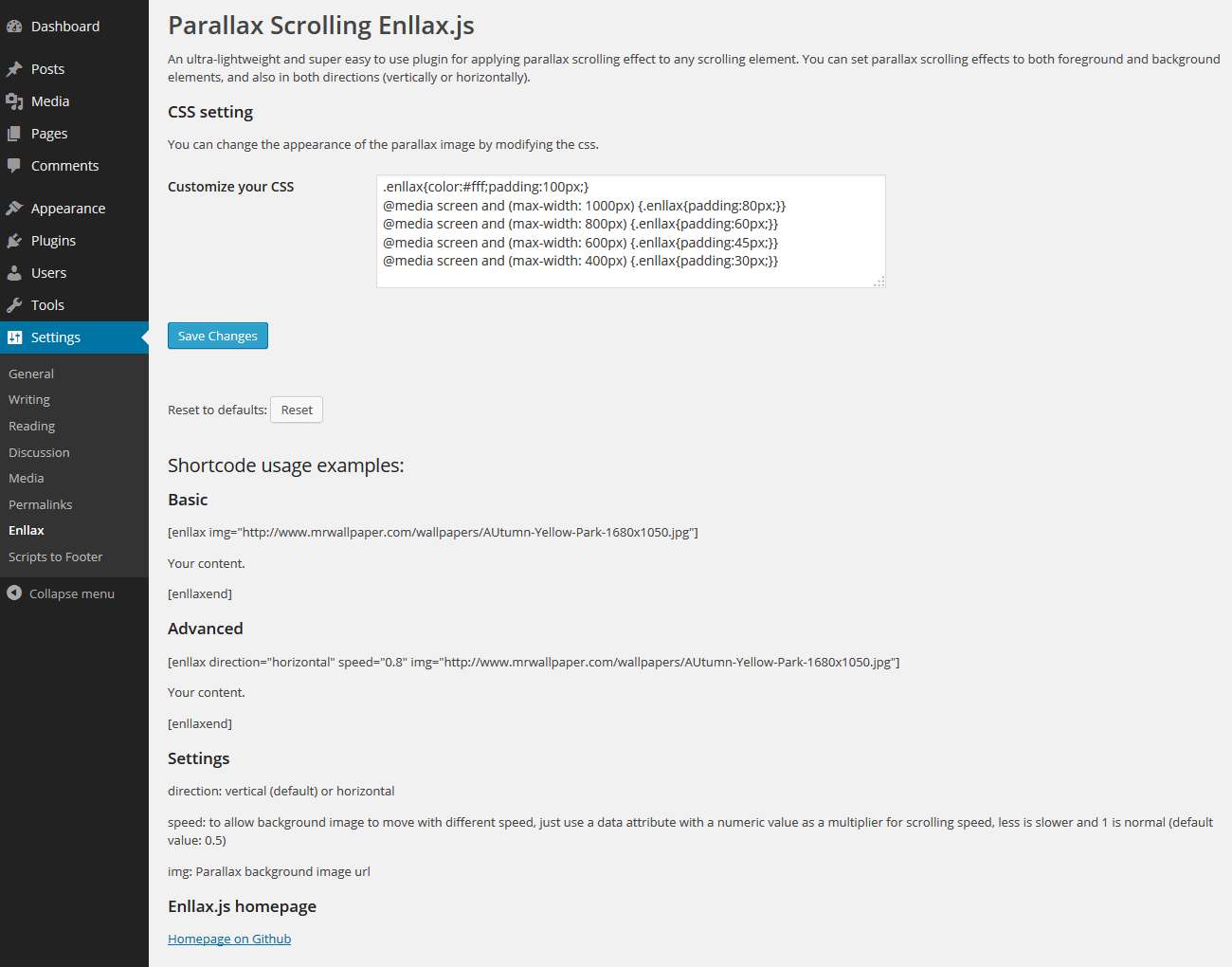
Shortcode example
With external image:
[enllax xclass=”enllax” offset=”0″ direction=”horizontal” speed=”0.8″ img=”image url”]
Your content.
[enllaxend]
With internal image (featured image and content):
[enllax_post postid=”1″ xclass=”enllax” offset=”0″ direction=”horizontal” speed=”0.8″]
xclass: CSS class name (default: enllax)
offset: background offset in pixel (default: 0)
direction: vertical (default) or horizontal
speed: to allow background image to move with different speed, just use a data attribute with a numeric value as a multiplier for scrolling speed, less is slower and 1 is normal (default value: 0.5)
img: Parallax background image url