Description
About this plugin
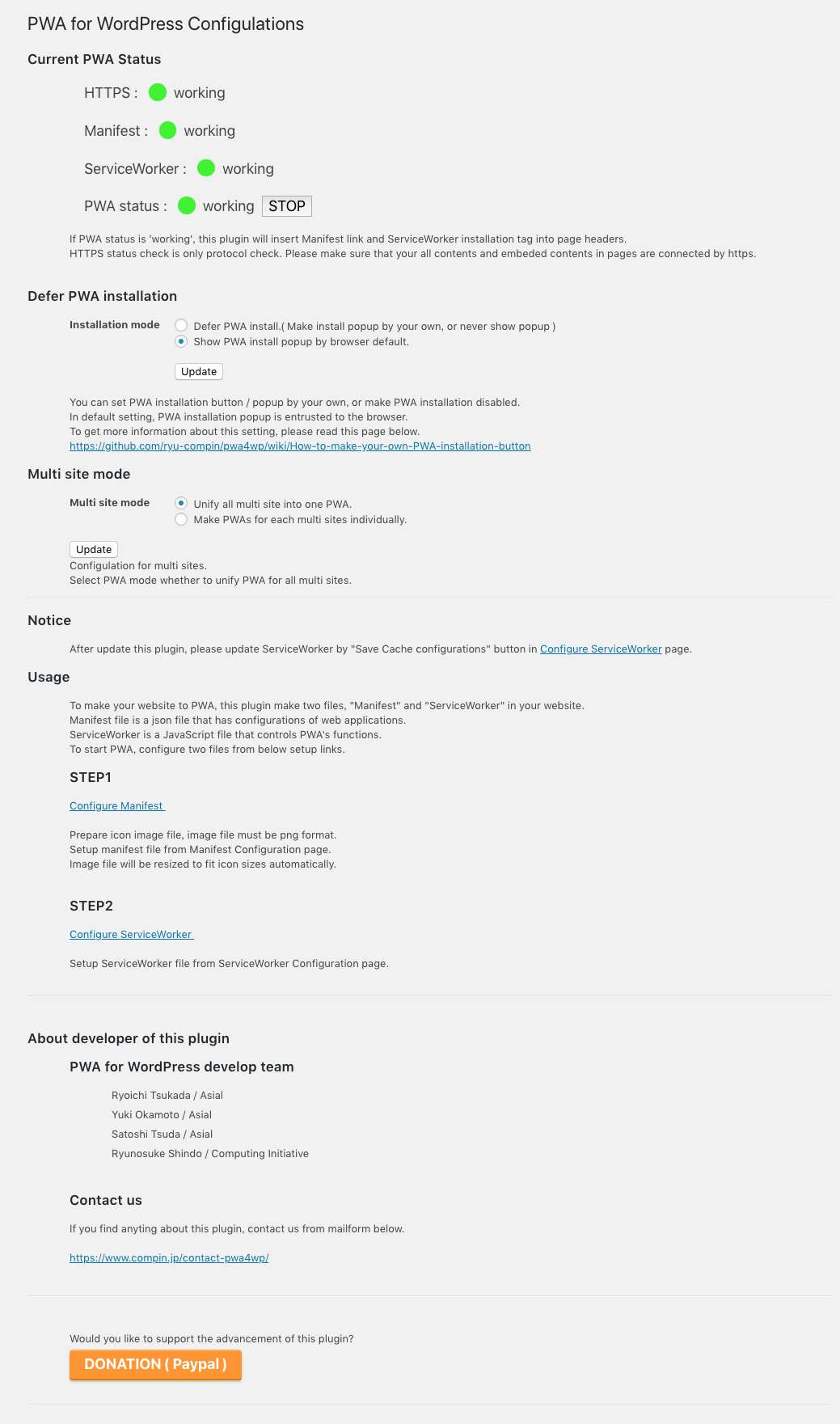
To make your WordPress website to PWA, this plugin make two files, “Manifest” and “ServiceWorker” in your website.
Manifest file is a json file that has configurations of web applications.
ServiceWorker is a JavaScript file that controls PWA’s functions.
To start PWA, configure two files from configuration screen.
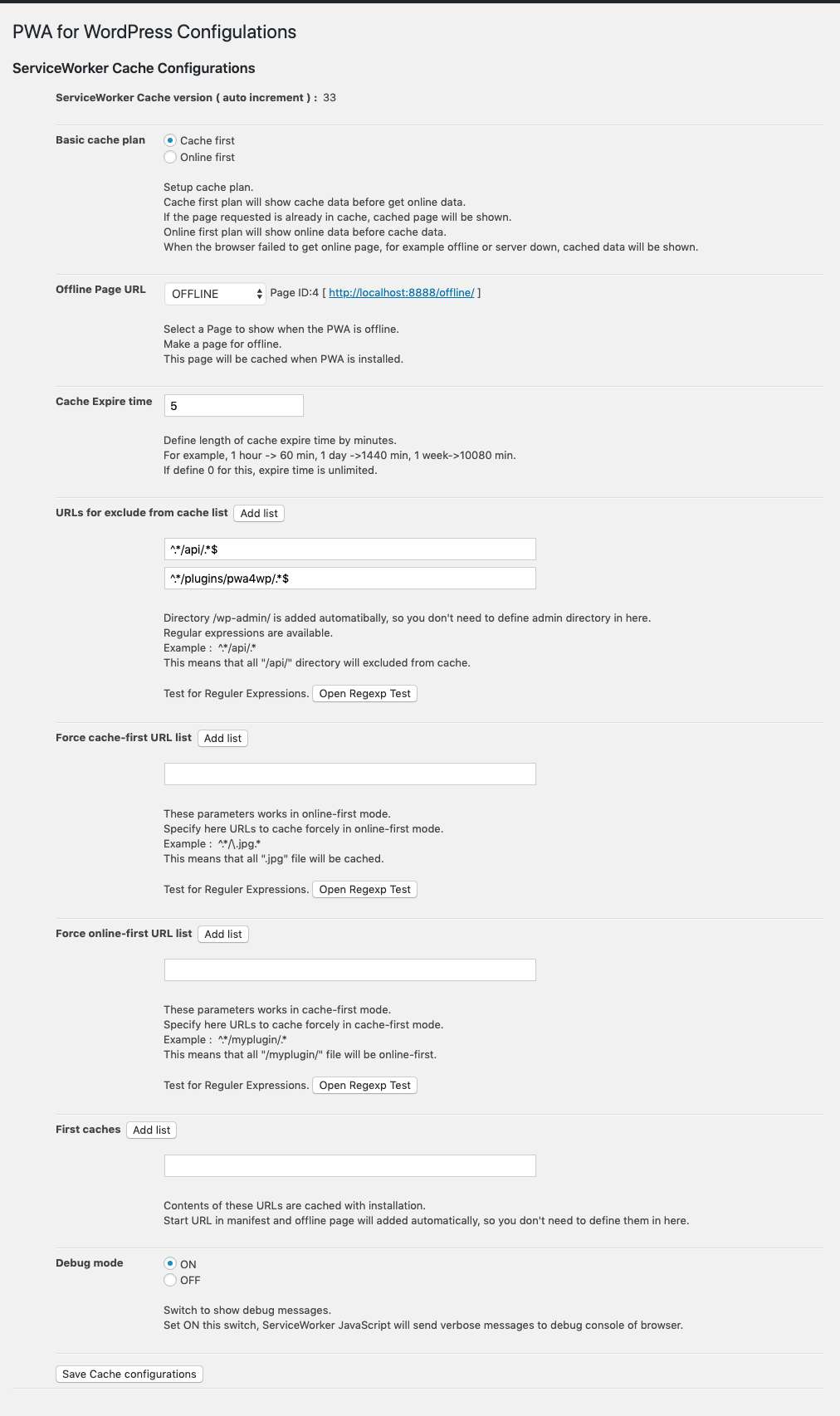
You can fine-tune the cache, such as expiration date, time and URL exclusion.
By excluding the URLs, like a new arrival information, data acquisition destination in Ajax, this plugin can keep PWA data fresh.
You can set expire time of caches, then old cache will purged after specified time.
After version 1.1.2,
Multi sites are supported.
You can defer the PWA installation popup shown in browser default and add your own installation button on your sites.
STEP1
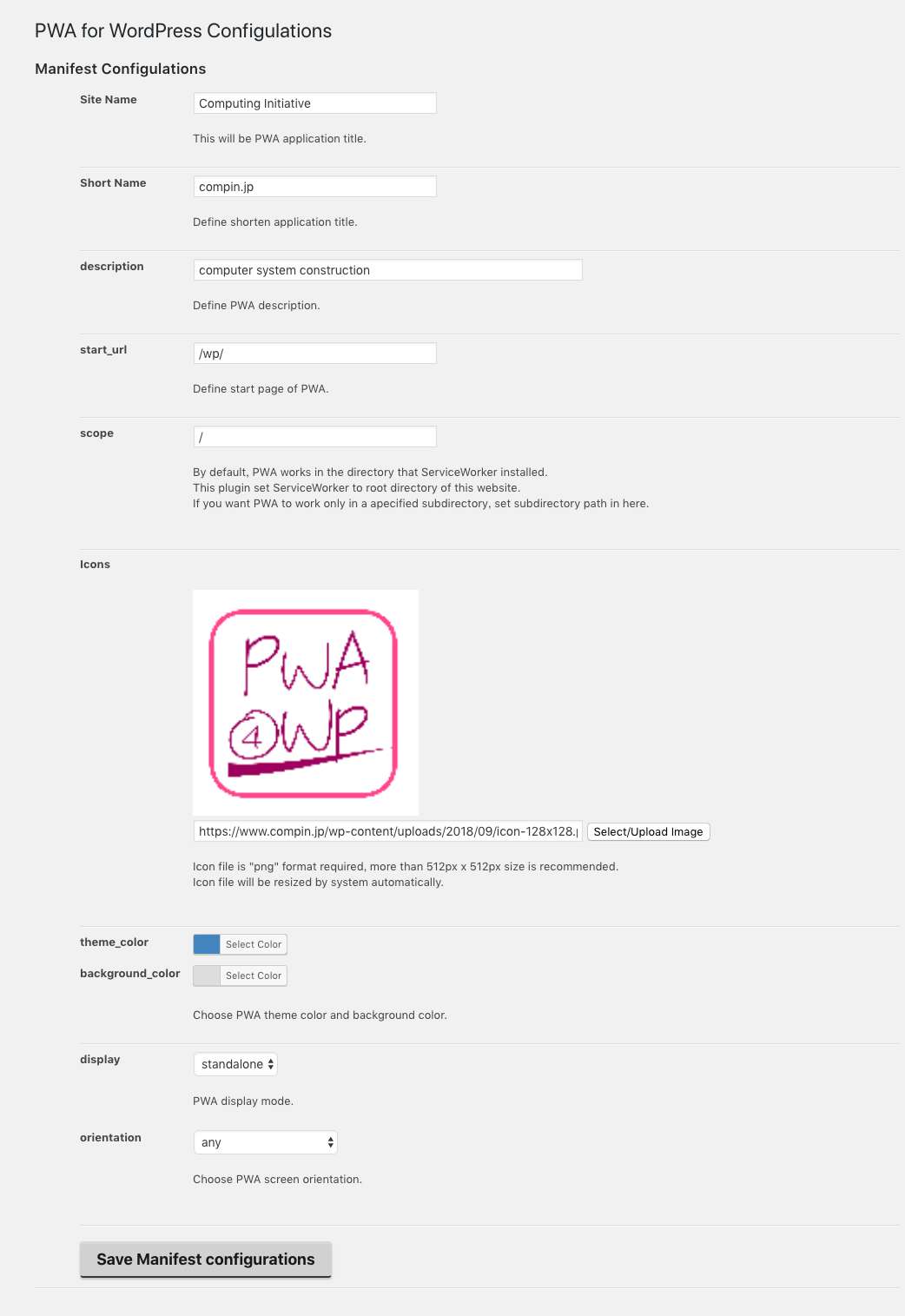
Configure Manifest
Prepare icon image file, image file must be png format.
Make offline page, this page will cached with PWA installation and shown when PWA is offline.
Setup manifest file from Manifest Configuration page.
Image file will be resized to fit icon sizes automatically.
STEP2
Configure ServiceWorker
Setup ServiceWorker file from ServiceWorker Configuration page.