Description
An exclusive Responsive Slick Slider built on Slick JS that make your website very impressive and impactful.
Give ravishing look to your website with beautiful banners, informative videos and nice slide transitions.Multiple sliders can be added and displayed on different pages using a simple short code.
All it takes is 3 easy steps to make your website stand out from rest of your competitors.
- Install the plugin
- Add slides
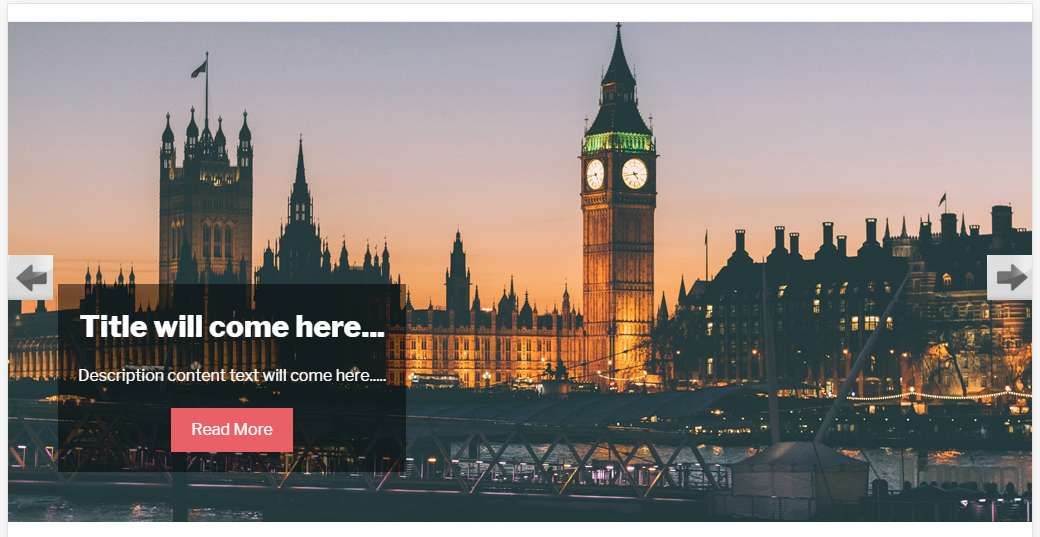
- Display on frontend using short code.
Read How to use? section to find out more about the slider configurations
Need Support? wp.support@vsourz.com
Features
- Capability to build responsive WordPress slider in a seconds.
- Add unlimited images and videos.
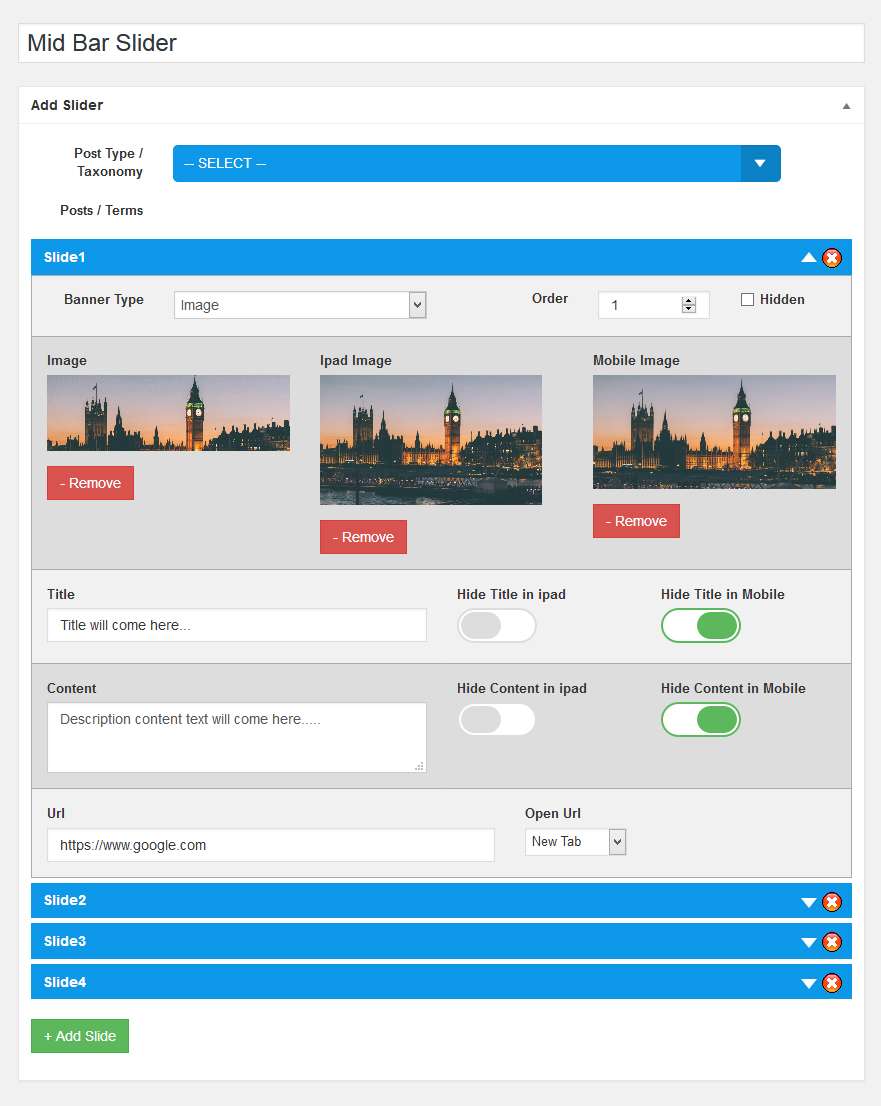
- With the slider you can add for the images/videos title, description and set link on it.
- Slider looks great on all cross browsers and various devices.
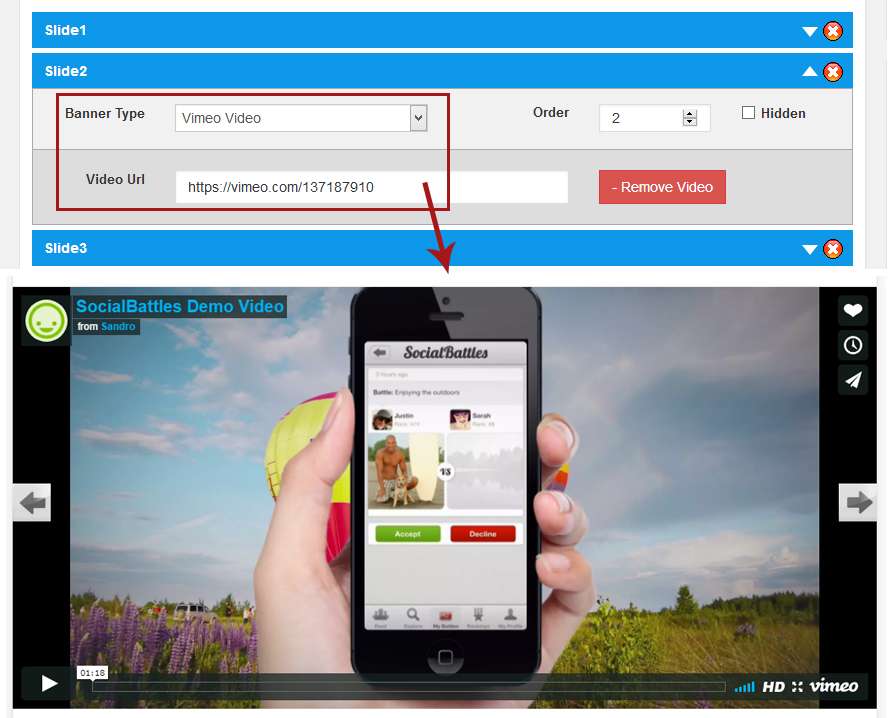
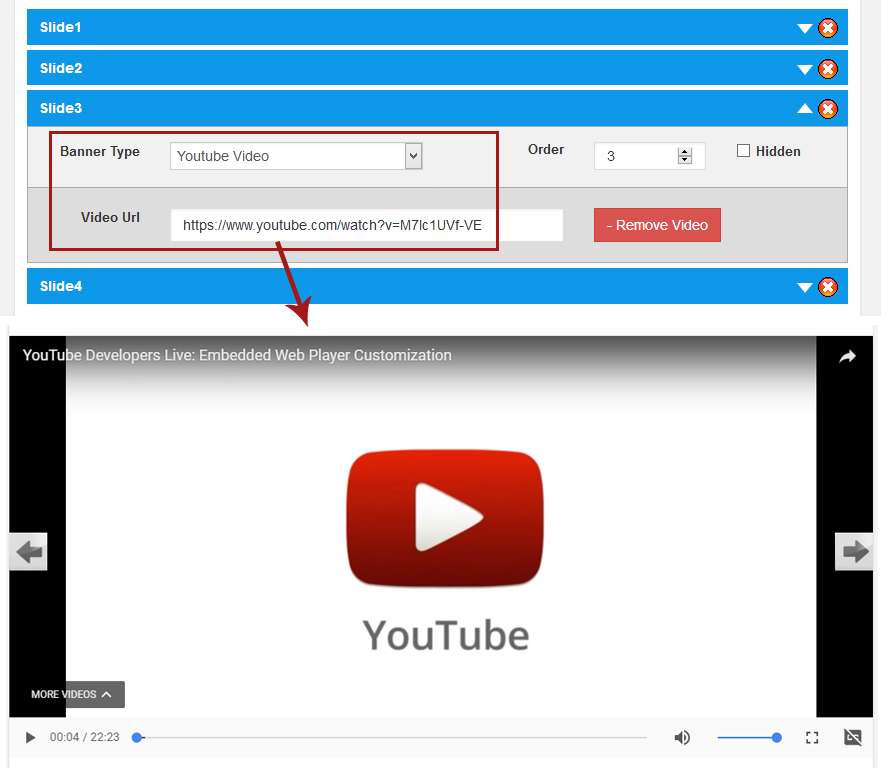
- Compatible MP4(HTML5), embedded YouTube & Vimeo videos in slides.
- Manage to show/hide Title(Caption) and description in iPad and iPhone view (Devices).
- Manage Slider ordering.
- Multi-language support.
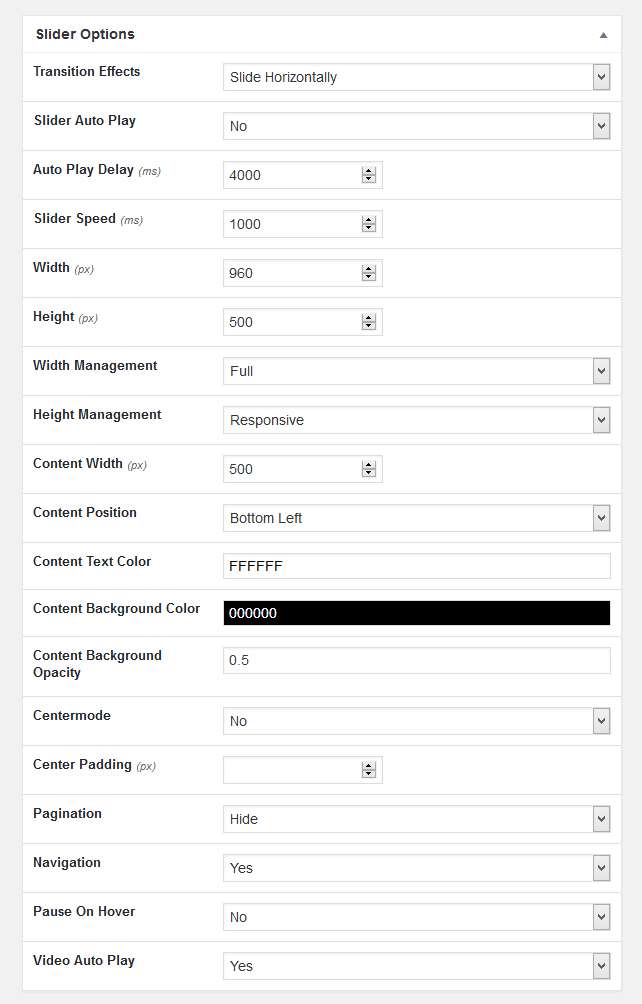
- Auto play slider options.
- Auto pause on mouse over.
- Best slider transitions effects.
- Manage slide On/Off options.
- Provision to add different images for iPad and iPhone view.
- Select page or post which you want display the Responsive Slick Slider.
- Support HTML tags in title and description.
- Possibility to use unlimited slider in one page.
How to use?
- Install Plugin via WordPress Admin – Go to Admin > Plugins > Add New.
- Configure Slider Settings Go To Admin >> Responsive Slick Slider >> Add Slider
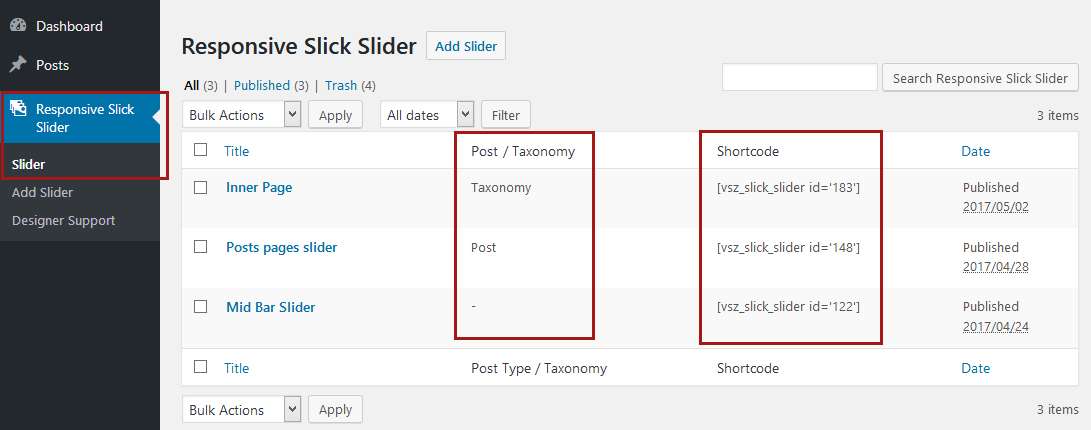
- Call the Slider in the WordPress Front-end using below shortcodes
Shortcodes
Put This Direct in any page – [vsz_slick_slider id=”specific-slider-id”]
OR
Use below PHP code to put in PHP file
<?php echo do_shortcode(’[vsz_slick_slider id=’specific-slider-id’]’);?>
Credits
- Responsive Slick Slider was based on Slick js by Ken Wheeler.
License
GPLv2 – https://www.gnu.org/licenses/gpl-2.0.html