Description
Simple Fullscreen Responsive Slider (or Simple Slider) is exactly that—an
easy-to-use, lightweight, responsive slider plugin designed to add a fullscreen
slide show to your front page. It supports multiple post thumbnails for slide
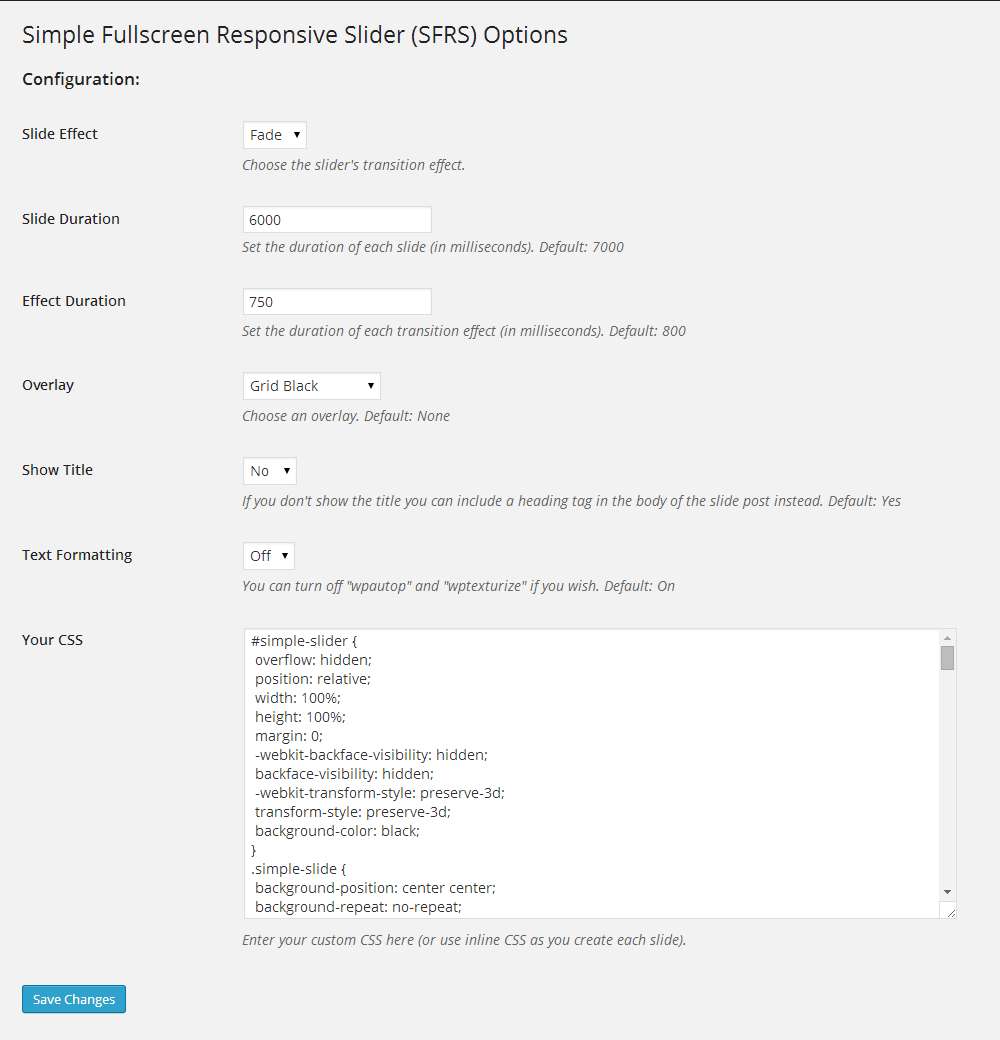
backgrounds, has no branding, and you can edit all the CSS directly from the
options page (or add it into your stylesheet and leave the custom CSS blank).
DEVELOPER-FRIENDLY
Or perhaps this section should read “client-friendly” as the plugin has no
branding on the slide editor or options page. Our goal was to create a useful
slider that other developers would feel comfortable with and enjoy using on
client projects. Note: The plugin is intended for developers and changing its
appearance requires customizing the default CSS.
CUSTOMIZABLE
The plugin provides either a fading or sliding transition (with customizable
slide and effect durations), slide overlays, and allows developers to edit all
CSS directly from the options screen. Alternatively, you can leave the custom
CSS blank and add the required styles into your main stylesheet.
RESPONSIVE DESIGN
When combined with Chris Scott/VOCE Platform’s awesome Multiple Post Thumbnails
plugin (see
Multiple Post Thumbnails), users can attach up to six separate images for a
true responsive slider. The plugin will prompt for six different backgrounds and
use those images according to the device used (instead of sending large images
to mobile devices and/or low resolution images to retina and 4K displays). If
you leave a slot open, it will search subsequently smaller sized images so, at
a minimum, you must attach an image to the smallest slot.
The slider uses Patrick Kunka’s EasyFader jQuery plugin (visit
https://github.com/patrickkunka/easyfader for more information).