Description
Instructions: First of all activate the plugin.
Step1: Create a new page. I suggest to add as title “Sticky Footer”
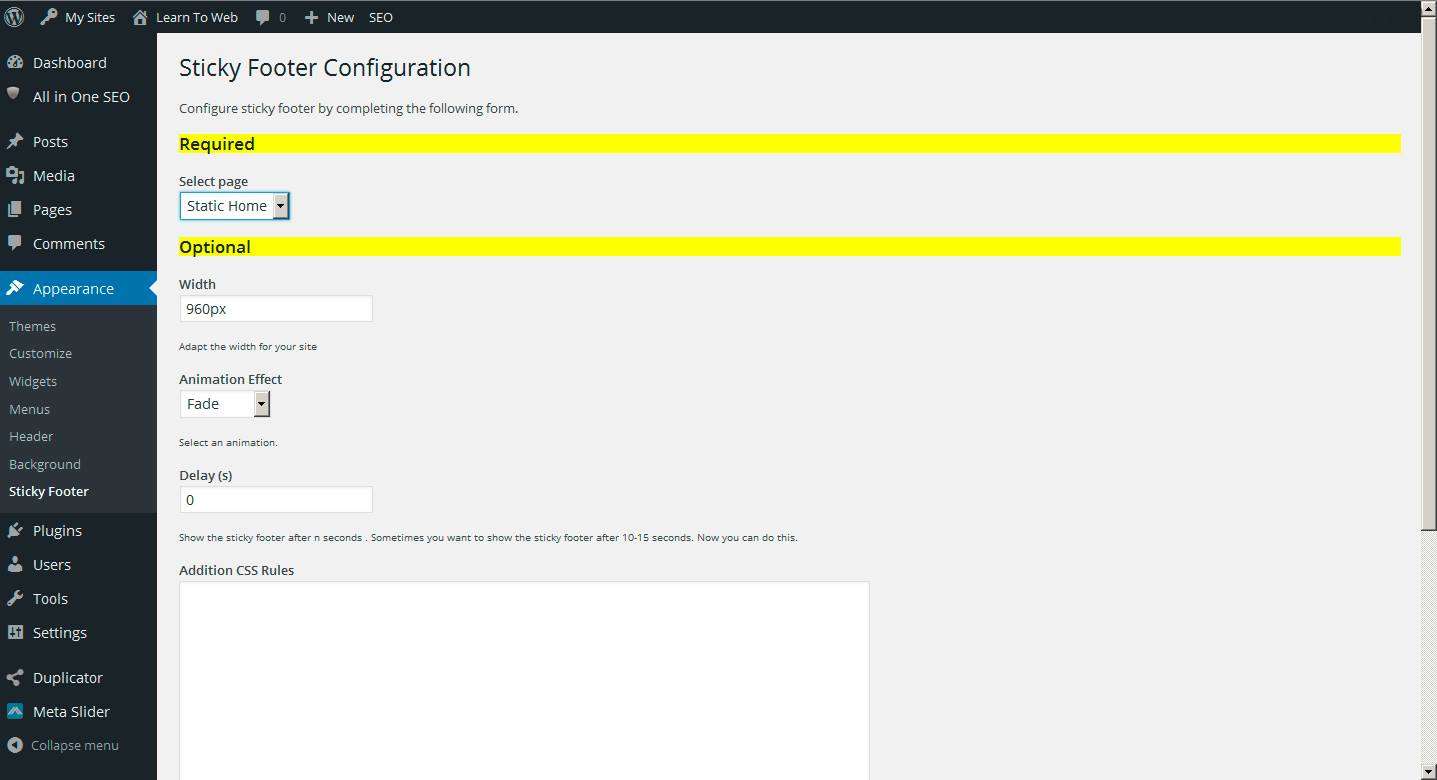
Step2: Go to the configuration page APPEARANCE -> SIMPLE STICKY FOOTER.
Step3: Select the page which will be shown on your website.
Step4(optional): Define a width, in most cases the width of your page.
Step5(optional): Define an animation effect.
Step6(optional): Define a delay. Sometimes you want to show the sticky footer after 10-15 seconds. Now you can do this.
Step7(optional): Define additional CSS rules like: rounded borders, gradient background, shadows, etc … Do not use { }, just enter the css properties ex: background:gray;border-top:1px;
Have fun!
PS: If you have useful feature tip related to this plugin please write in the plugins support section.