Description
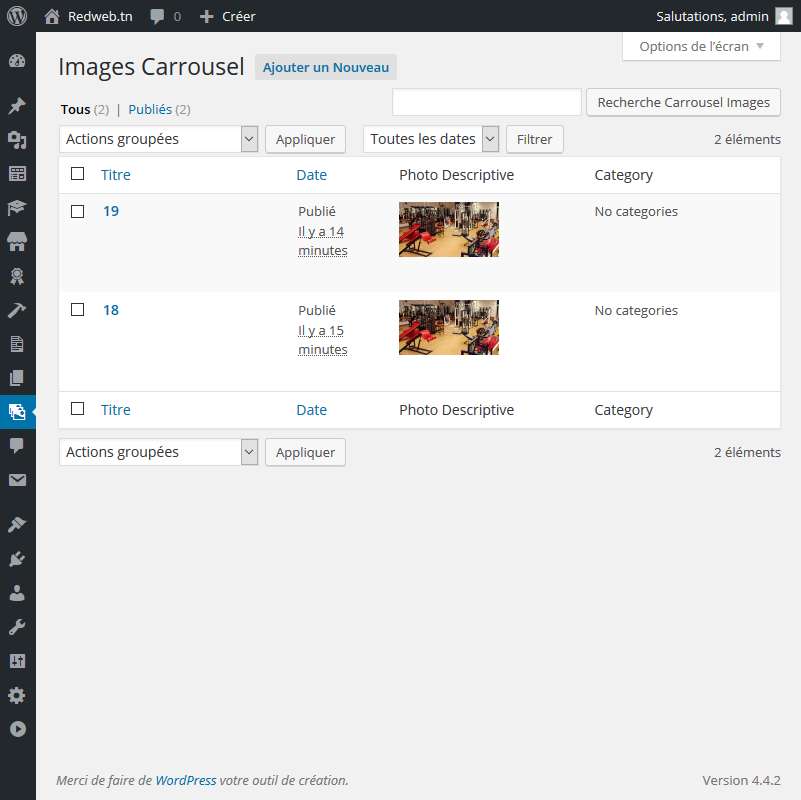
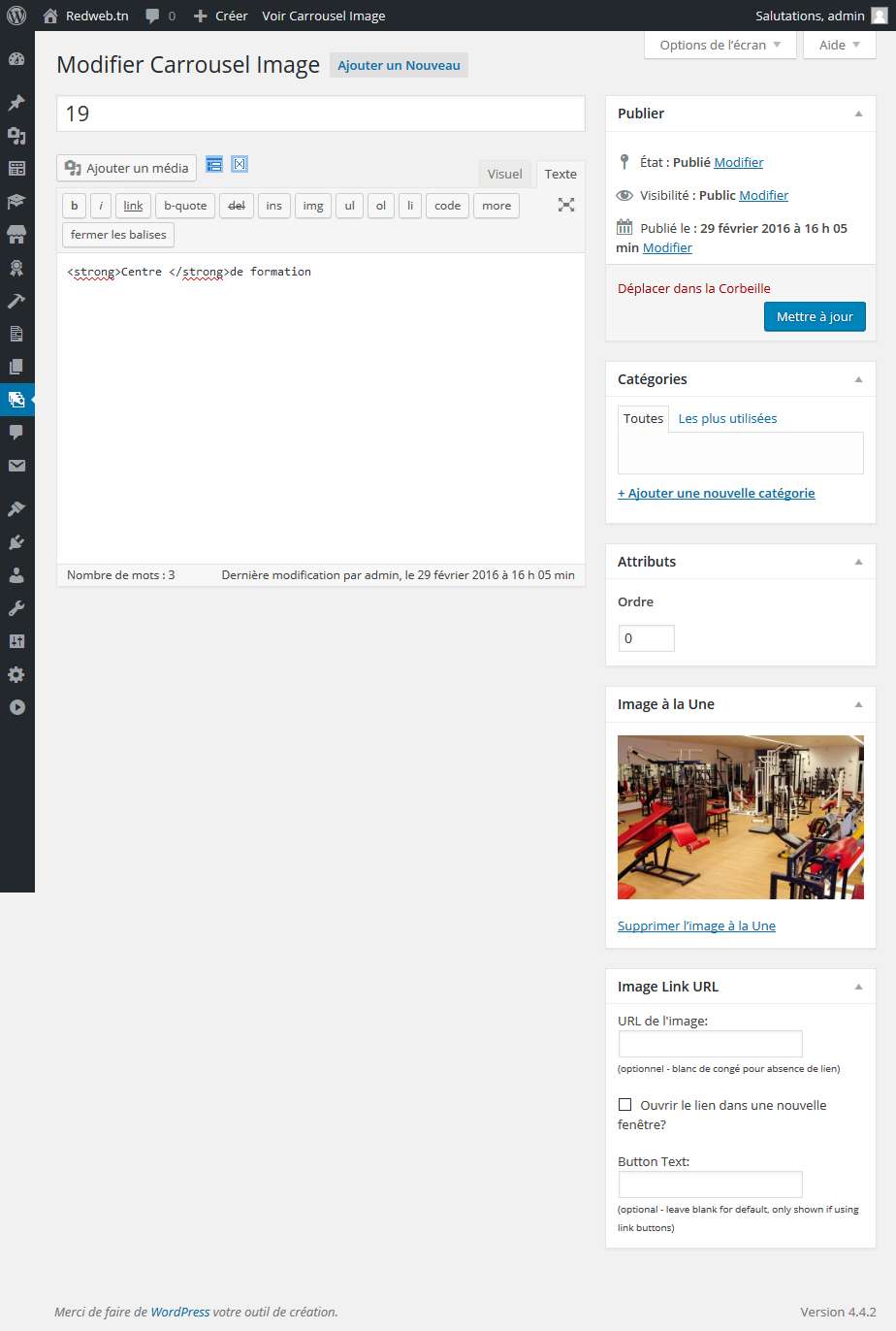
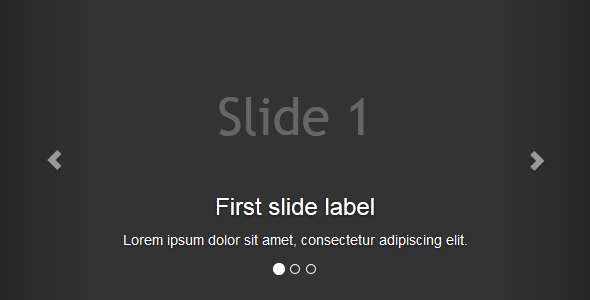
A custom post type for choosing images and content which outputs a carousel from Twitter Bootstrap using the shortcode [sx-carousel].
The plugin assumes that you’re already using Bootstrap, so you need to load the Bootstrap javascript and CSS separately.
If you’d like to contribute to this plugin, you can find it hosted on GitHub.
Shortcode Options
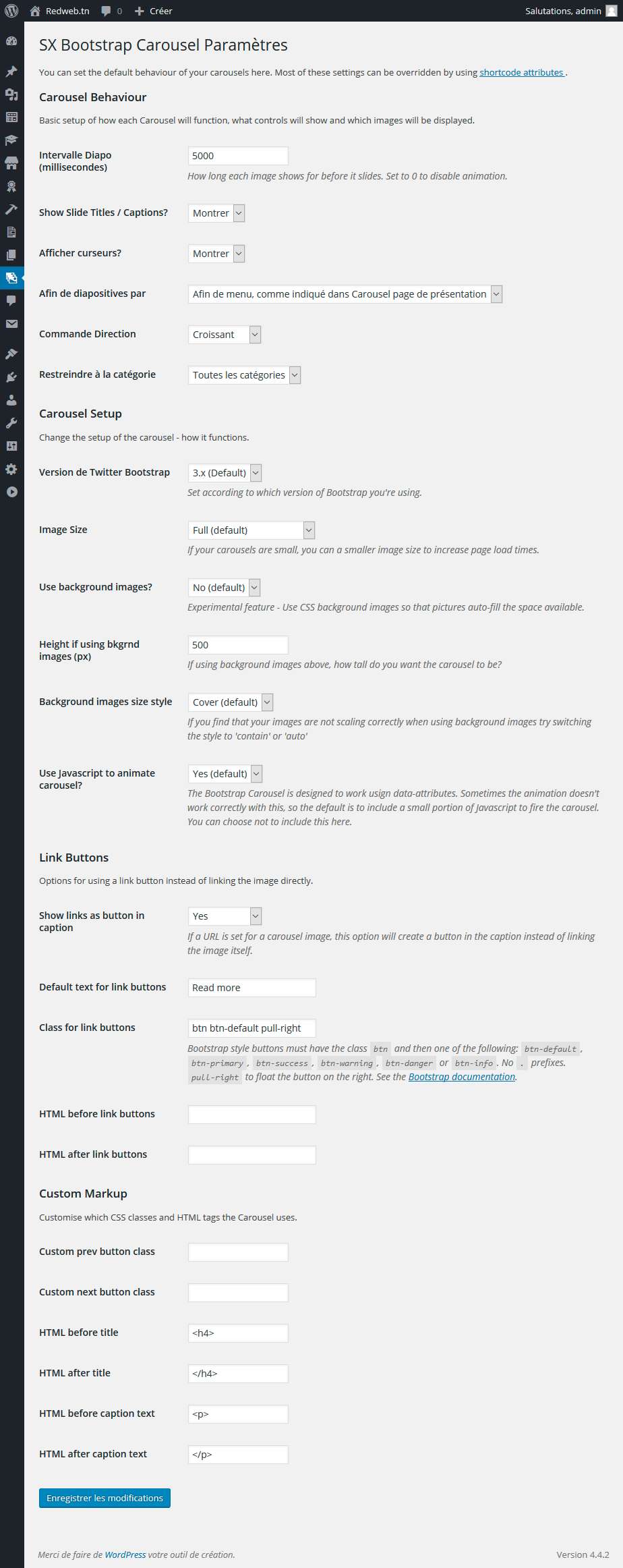
If you’d like different settings for different carousels, you can override these by using shortcode options…
-
interval(default 5000)- Length of time for the caption to pause on each image. Time in milliseconds.
[sx-carousel interval=”12000″]
- Length of time for the caption to pause on each image. Time in milliseconds.
-
showcaption(default true)- Whether to display the text caption on each image or not.
trueorfalse.
[sx-carousel showcaption=”false”]
- Whether to display the text caption on each image or not.
-
showcontrols(default true)- Whether to display the control arrows or not.
trueorfalse.
[sx-carousel showcontrols=”false”]
- Whether to display the control arrows or not.
-
orderbyandorder(defaultmenu_orderASC)- What order to display the posts in. Uses WP_Query terms.
[sx-carousel orderby=”rand”]
[sx-carousel orderby=”date” orderby=”DESC”]
- What order to display the posts in. Uses WP_Query terms.
-
category(default all)- Filter carousel items by a comma separated list of carousel category slugs.
[sx-carousel category=”homepage,highlights”]
- Filter carousel items by a comma separated list of carousel category slugs.
-
id(default all)- Specify the ID of a specific carousel post to display only one image.
- Find the image ID by looking at the edit post link, eg. post 109 would be
/wp-admin/post.php?post=109&action=edit
[sx-carousel id=”109″]
-
twbs(default 2)- Output markup for Twitter Bootstrap Version 2 or 3.
[sx-carousel twbs=”3″]
- Output markup for Twitter Bootstrap Version 2 or 3.
Contributing
If you would like to contribute to this plugin, please go to the GitHub repository and make a personal fork of the development version. You can then make your changes and submit a pull request. I will happily review the code and then merge when we’re both happy. You can read more details here.