Description
Video Background offers a simple and easy way to add a video background to any element on your WordPress site.
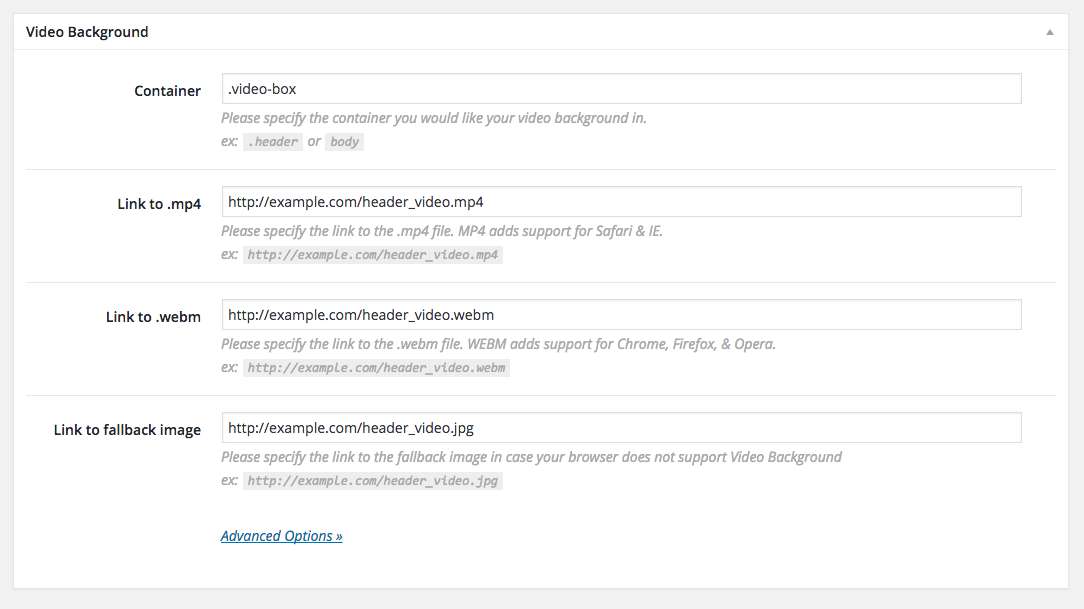
There are 4 simple required fields:
- Container: This fields specifies where you would like the video background.
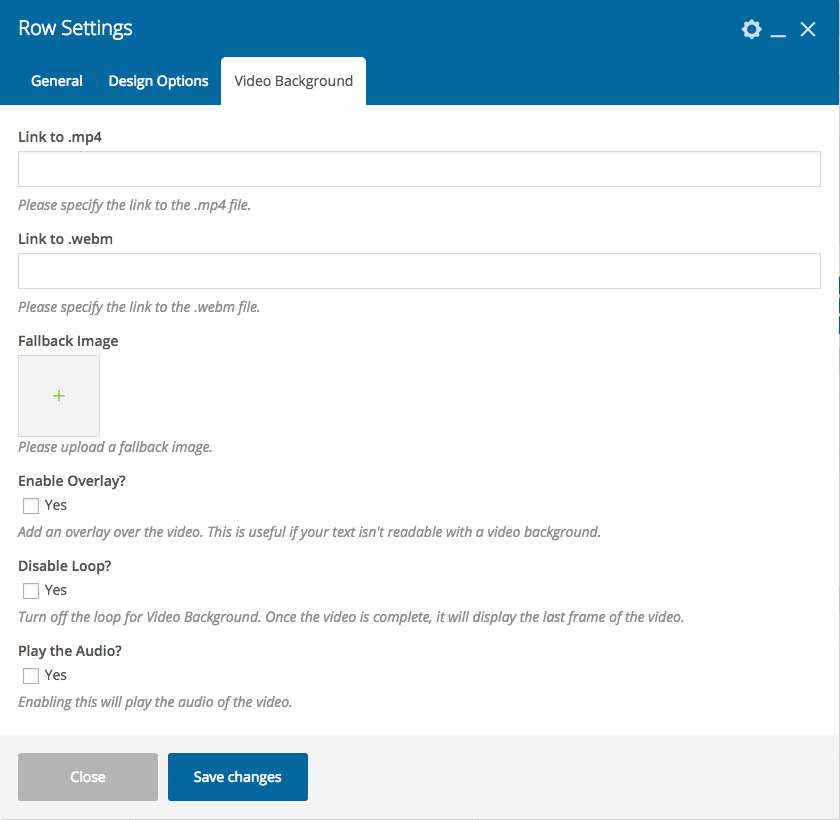
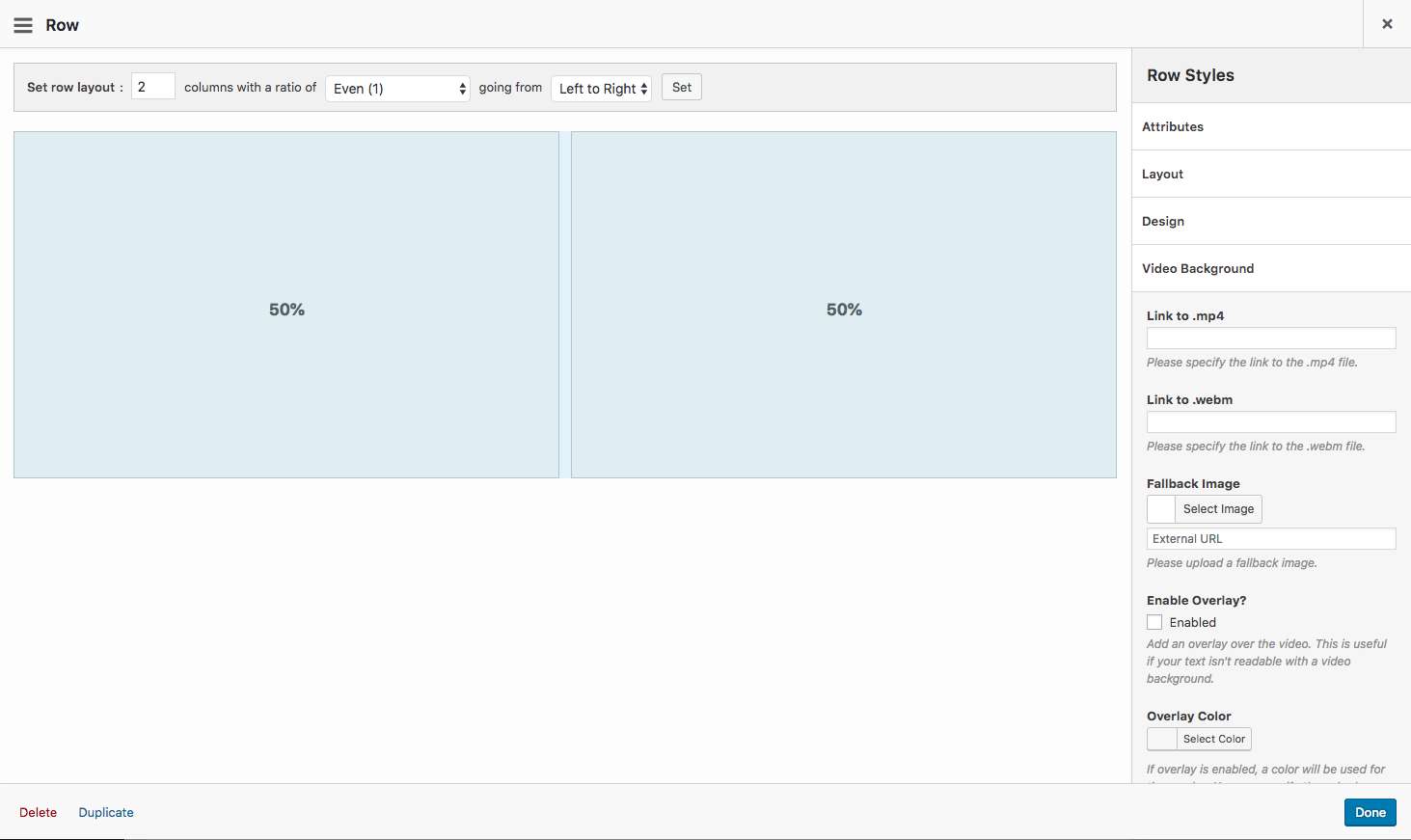
- MP4: Link to the .mp4 file. For Safari and IE support.
- WEBM: Link to the .webm file. For Chrome, Firefox, and Opera support.
- Poster: This will be used for the fallback image if video background is not supported (mobile for example)
There are also 5 additional optional fields for having a more beautiful video background:
- Overlay: Add a color overlay over the video for optimal reading of text.
- Overlay Color: If overlay is enabled, you can select the color of the overlay using the colorpicker.
- Overlay Alpha: If overlay is enabled, you can specify the amount of transparency.
- Loop: Enable or disable the looping of the video background
- Tap to unmute: Add a “Tap to unmute” button to your video backgrounds to have your users engage with the sound. Compatible with Chrome’s newest autoplay policies!
In addition to the Video Background metabox, WPBakery integration, and SiteOrigin Page Builder integration, you can use the shortcode for use anywhere on your WordPress site:
[vidbg container="body" mp4="#" webm="#" poster="#" muted="true" loop="true" overlay="false" overlay_color="#000" overlay_alpha="0.3"]