Description
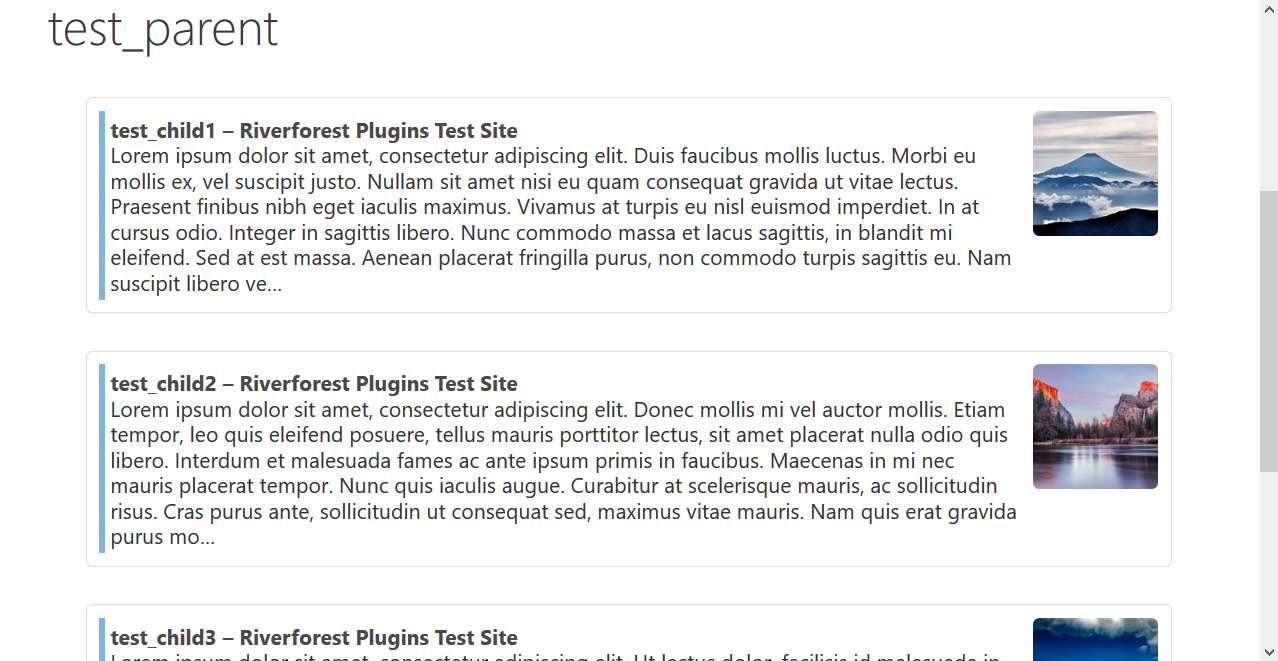
Displays child page archives in card form
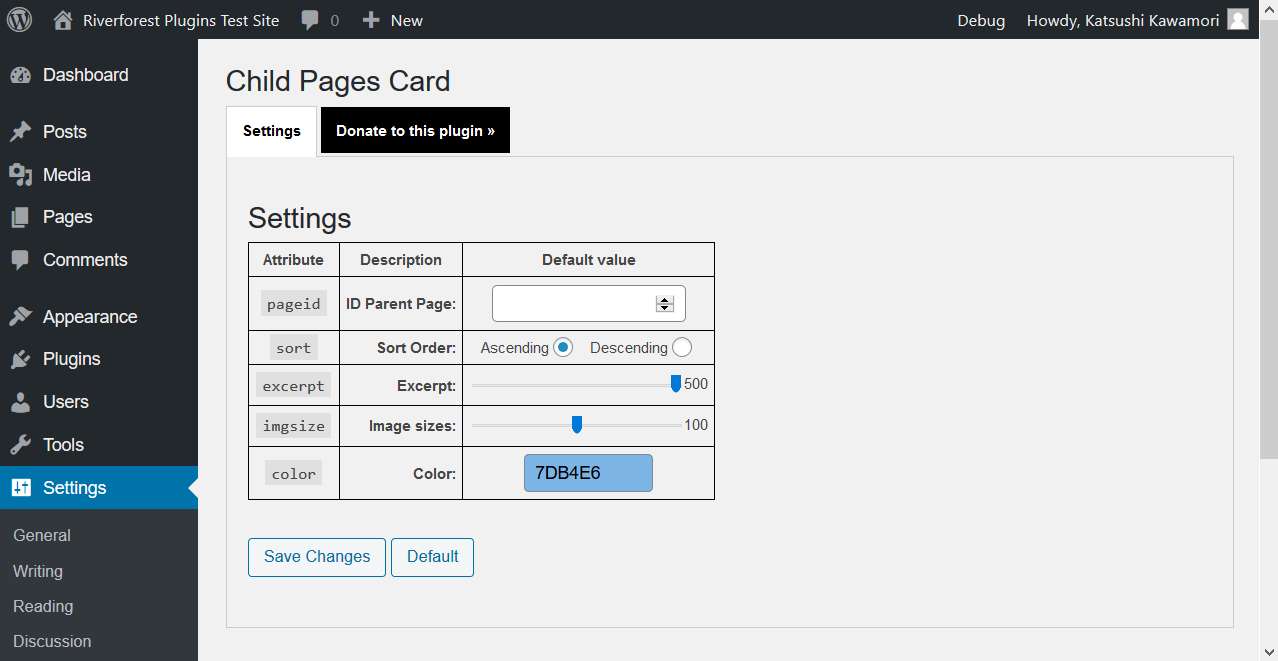
- Generated with shortcode
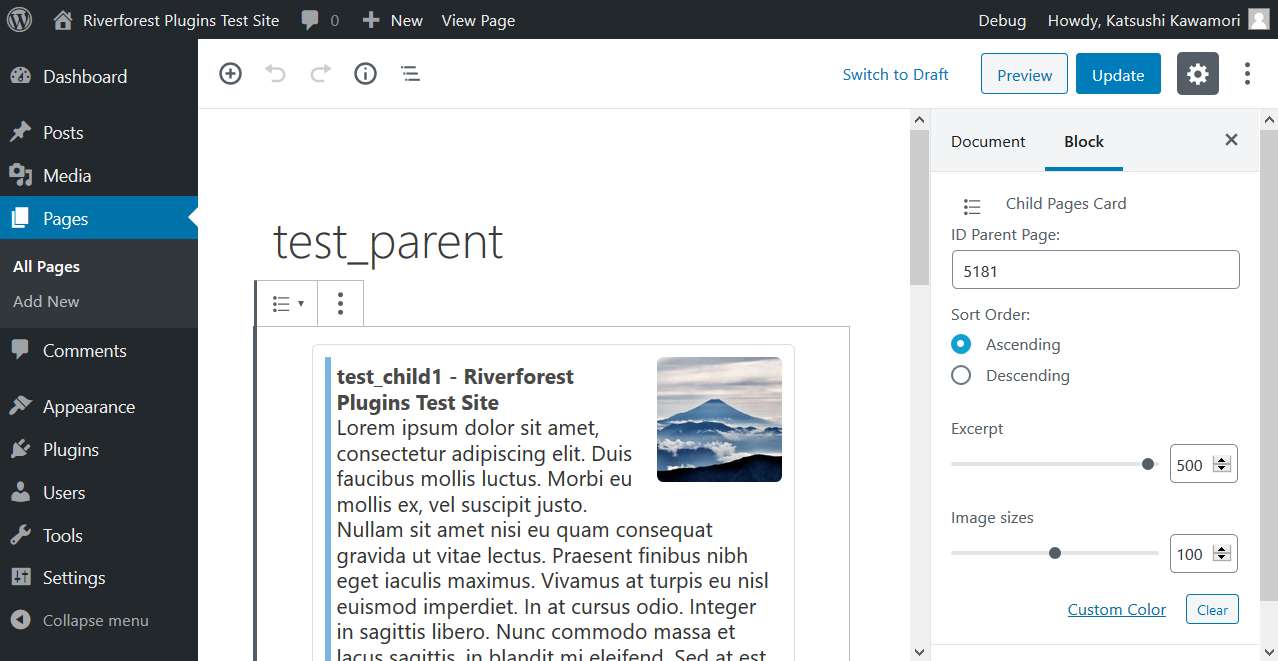
- Generated with block
- Can sort in ascending order and descending order.
- Specify the number of characters from the text and display the excerpt.
- Displays an featured image. If there is no featured image, a site icon is displayed, and if there is no site icon, a WordPress icon is displayed.
- Can specify the size of the displayed image.
How it works
Customize
- Template files allow for flexible customization.
- The default template file is
template/childpagescard-template-html.phpandtemplate/childpagescard-template-css.php. Using this as a reference, you can specify a separate template file using the filters below.
/** ==================================================
* Filter for template file of html.
*
*/
add_filter(
'child_pages_card_generate_template_html_file',
function () {
$wp_uploads = wp_upload_dir();
$upload_dir = wp_normalize_path( $wp_uploads['basedir'] );
$upload_dir = untrailingslashit( $upload_dir );
return $upload_dir . '/tmp/childpagescard-template-html.php';
},
10,
1
);
/** ==================================================
* Filter for template file of css.
*
*/
add_filter(
'child_pages_card_generate_template_css_file',
function () {
$wp_uploads = wp_upload_dir();
$upload_dir = wp_normalize_path( $wp_uploads['basedir'] );
$upload_dir = untrailingslashit( $upload_dir );
return $upload_dir . '/tmp/childpagescard-template-css.php';
},
10,
1
);
- CSS files can be set separately. Please see the filters below.
/** ==================================================
* Filter for CSS file.
*
*/
add_filter(
'child-pages-card_css_url',
function () {
$wp_uploads = wp_upload_dir();
$upload_url = $wp_uploads['baseurl'];
if ( is_ssl() ) {
$upload_url = str_replace( 'http:', 'https:', $upload_url );
}
$upload_url = untrailingslashit( $upload_url );
return $upload_url . '/tmp/childpagescard.css';
},
10,
1
);