Description
Create dynamic and responsive menus easily.
DEMO PAGE: http://allinmenu.cookforweb.com
Now you can easily create as many header menus as you want for your wordpress site. You first create the menu tabs you want either choosing from the ready templates like categories or tags or you create a fully custom menu tab with drag and drop interface. Then add your already created tabs into your menu choosing the alignment you want (left, center, right) and the it’s appearance (color and width). You are ready to go. Wherever you add the shortcode of the menu (shown in the menu list) you will see your menu.
Test the result! Resize the browser to see how responsive it is. Change the alignment and see if it is at your taste. If you are sure about your menu you can also cache it. Check in the general settings the “Enable Cache” and the menu is cached in your upload folder your the specified time range.
Please create a support ticket if there is something wrong or make a review instead.
More:
http://www.cookforweb.com
Instructions
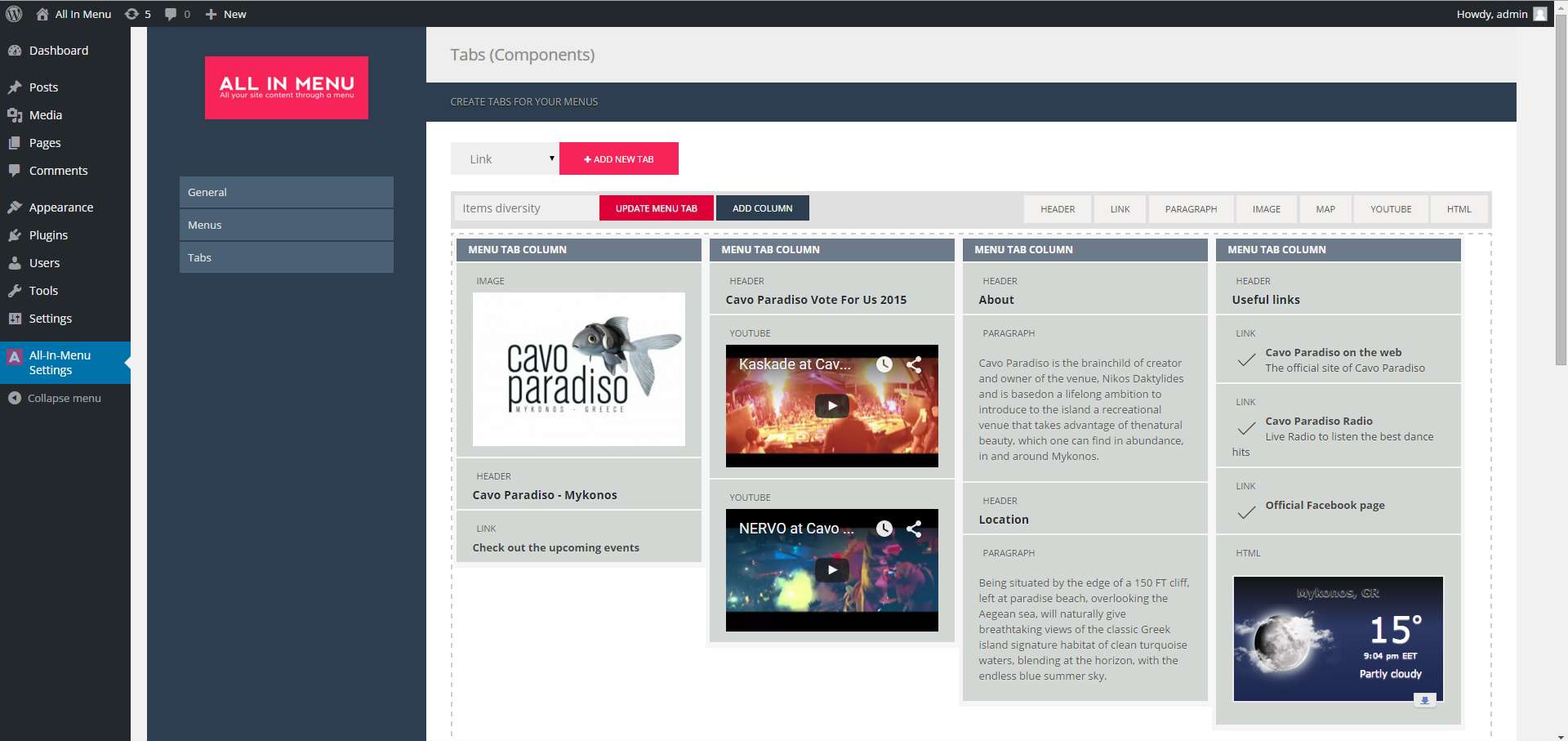
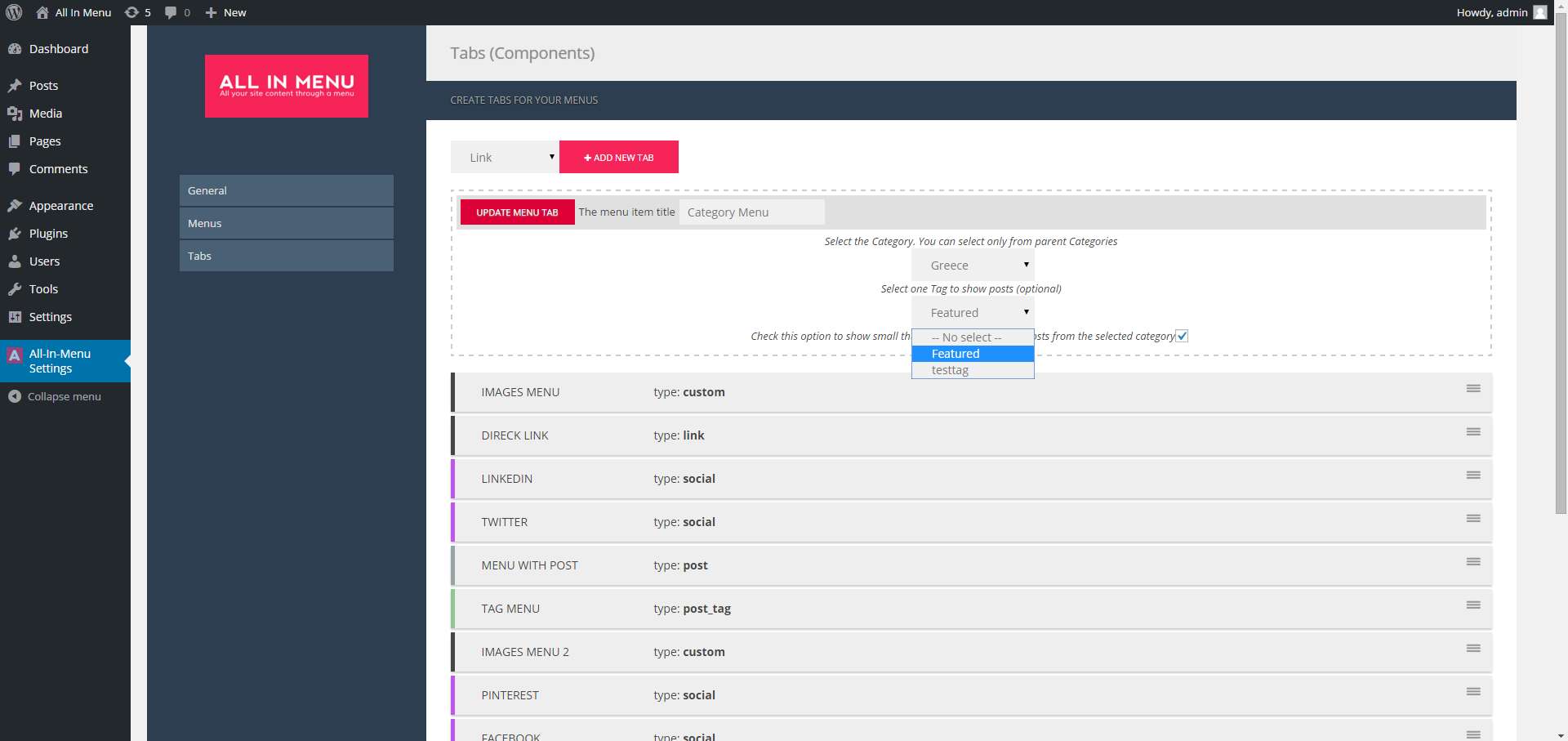
STEP 1: Create the tabs you want selecting from various options. No tab will show until you first add it to a menu
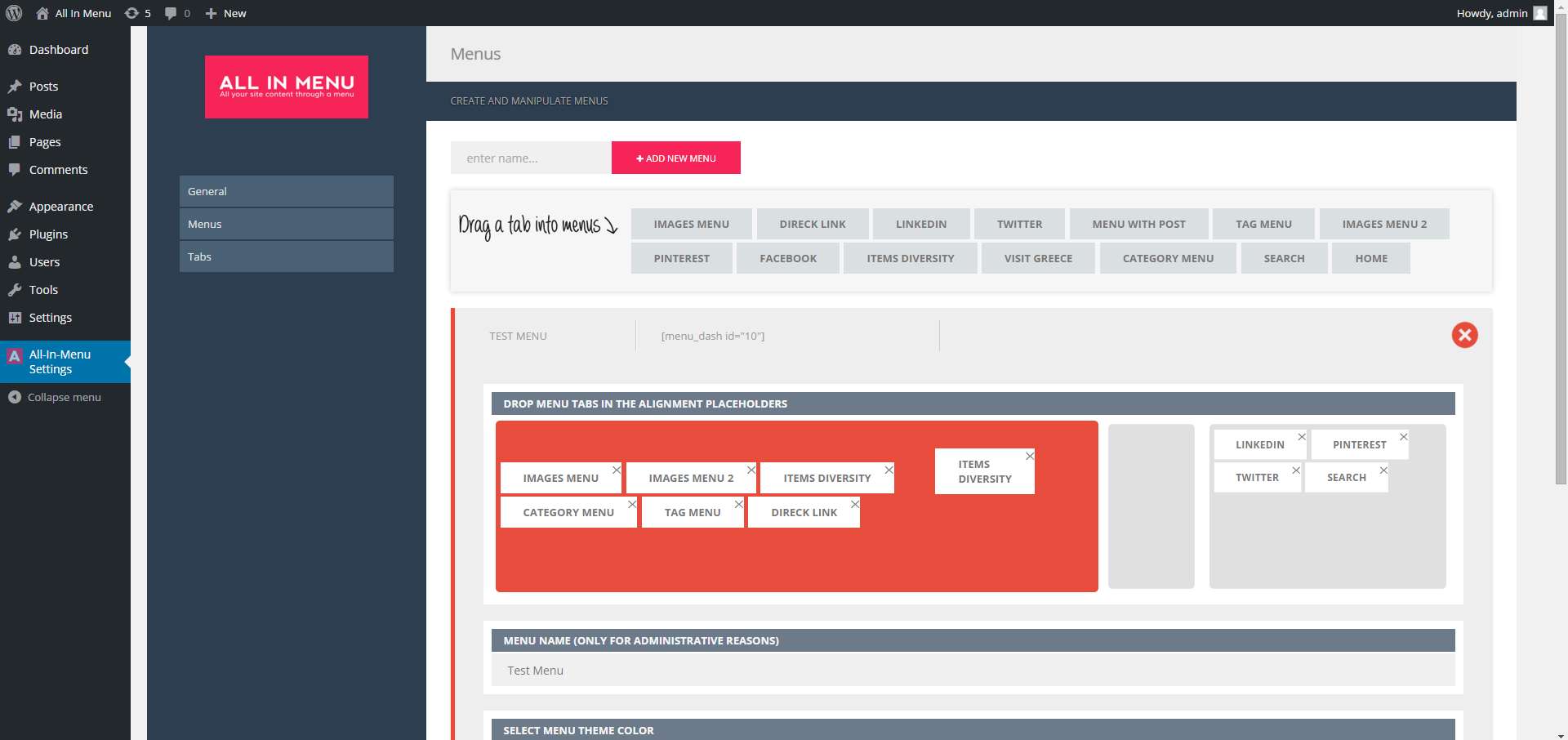
STEP 2: Create a menu and drop the created tabs into the desired order.
STEP 3: Place the shortcode where you want into your theme. e.x.