Description
Plugin for Animated Counters shortcodes.
- English :
Add a shortcode to make some animated counters.
Make your own animated counter by using the shortcode like this example : [animatedcounter count=”100″]
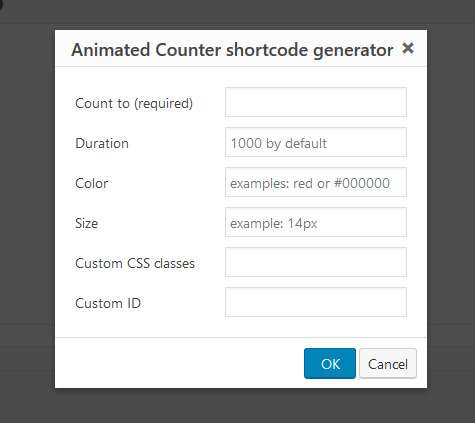
You can customize each counter with these options :
[animatedcounter count="100" duration="1000"] [animatedcounter count="100" css="my_css_class"] [animatedcounter count="100" id="my_unique_id"] [animatedcounter count="100" color="blue"] [animatedcounter count="100" size="100px"] [animatedcounter count="100" duration="1000" css="my_css_class" id="my_unique_id" color="blue" size="100px"]
If you have a problem, you can contact me.
- Français :
Ajoute un shortcode pour créer des compteurs animés.
Créez votre compteur animé en utilisant le shortcode comme cet exemple : [animatedcounter count=”100″]
Vous pouvez personnaliser chaque compteur avec ces options :
[animatedcounter count="100" duration="1000"] [animatedcounter count="100" css="my_css_class"] [animatedcounter count="100" id="my_unique_id"] [animatedcounter count="100" color="blue"] [animatedcounter count="100" size="100px"] [animatedcounter count="100" duration="1000" css="my_css_class" id="my_unique_id" color="blue" size="100px"]
Si vous rencontrez un soucis, vous pouvez me contacter.
Usage
- English :
Add a shortcode to make some animated counters.
Make your own animated counter by using the shortcode like this example : [animatedcounter count=”100″]
You can customize each counter with these options :
[animatedcounter count=”100″ duration=”1000″]
[animatedcounter count=”100″ css=”my_css_class”]
[animatedcounter count=”100″ id=”my_unique_id”]
[animatedcounter count=”100″ color=”blue”]
[animatedcounter count=”100″ size=”100px”]
[animatedcounter count=”100″ duration=”1000″ css=”my_css_class” id=”my_unique_id” color=”blue” size=”100px”]
If you have a problem, you can contact me.
- Français :
Ajoute un shortcode pour créer des compteurs animés.
Créez votre compteur animé en utilisant le shortcode comme cet exemple : [animatedcounter count=”100″]
Vous pouvez personnaliser chaque compteur avec ces options :
[animatedcounter count=”100″ duration=”1000″]
[animatedcounter count=”100″ css=”my_css_class”]
[animatedcounter count=”100″ id=”my_unique_id”]
[animatedcounter count=”100″ color=”blue”]
[animatedcounter count=”100″ size=”100px”]
[animatedcounter count=”100″ duration=”1000″ css=”my_css_class” id=”my_unique_id” color=”blue” size=”100px”]
Si vous rencontrez un soucis, vous pouvez me contacter.