Description
This is a lightweight plugin to display carousel in any screen.
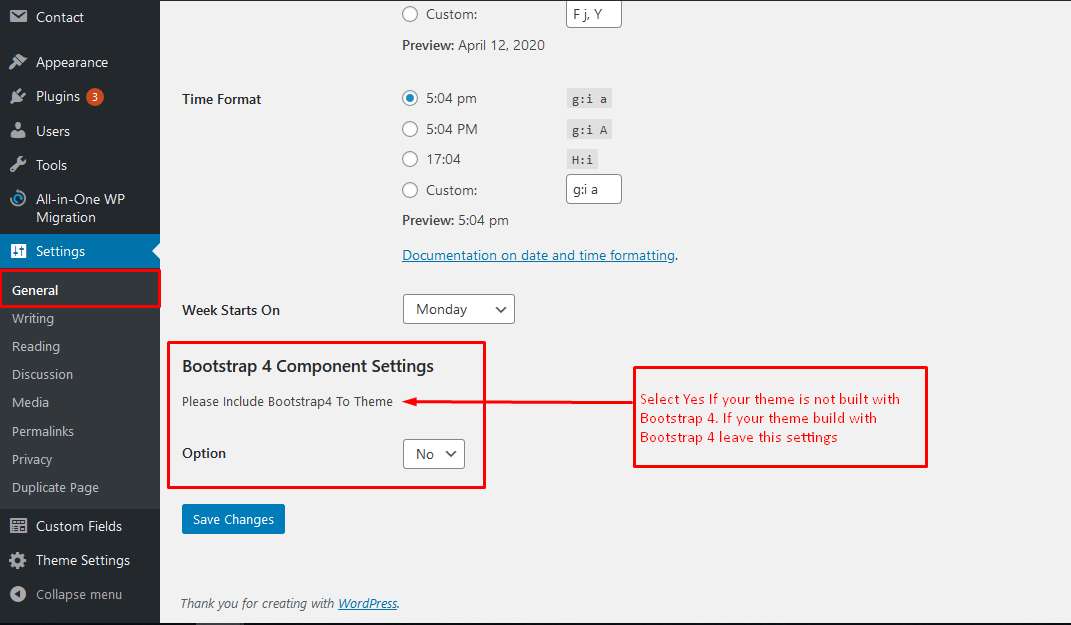
Just install the plugin and you will get options of this plugin in Settings > General > Bootstrap 4 Component Settings Section
If you are running a theme which is built with Bootstrap4 then you don’t need to change the settings. But if your theme is not
built with Bootstrap4 and you want to use Bootstrap4 Carousel you have to change it to “Yes”.
Usage
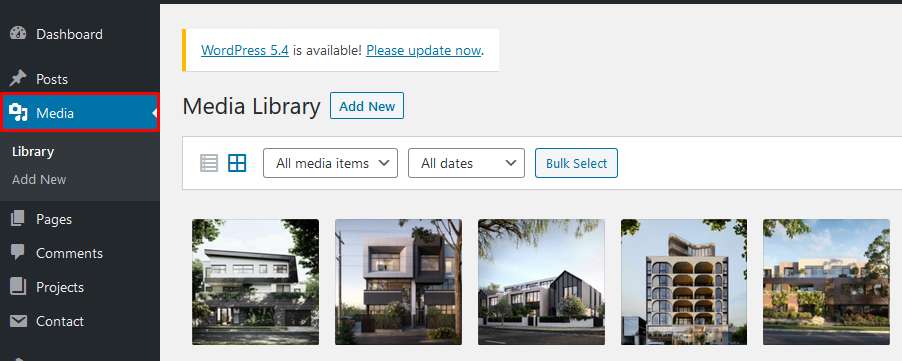
- First Upload the images, which you want to show as slides
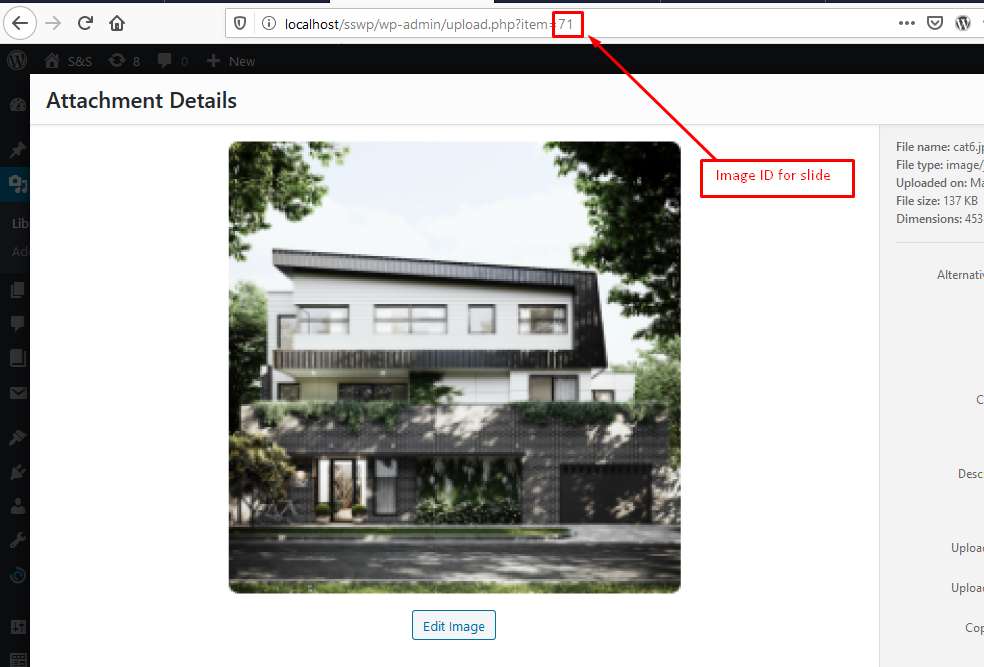
- Each image has unique id copy that id and set it in
[bs4slide id="IMAGE_UNIQUE_ID"]
Basic Slider [No dots, No arrows, No Caption]
[bs4slider id="test_slider"]
[bs4slide id="26" active="active" alt="first" /]
[bs4slide id="26" alt="second" /]
[bs4slide id="26" alt="third" /]
[/bs4slider]
Slider With Arrow [No dots, No Caption]
[bs4slider id="test_slider" arrow="yes"]
[bs4slide id="26" active="active" alt="first" /]
[bs4slide id="26" alt="second" /]
[bs4slide id="26" alt="third" /]
[/bs4slider]
Slider With Arrow and Dots [No Caption]
[bs4slider id="test_slider" arrow="yes" dot="2"] // If 3 images then dot 2 it counts from 0
[bs4slide id="26" active="active" alt="first" /]
[bs4slide id="26" alt="second" /]
[bs4slide id="26" alt="third" /]
[/bs4slider]
Slider With Arrow, Dots and Caption
[bs4slider id="test_slider" arrow="yes" dot="2"]
[bs4slide id="26" active="active" alt="first" cap_title="First slide label" cap_subtitle="Nulla vitae elit libero, a pharetra augue mollis interdum." /]
[bs4slide id="26" alt="second" cap_title="First slide label" cap_subtitle="Nulla vitae elit libero, a pharetra augue mollis interdum." /]
[/bs4slider]
Usage in PHP Code
<?php echo do_shortcode('
[bs4slider id="test_slider"]
[bs4slide id="26" active="active" alt="first" /]
[bs4slide id="26" alt="second" /]
[bs4slide id="26" alt="third" /]
[/bs4slider]
'); ?>
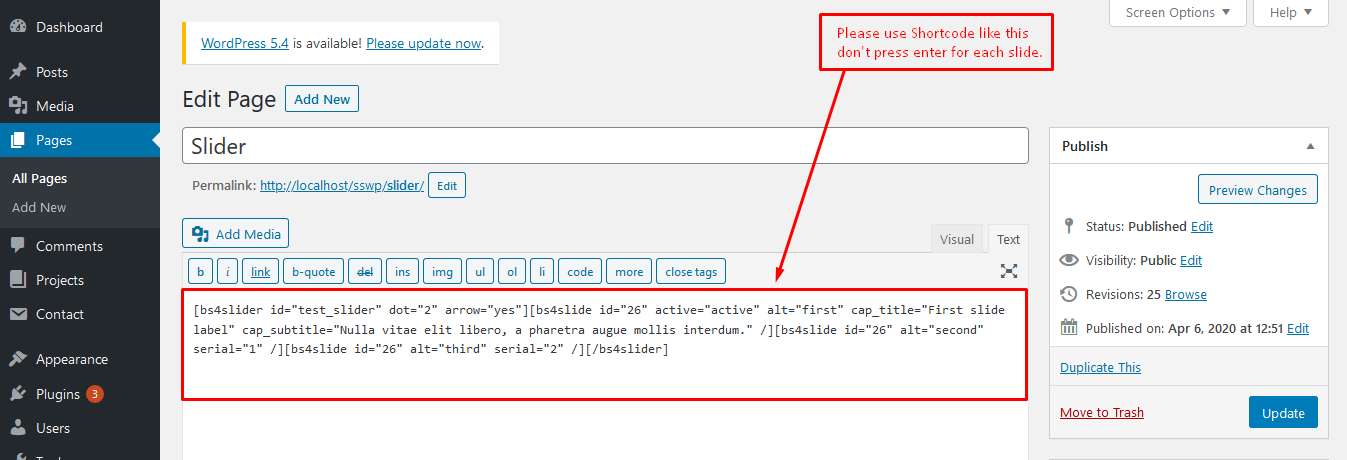
N.B. Don’t press enter after each slides[bs4slide] otherwise the shortcode will be broken.
More Attributes
[bs4slider]
- [bs4slider class=”YOUR_OWN_CLASS”] if you want
- [bs4slider id=”YOUR_OWN_ID”] for making unique each slider
- [bs4slider arrow=”yes/no”] by default it is “no”
- [bs4slider left_icon=”fas fa-angle-left”] If you are using Fontawesom
- [bs4slider right_icon=”fas fa-angle-right”] If you are using Fontawesom
- [bs4slider dot=”3″] by default it is null. If you have 4 slide it will be “3”
[bs4slide]
- [bs4slide class=”YOUR_OWN_CLASS”] by default it is “d-block w-100”
- [bs4slide id=”YOUR_UPLOADED_IMG_ID”]
- [bs4slide size=”YOUR_DESIRED_IMG_SIZE”] by default it is “large”
- [bs4slide alt=”YOUR_IMG_ALT”] by default it is null
- [bs4slide active=”active”] from this image you want to start the slider
- [bs4slide cap_class=”YOUR_OWN_CLASS”] It will help your for responsive control. By default “d-none d-md-block”
- [bs4slide cap_title=”YOUR_TITLE_TO_DISPLAY”] By default it is null. If you have no need to display caption no need to use it.
- [bs4slide cap_subtitle=”YOUR_SUB_TITLE_TO_DISPLAY”] By default it is null. If you have no need to display caption subtitle no need to use it.