Description
Plugin provide AJAX loading for WooCommerce products and can be used for any other posts. Paginate up to 10 sets of posts in the same template.
Can be compatible with any other AJAX plugins, that has option to call custom JavaScript code.
- Infinite Scroll – Automatically load new products(posts) when the user scroll down and reaches the bottom of the products(posts).
- Load More Button – Click to load new products(posts).
- Pagination – Normal pagination but load the next page with AJAX.
Use one plugin for different pages and post types. Work great with WordPress and WooCommerce
Features
- Infinite scroll, load more buttons or AJAX pagination for posts and products.
- Multiple sets of settings.
- Infinite scroll and load more button for next page and previous page.
- Only the required number of pages is displayed at the same time.
- Page can be scrolled to the top, when products is replaced.
- Custom threshold for infinite scroll
- Custom load image can be loaded.
- Easy stylization for next page button and previous page button.
- Custom JavaScript code can be execute before or after posts(products) load
- HTML5 PushState
Setup
- Once the plugin is installed navigate in admin area to “DMD Infinite Scroll”( “DMD Plugins” -> “DMD Infinite Scroll” ).
- Select theme from drop down list “Presets”. If your theme isn’t listed then add the correct selectors.
- You can use special tool to setup selectors(work only for “Setting set 1”)
- Your site with posts(products) must contain at least 3(three) pages.
- Open second page.
- Add to the page link “?dmd_is=selectors” or “&dmd_is=selectors” if link already has “?” symbol.
- Click on element and move to the previous element with “Parent” button on right and bottom.
- Red border show element, that selected.
- Click next if this is correct element.
- This is experimental tool. It may not work with some themes. It is also sometimes necessary to edit the result of yourself.
- If this tool isn’t work for you, then use your browser developer tools.
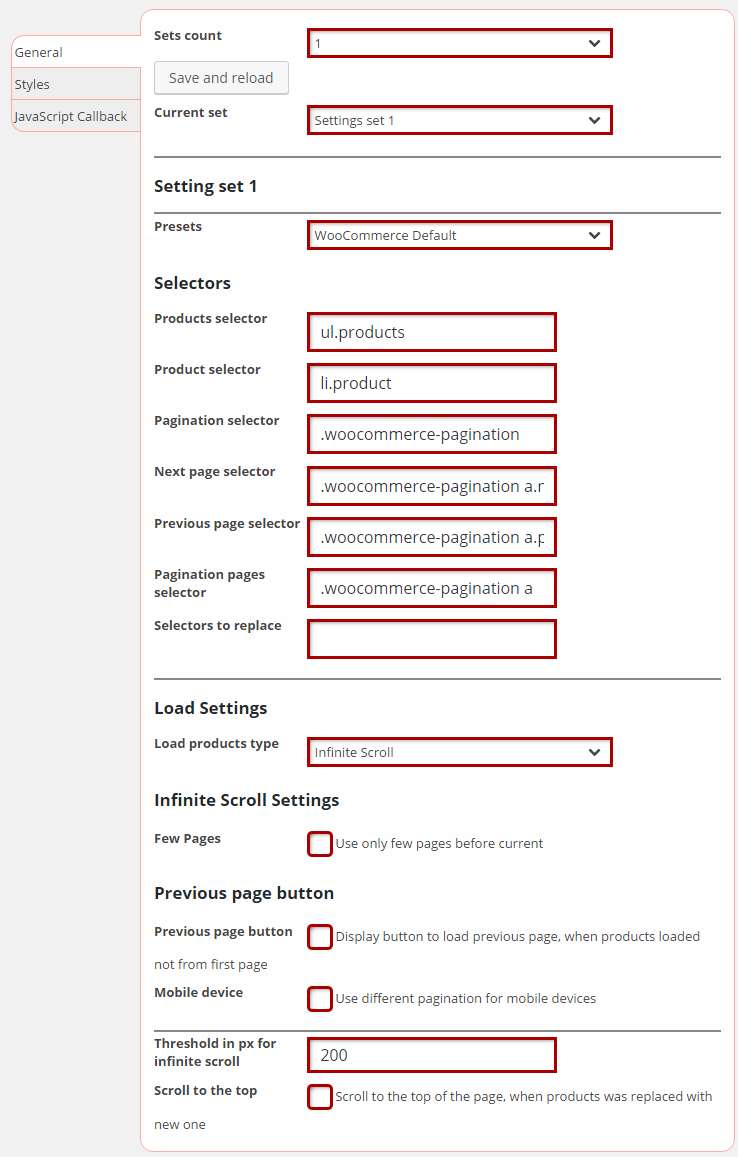
- “Posts Selector” The selector that wraps all of the posts/products.
- “Post Selector” The selector of an individual post/product.
- “Pagination Selector” The selector of the post/product pagination.
- “Next Selector” The selector of the pagination next link.
- “Previous Selector” The selector of the pagination next link.
- “Pages Selector” The selector of the other pagination links.
- Choose settings, that you want.
- Click “Save Changes”.
Multiple sets of settings
- Select in “Sets count” option how many sets you need.
- Click “Save and reload” button.
- You can navigate between settings sets with help of “Current set” drop down list.
Styling
- You can style buttons in admin area.
- Navigate to “DMD Infinite Scroll”( “DMD Plugins” -> “DMD Infinite Scroll” )
- Open “Styles” tab.
- Click on “Edit styles” button.
-
Click option(Margin, Border, Padding, Content) to edit it.
-
Also you can style any button with help of CSS code.
- “div.dmd_next_page” – wraper for next page button. “div.dmd_next_page a.button” – next page button.
- “div.dmd_previous_page” – wraper for previous page button. “div.dmd_previous_page a.button” – previous page button.
- “div.dmd_ajax_product_load” – wraper for loading image. “div.dmd_ajax_product_load img” – loading image.