Description
EL-Gallery will simply adapt to your website’s width without any fuss or hours of configuration.
A few simple options are at your disposal if you wish, but the plugin will work perfectly well as soon as it is installed.
Details
I am not a professional developer, but there were no plugins that were both simple enough and could adapt to responsive design. This is why I chose to code this plugin.
EL-Gallery should function properly on any browser that supports both CSS3 and javascript.
If you have any suggestions or questions, please contact me directly, or propose changes on this project’s GitHub page.
This plugin is designed to function on any type of machine, and for it to best function on mobile devices, we reccomend you install the WP Mobile Detect plugin.
EL-Gallery is currently available in both English and French. If you wish to help translate it into another language, please contact me.
Configuration
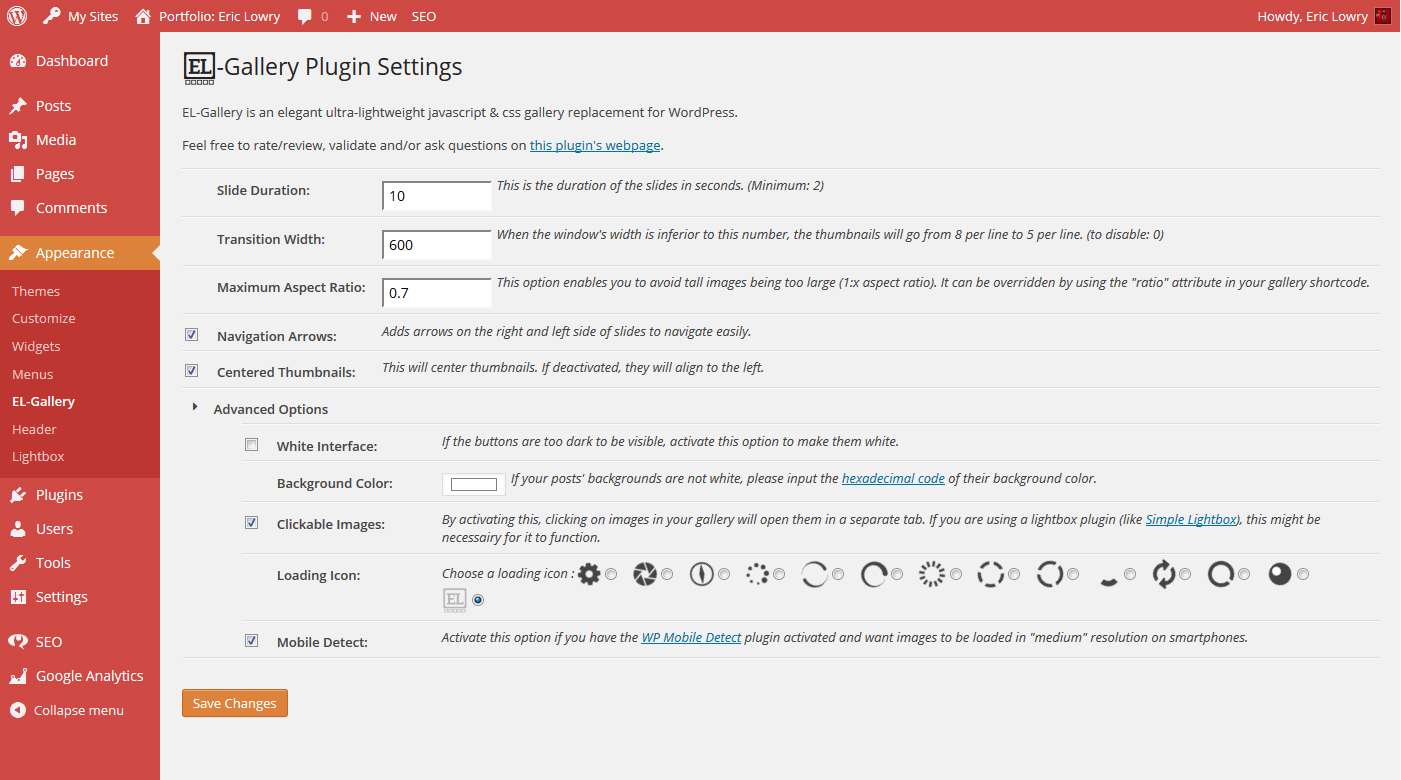
Once installed, you will find the configuration menu for EL-Gallery in the “Appearance” section of your wordpress administration page.
There you will be able to modify the duration of each slide as well as a few other functions:
- EL-Gallery uses responsive design, and you may wish to choose a specific page width at which the thumbnails will go from 8 per line to 5 per line.
- You may wish to disable the links on a gallery’s images.
- If you have installed the WP Mobile Detect plugin, don’t forget to activate the corresponding option so images may display in a lighter format when on mobile devices.
- You can use the following shortcode parameters:
- nopause=”1″ to remove the pause button and autoplay functionality
- nothumb=”1″ to remove the thumbnail display.
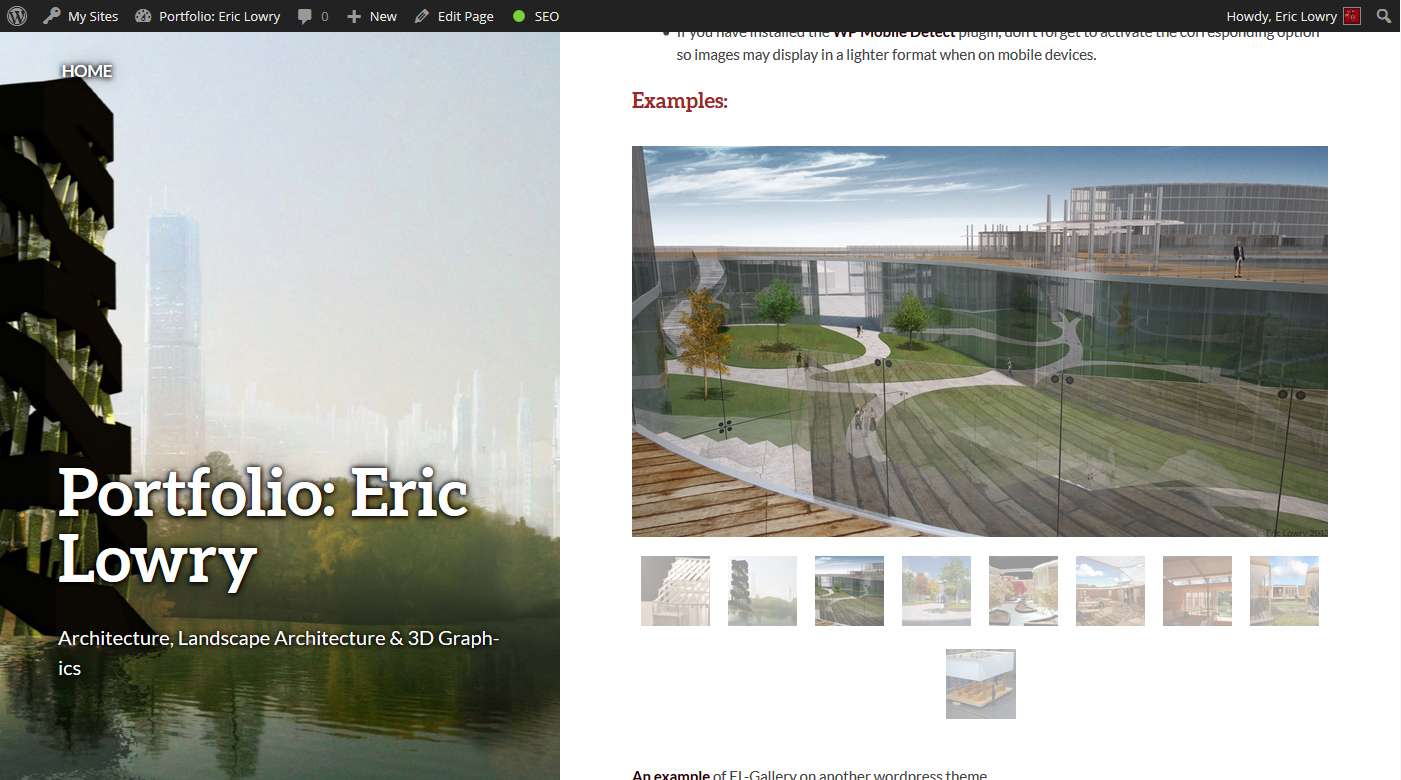
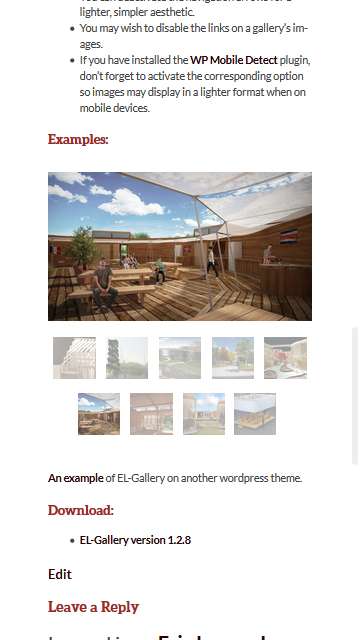
Examples
- http://ericlowry.fr/en/
- http://alpha-gamma.fr/
Contributors
- Andrew Kurtis for WebHostingHub.
Donations
http://ericlowry.fr/en/development/#el-gallery (donate button to the right)