Description
With FF Block Advanced Columns you get more control about the width per breakpoint of each column. The default columns block you can use in the editor is extended as such:
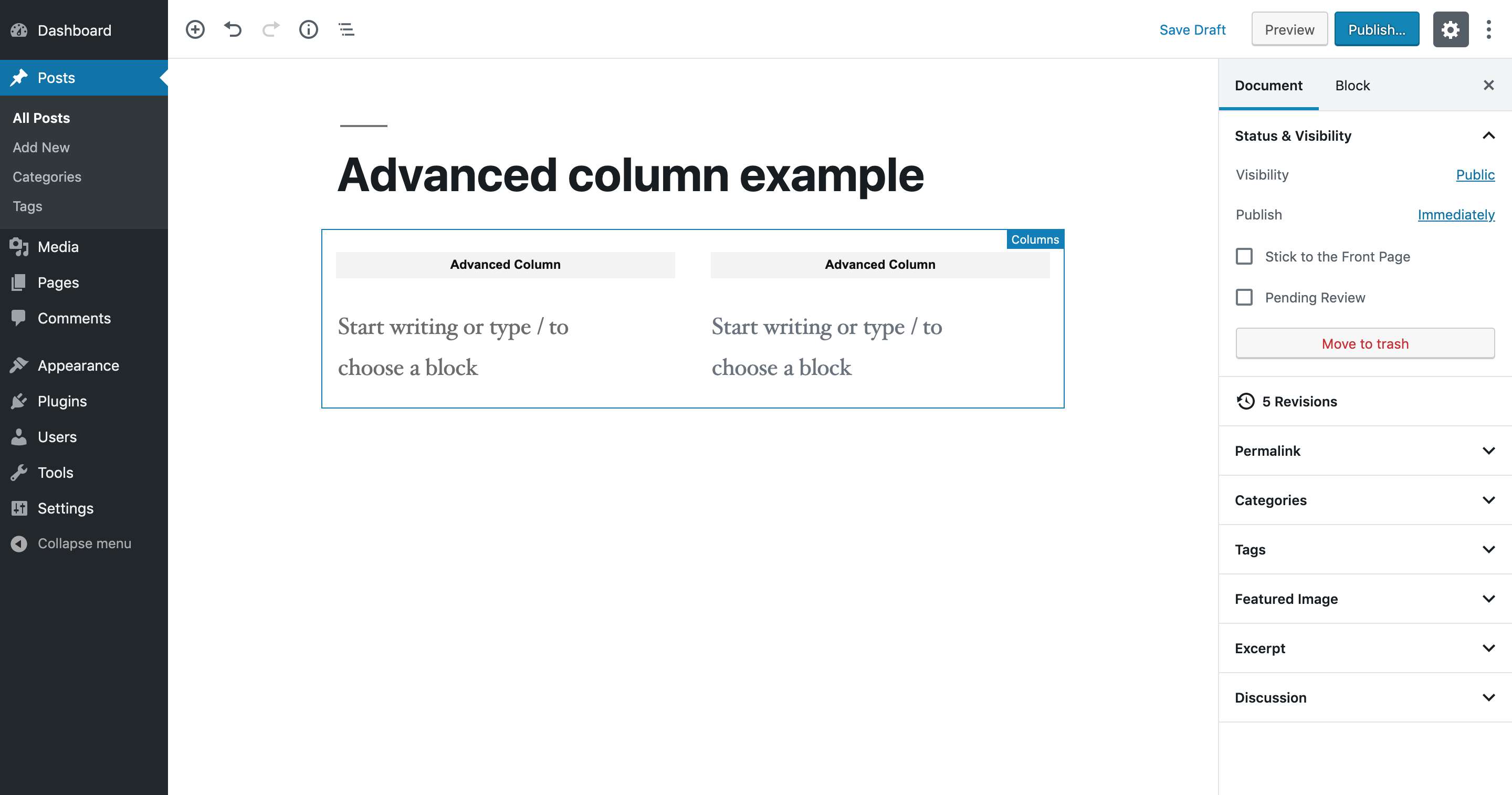
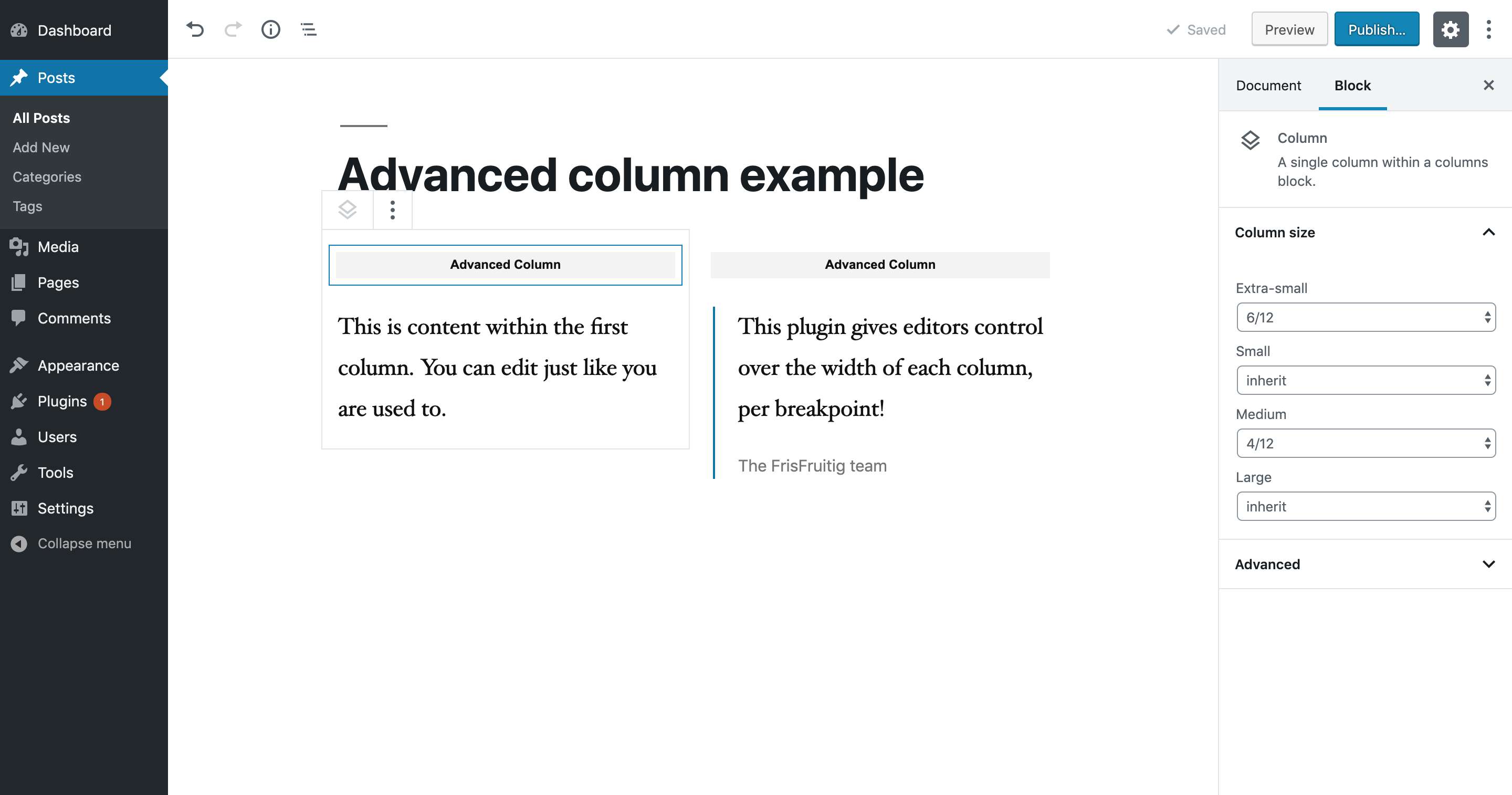
- Columns are labelled as an advanced column (in the editor interface only). This label enables you to select the corresponding column.
- When you have selected a column, you can set the widths per breakpoint in the sidebar of the editor.
- On save, this plugin adds CSS classes to the columns block and its columns. See more about this below.
Column widths
Please note that it currently is not yet possible to select all options for each breakpoint.
When you save your page or post, CSS classes are added to each column that enables you to specify the width per breakpoint. The classnames are as follows:
1/12
u-1/12@md, and/or u-1/12@lg
2/12
u-2/12@md, and/or u-2/12@lg
3/12
u-3/12@md, and/or u-3/12@lg
4/12
u-4/12@sm, u-4/12@md, and/or u-4/12@lg
5/12
u-5/12@md, and/or u-5/12@lg
6/12
u-6/12@xs, u-6/12@sm, u-6/12@md, and/or u-6/12@lg
7/12
u-7/12@md, and/or u-7/12@lg
8/12
u-8/12@md, and/or u-8/12@lg
9/12
u-9/12@md, and/or u-9/12@lg
10/12
u-10/12@md, and/or u-10/12@lg
11/12
u-11/12@md, and/or u-11/12@lg
12/12
u-12/12@xs, u-12/12@sm, u-12/12@md, and/or u-12/12@lg
inherit
Instead of adding a CSS class for the corresponding breakpoint, the same value used for the previous breakpoint is inherited. For example: selecting ‘6/12’, ‘inherit’, ‘3/12’, and ‘inherit’ for the breakpoints extra-small, small, medium and large, respectively, will result in the classes u-6/12@xs u-3/12@md being added to a column.