Description
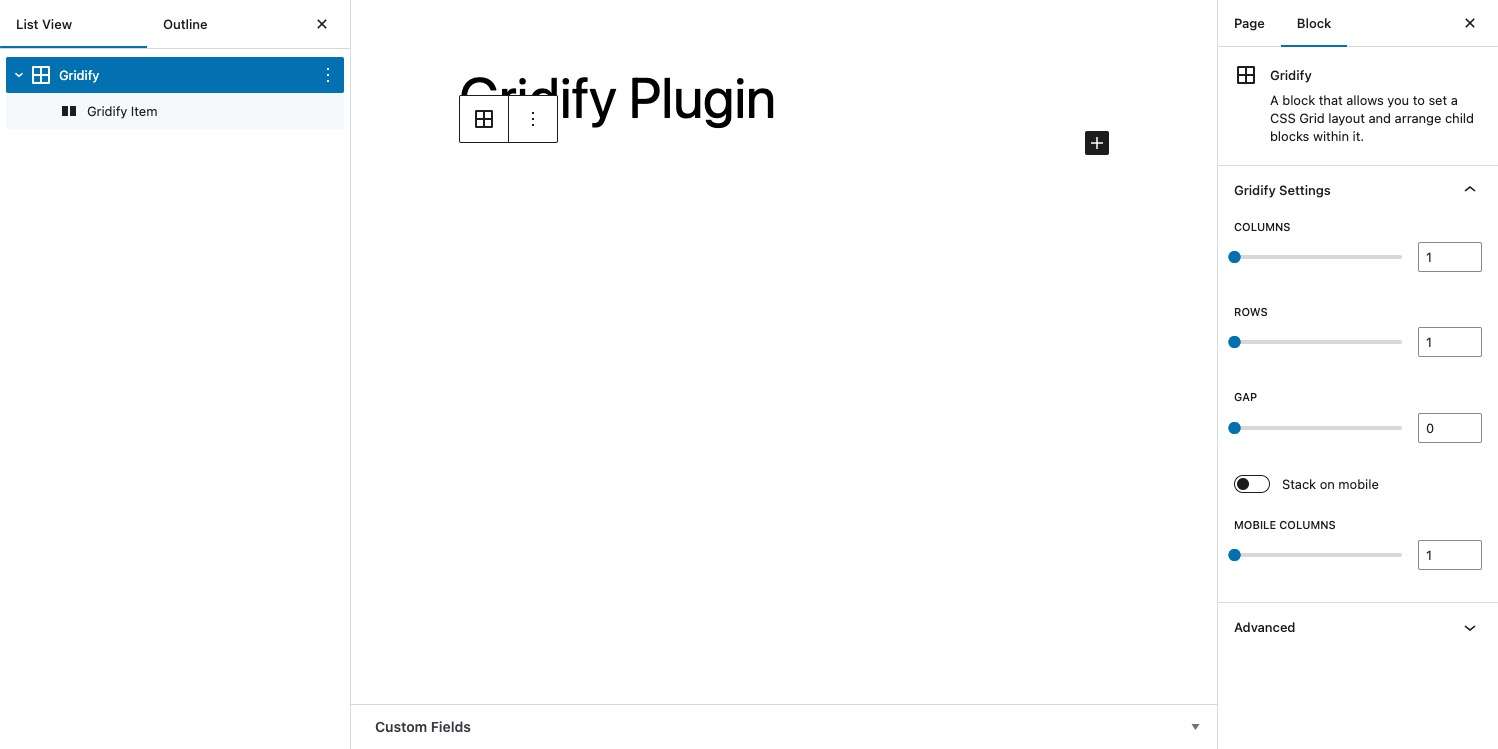
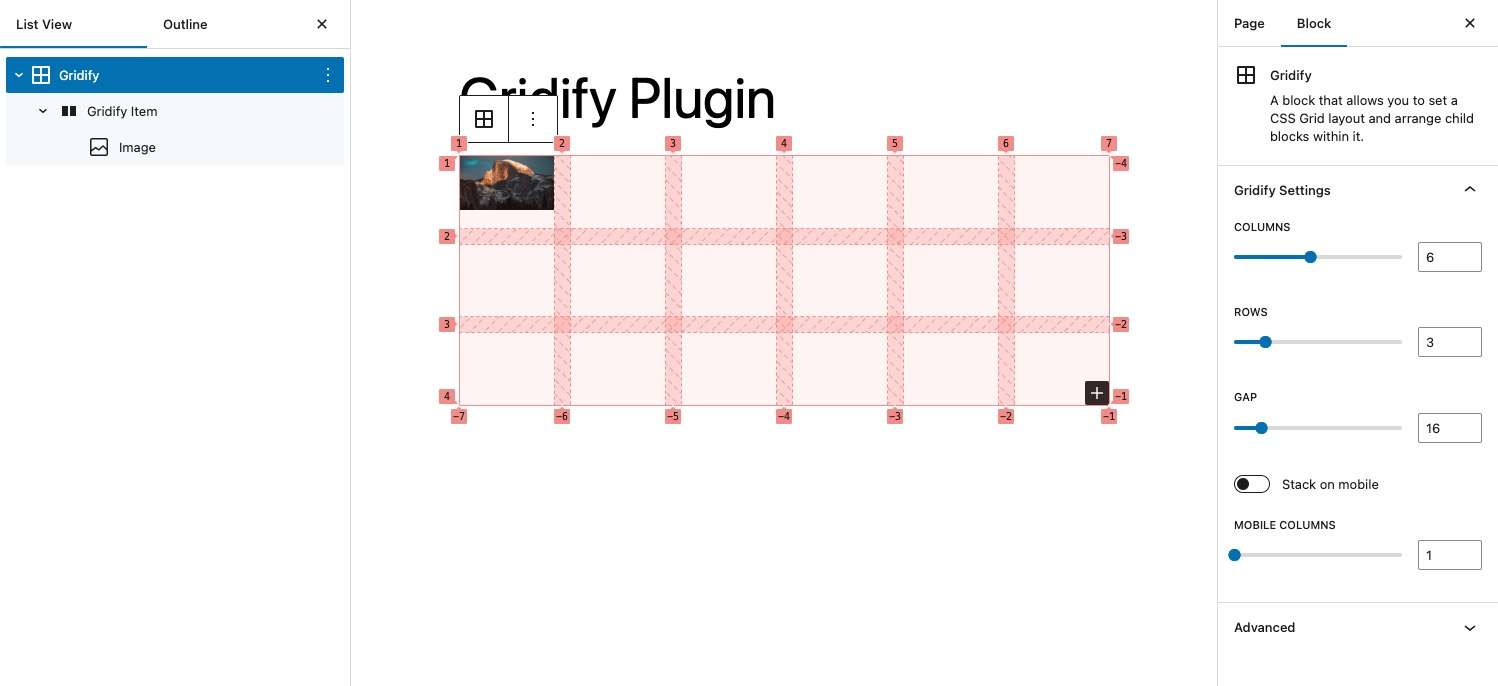
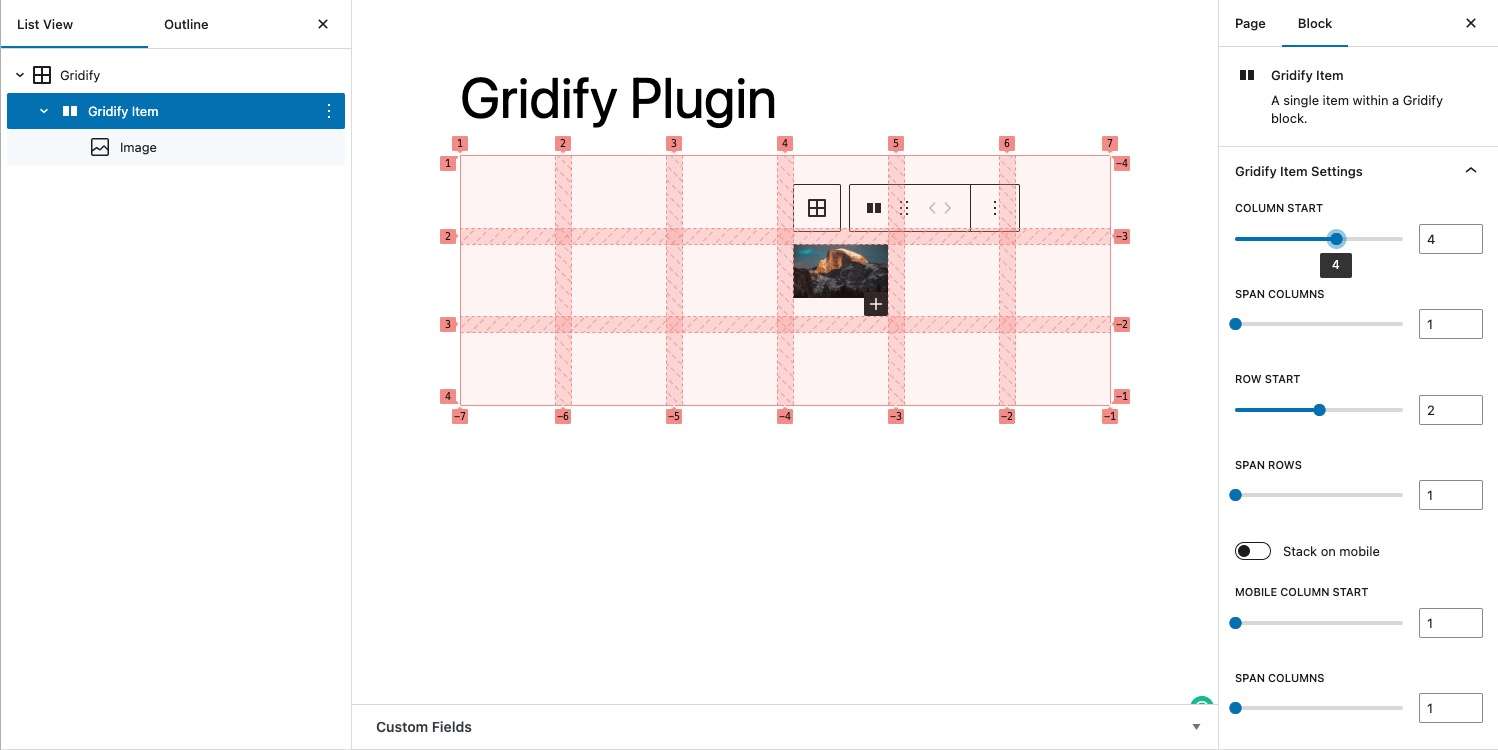
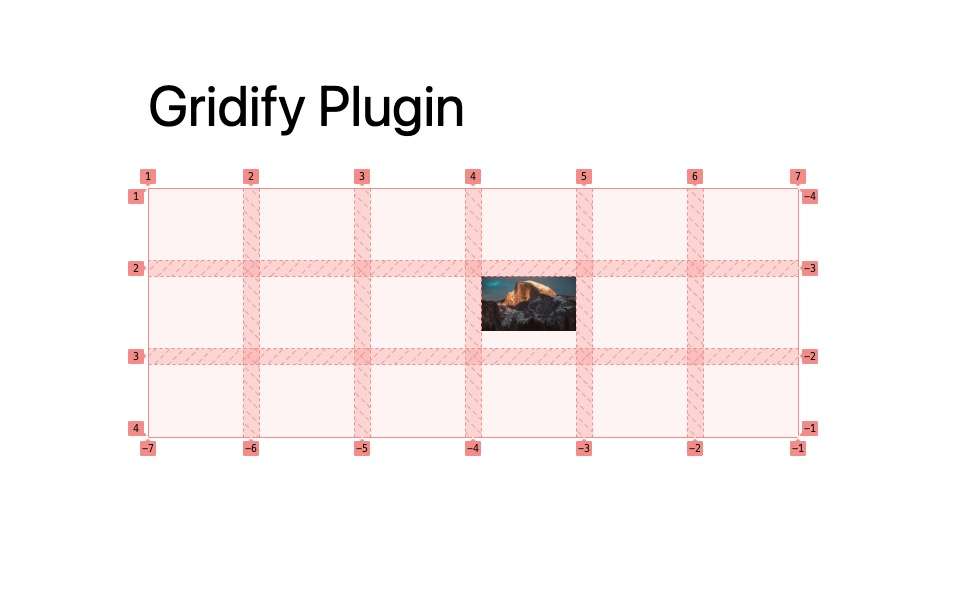
A block that allows you to set a CSS Grid layout and arrange child blocks within it. This block allows you to easily create a CSS grid layout within your WordPress posts and pages. You can control the number of columns and rows, as well as the gap between grid items. You can also set responsive breakpoints to adjust the number of columns displayed on different screen sizes.
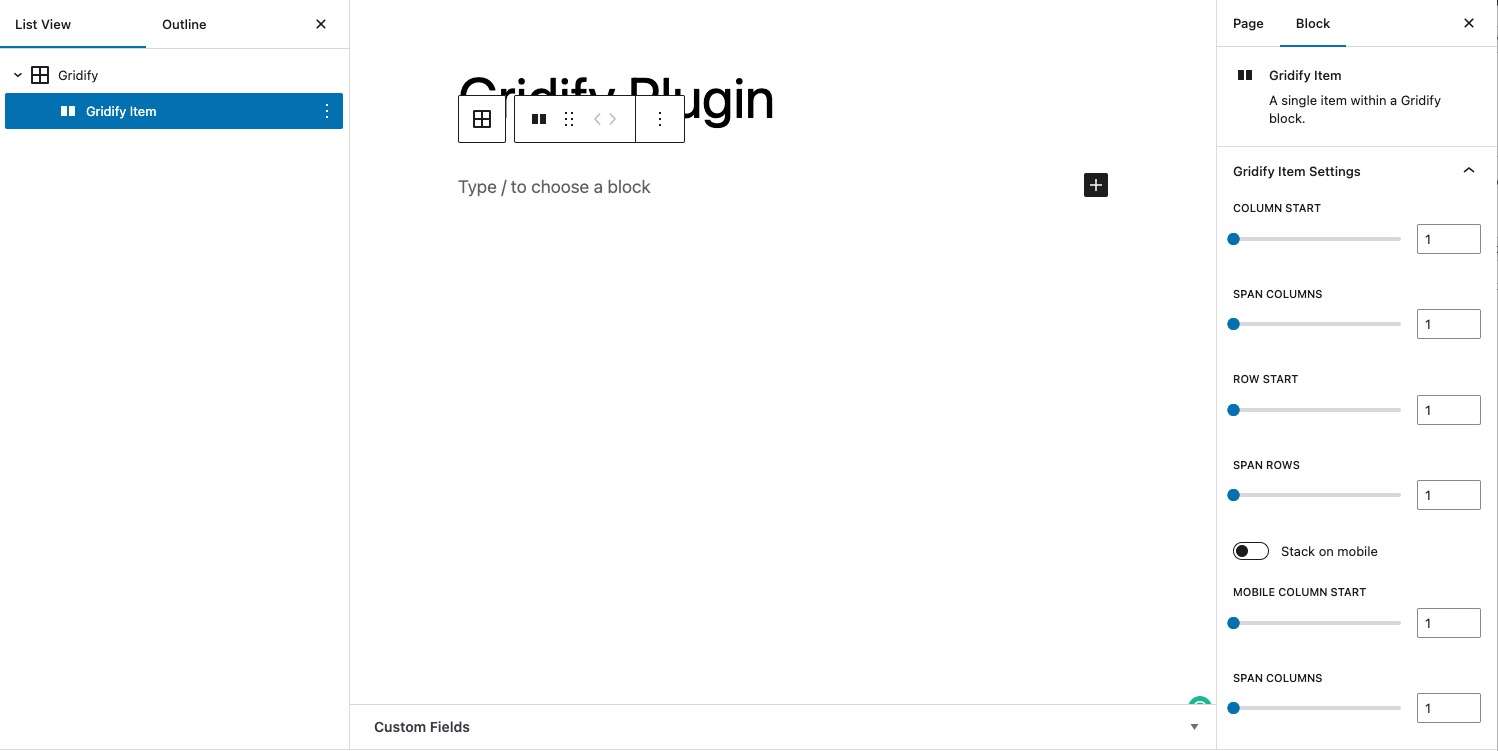
NOTE: Gridify items will always start at column and row 1. To see your grid layout in a more structured way, use the Document overview / List view option in the editor.