Description
Easily turn data stored in a Google Spreadsheet, CSV file, MySQL database, or the output of a Google Apps Script into a beautiful interactive chart or graph, a sortable and searchable table, or both. Embed live previews of PDF, XLS, DOC, and other file formats supported by the Google Docs Viewer. A built-in cache provides extra speed.
- Update your blog post or page whenever a Google Spreadsheet or CSV file changes.
- Create beautiful interactive graphs and charts from your Google Spreadsheet or CSV files with ease.
- Customize the table’s or chart’s look and feel using a powerful and flexible query language and a plethora of configuration options.
- Use data from a variety of different sources: Google Spreadsheets, Google Apps Scripts, CSV files, your WordPress database, or a remote MySQL database.
- Embed almost any online document to view without leaving your blog.
Donations for this plugin make up a chunk of my income. If you continue to enjoy this plugin, please consider making a donation. 🙂 Thank you for your support!
Quick start
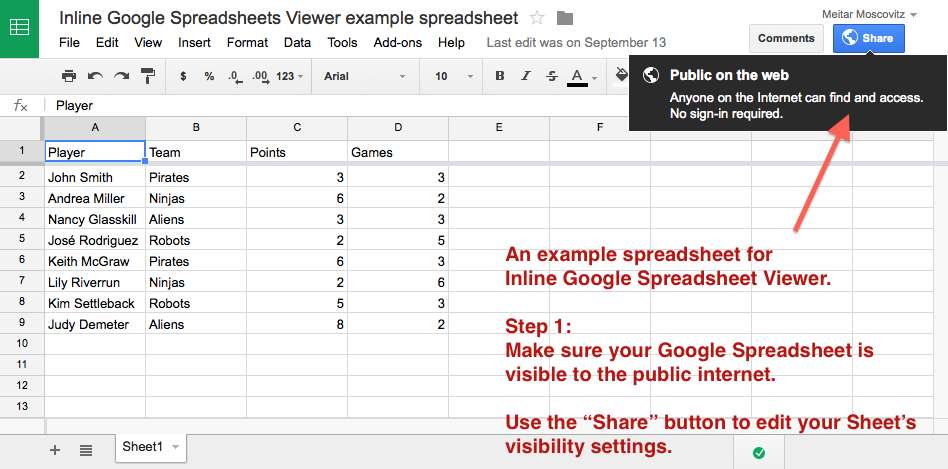
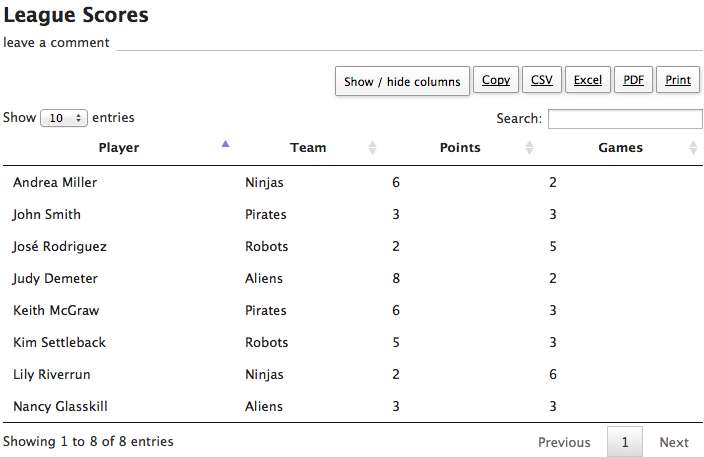
Paste the URL of your public Google Spreadsheet or Google Apps Script Web App on its own line in your WordPress post or page, then save your post. That’s it. 🙂 Your data will appear in a sorted, searchable HTML table. Web App output will be displayed using the HTML defined by the Web App. See the screenshots for an example.
If using a Google Spreadsheet, the spreadsheet must be shared using either the “Public on the web” or “Anyone with the link” options (learn how to share your spreadsheet). Currently, private Google Spreadsheets or Spreadsheets shared with “Specific people” are not supported. Web Apps must be deployed with the “Anyone, even anonymous” access permissions. CSV files must be available to the public, without the need to log in to the site where they’re hosted.
Getting support
This document is the only support document for this plugin.
Due the sheer volume of repetitive posts asking questions that have already been answered in this document or by earlier postings on the support forum, I no longer volunteer any of my time to give support to users of this plugin under any circumstances beyond the documentation I have already produced.
In other words:
- Do not email me expecting a reply. I will delete your email.
- Do not post on the support forum expecting a reply from me. I will not read your posting and will therefore not respond.
There are more than ten years of questions and answers to those questions covering almost every conceivable use case and situation in which this plugin has been used or is likely to ever be used on the support forum that I have been present for. The meager amount of donations I receive for this plugin does not even register against the fathomingly high amount of effort I have put into monitoring support queries for this plugin. Worse, this effort was often in vain because the answers to the questions almost every single person who asked a question was seeking was already answered in this document or in a previous posting already. Enough is enough.
Your only options to get support for this plugin are:
- actually read this document, or
- use the Internet to search for answers previously answered elsewhere, or
- seek help from someone other than me.
Hopefully, since no one can actually get my support any longer, more of them will do the thing they should have done in the first place and actually read this document, saving everyone involved a lot of time.
User guide
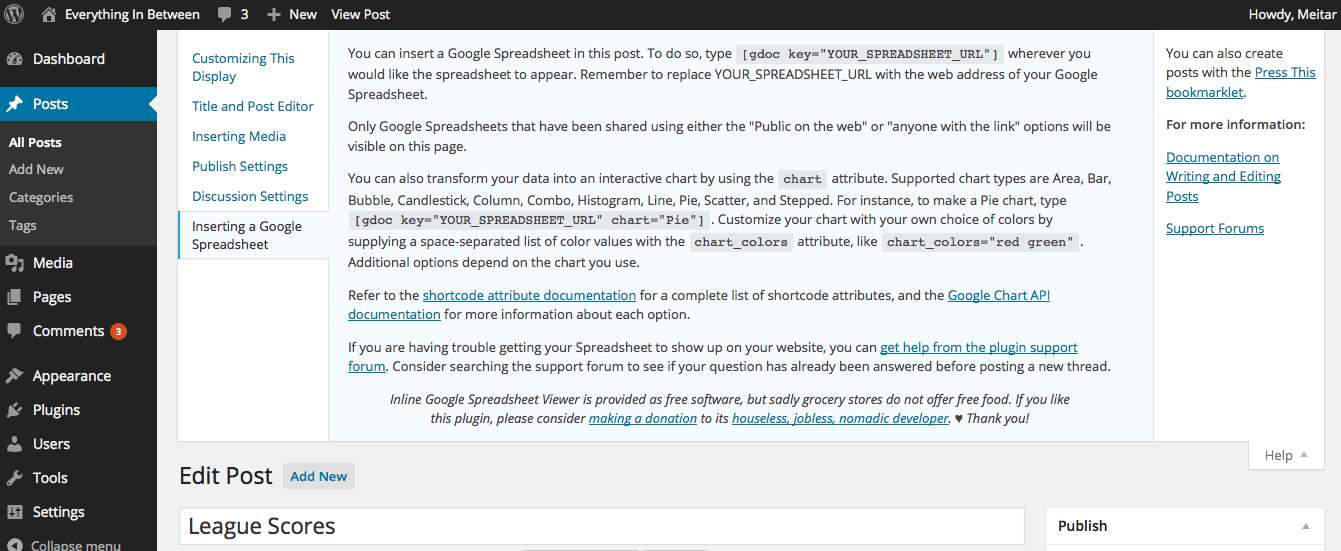
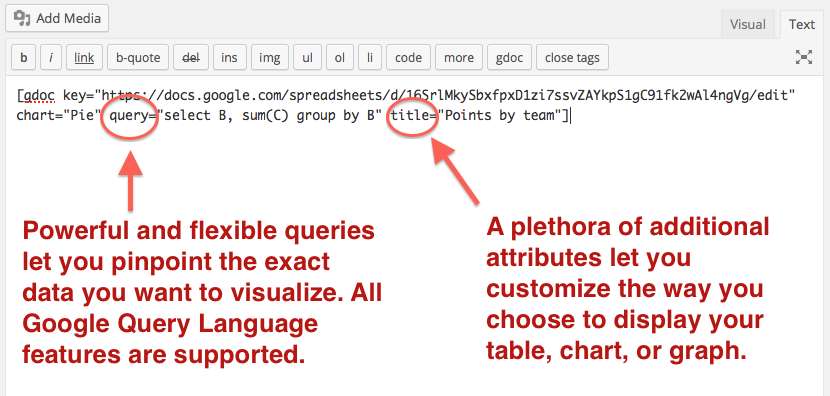
You can transform your spreadsheet into an interactive chart or graph, embed documents other than spreadsheets, and customize the HTML of your table using a [gdoc key=""] WordPress shortcode. The only required parameter is key, which specifies the document you’d like to retrieve. All additional attributes are optional.
Google Spreadsheets
After saving the appropriate Sharing setting, copy the URL you use to view the Google Spreadsheet from your browser’s address bar into the shortcode. For example, to display the spreadsheet at https://docs.google.com/spreadsheets/d/ABCDEFG/edit#gid=123456, use the following shortcode in your WordPress post or page:
[gdoc key="https://docs.google.com/spreadsheets/d/ABCDEFG/edit#gid=123456"]
CSV files
Using a CSV file works the same way as Google Spreadsheets. Set the key to the URL of the file to display it as an HTML table:
[gdoc key="http://example.com/research_data.csv"]
HTML Tables
Customizing the HTML tables that are produced is easy. For instance, to supply the table’s title, <caption>, and a customized class value, you can do the following:
[gdoc key="ABCDEFG" class="my-sheet" title="Tooltip text displayed on hover"]This is the table's caption.[/gdoc]
The above shortcode will produce HTML that looks something like the following:
<table id="igsv-ABCDEFG" class="igsv-table my-sheet" title="Tooltip text displayed on hover">
<caption>This is the table's caption.</caption>
<!-- ...rest of table code using spreadsheet data here... -->
</table>
By default, all tables are progressively enhanced with jQuery DataTables to provide sorting, searching, and pagination functions on the table display itself. If you’d like a specific table not to include this functionality, use the no-datatables class in your shortcode. For instance:
[gdoc key="ABCDEFG" class="no-datatables"]
Web addresses and email addresses in your data are turned into links. If this causes problems, you can disable this behavior by specifying no to the linkify attribute in your shortcode. For instance:
[gdoc key="ABCDEFG" linkify="no"]
Each table can be customized per-table, using shortcode attributes, or globally for your entire site, using the plugin’s settings screen. You can freeze the table header, columns, control pagination length, and more. Refer to the Other Notes section for a full listing of supported customization attributes.
Charts
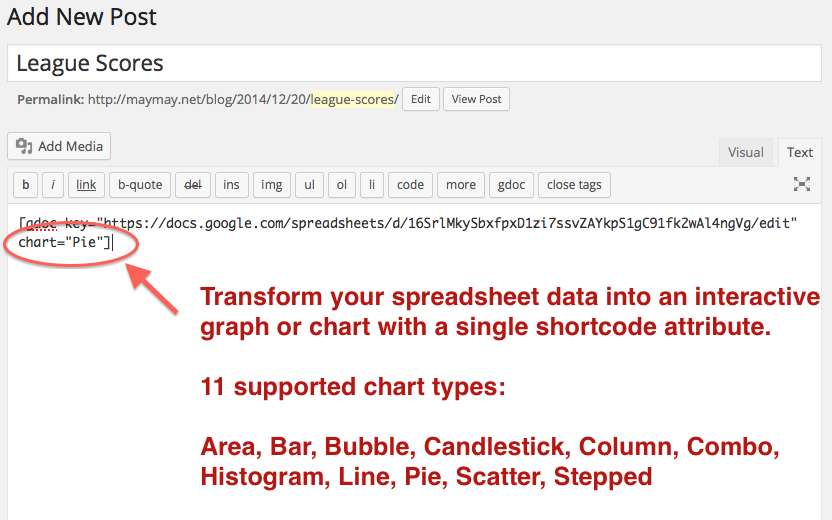
Data from Google Spreadsheets or CSV files can be graphed in interactive charts. To visualize your data as a chart, add the chart attribute to your shortcode and supply a supported chart type. You can make:
AnnotatedTimeLinechartsAnnotationchartsAreachartsBarchartsBubblechartsCandlestickchartsColumnchartsCombochartsGaugechartsGeochartsHistogramchartsLinechartsPiechartsScatterchartsSteppedarea chartsTimelinecharts
For example, if you have data for a sports league that records the goals each team has scored (where the first column is the team name and the second column is their total goals), you can create a bar chart, with an optional title, from that data using a shortcode like this:
[gdoc key="ABCDEFG" chart="Bar" title="Total goals per team"]
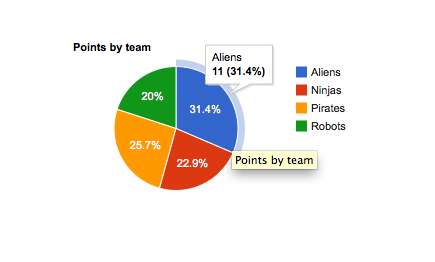
You can customize your chart with a number of options, such as colors. For example, to create a 3D red and green pie chart whose slices are labelled with your data’s values:
[gdoc key="ABCDEFG" chart="Pie" chart_colors="red green" chart_dimensions="3" chart_pie_slice_text="value"]
Pre-processing data with Google Queries
You can pre-process your Google Spreadsheets or CSV files before retrieving data from them by passing a Google Charts API Query Language query to the shortcode’s query attribute. This lets you interact with the data in your Google Spreadsheet or CSV file as though it were a relational database table. For instance, if you wish to display the team that scored the most goals on your website, you might use a shortcode like this to query your Google Spreadsheet and display the highest-scoring team, where the team name is the first column (column A) and that team’s score is the second column (column B):
[gdoc key="ABCDEFG" query="select A where max(B)"]
Queries are also useful if your spreadsheet contains complex data from which many different charts can be created, allowing you to select only the parts of your spreadsheet that you’d like to use to compose the interactive chart.
Using a MySQL Database
After an administrator enables the SQL queries option in the plugin’s settings screen, privileged users can also retrieve data from the WordPress database by supplying the keyword wordpress to the key attribute of your shortcode along with a valid MySQL SELECT statement. This can be useful for displaying information that other plugins save in your website’s database or that WordPress itself maintains for you.
For example, to show a table of user registration dates from the current blog:
[gdoc key="wordpress" query="SELECT display_name AS Name, user_registered AS 'Registration Date' FROM wp_users"]
Remote MySQL databases are also accessible by supplying a MySQL connection URL with valid access credentials. For example, to show the prices from an inventory database hosted by a MySQL server at server.example.com by logging in as user with the password password and querying for items that are in stock:
[gdoc key="mysql://user:password@server.example.com/inventory" query="SELECT sku AS 'Item No.', product_name AS Product, price AS Price WHERE in_stock=TRUE"]
Using Google Apps Script Web Apps
You can also supply the URL endpoint of any Google Apps Script Web App to retrieve the output from that app and insert it directly into your WordPress post or page. This works exactly the same way as Google Spreadsheets do, so you can use this feature to display arbitrary data on your WordPress site.
For example, suppose you maintain a GMail account for fans of your podcast to write you questions, and you want to automatically display some information from these emails on your website. Using GMail filters and labels, you can access these emails through a Google Apps Script that reads your email, counts the number of mail messages in your different labels, and returns that count as an HTML list fragment. Deploy that Google Apps Script as a Web App and supply its URL to the gdoc shortcode:
[gdoc key="https://script.google.com/macros/s/ABCDEFG/exec"]
Now your website is automatically updated whenever you receive a new question in email from your listeners.
Embedding other documents
You can also supply the URL of any file online to load a preview of that file on your blog. To do so, supply the file’s URL as your key:
[gdoc key="http://example.com/my_final_paper.pdf"]
To tweak the way your preview looks, you can use the width, height, or style attributes:
[gdoc key="http://example.com/my_final_paper.pdf" style="min-height:780px;border:none;"]
If you like this plugin, please consider making a donation for your use of the plugin, purchasing one of Meitar’s web development books or, better yet, contributing directly to Meitar’s Cyberbusking fund. (Publishing royalties ain’t exactly the lucrative income it used to be, y’know?) Your support is appreciated!
Shortcode attribute documentation
This plugin provides one shortcode (gdoc) that can do many things through a combination of shortcode attributes. Every attribute must have a value. These attributes and their recognized values are documented here.
key– Specifies the document to retrieve.- required Every
gdocshortcode must have one and only onekeyattribute. (All other attributes are optional.) keycan be one of six types:- The fully-qualified URL of a Google Spreadsheet that has been publicly shared, like
[gdoc key="https://docs.google.com/spreadsheets/d/ABCDEFG/htmlview#gid=123456"] - The fully-qualified URL of a Google Apps Script Web App, like
[gdoc key="https://script.google.com/macros/s/ABCDEFG/exec"] - The fully-qualified URL of a CSV file or a web service endpoint that produces CSV data, like
[gdoc key="http://viewportsizes.com/devices.csv"] - The fully-qualified URL of a document on the Web. PDF, DOC, XLS, and other file formats supported by the Google Docs Viewer will be rendered using the Viewer, like
[gdoc key="http://example.com/my_final_paper.pdf"] - The keyword
wordpressto make a SQL query against the current blog’s database, like[gdoc key="wordpress" query="SELECT * FROM custom_table"] - A MySQL connection URL to make a SQL query against an arbitrary MySQL server, like
[gdoc key="mysql://user:password@server.example.com:12345/database" query="SELECT * FROM custom_table"]
- The fully-qualified URL of a Google Spreadsheet that has been publicly shared, like
- required Every
chart– Displays Google Sheet data as a chart instead of a table. Valid values are:AnnotatedTimeLineAnnotationAreaBarBubbleCandlestickColumnComboGaugeGeoHistogramLinePieScatterSteppedTimeline
class– An optional custom HTMLclassvalue or space-separated list of values. The following class names are treated specially:no-datatablesdeactivates all DataTables features.no-responsivedeactivates only DataTables’ Responsive features.FixedHeaderor its synonym,FixedHeader-top, freezes the table header (its<thead>content) to the top of the window while scrolling vertically.FixedHeader-footerfreezes the table footer (its<tfoot>content) to the bottom of the window while scrolling vertically.FixedHeader-leftorFixedHeader-rightfreezes the left- or right-most column of the table while scrolling horizontally. (You will also need to setdatatables_scroll_x="true"in your shortcode to enable horizontal scrolling.)FixedColumns-left-NorFixedColumns-right-Nfreezes the left- or right-mostNcolumns in the table, respectively. For example,class="FixedColumns-left-3"will freeze the three left-most columns.
csv_headers– Whether or not to include textual headers in Google Sheet CSV exports when usingqueryorchart. (Default:0, which is to exclude them, which is equivalent to the Google default. Use1to include them.)expire_in– How long to cache responses for, in seconds. Set this to0to cache forever. (Default:600, which is ten minutes.)footer_rows– A number specifying how many trailing rows to place in the output’s<tfoot>element. (Default:0.)header_cols– A number specifying how many column cells should be written with<th>elements. (Default:0.)header_rows– A number specifying how many leading rows to place in the output’s<thead>element. (Default:1.)height– Height of the containing HTML element. Tables ignore this, usestyleinstead. (Default: automatically calculated.)http_opts– A JSON string representing options to pass to the WordPress HTTP API, like[gdoc key="ABCDEFG" http_opts='{"method": "POST", "blocking": false, "user-agent": "My Custom User Agent String"}'].lang– The ISO 639 language code declaring the human language of the spreadsheet’s contents. For instance, usenl-NLto declare that content is in Dutch. (Default: your site’s global language setting.)linkify– Whether or not to automatically turn URLs, email addresses, and so on, into clickable links. Set tonoto disable this behavior. (Default:true.)query– A Google Query Language query if the data source is a Google Spreadsheet or CSV file, or a SQLSELECTstatement if the data source is a MySQL database. Note: Arrow bracktets (<and>) in queries must be URL-encoded (%3Cand%3E, respectively) to avoid confusing the WordPress HTML parser. (Default: none.)strip– The number of leading data source rows to omit from the resulting HTML table. (Default:0.)style– An inline CSS rule applied to the containing HTML element. For example, to set a fixed height on a table, use[gdoc key="ABCDEFG" style="height: 480px;"]. (Default: none.)summary– A brief description of the information displayed for thesummaryattribute of the resulting HTML<table>. Web pages written in HTML5 should not use this; use a table caption instead. (Default: none.)title– An optional title for your data visualization or table. This is usually displayed in Web browsers as a tooltip when a user hovers over the table or is shown as the headline of a chart. (Default: none.)use_cache– Whether or not to cache spreadsheet data. Set this tonoto disable caching for that shortcode invocation. (Default:true.)width– Width of the containing HTML element. Tables ignore this, usestyleinstead. (Default:100%.)
Chart customization options
To use chart customization options, you must also choose a chart type by including the chart attribute.
The complete list of attributes for configurable chart options is below. Refer to Google’s Chart Gallery documentation for the type of chart you are using to learn more about which chart types support which chart options.
chart_aggregation_targetchart_all_values_suffixchart_allow_htmlchart_allow_redrawchart_animationchart_annotationschart_annotations_widthchart_area_opacitychart_avoid_overlapping_grid_lineschart_axis_titles_positionchart_background_colorchart_barschart_bubblechart_candlestickchart_chart_areachart_color_axischart_colorschart_crosshairchart_curve_typechart_data_opacitychart_dataless_region_colorchart_date_formatchart_default_colorchart_dimensionschart_display_annotationschart_display_annotations_filterchart_display_date_bar_separatorchart_display_exact_valueschart_display_legend_dotschart_display_legend_valueschart_display_modechart_display_range_selectorchart_display_zoom_buttonschart_domainchart_enable_interactivitychart_enable_region_interactivitychart_explorerchart_fillchart_focus_targetchart_font_namechart_font_sizechart_force_i_framechart_green_colorchart_green_fromchart_green_tochart_h_axeschart_h_axischart_heightchart_highlight_dotchart_interpolate_nullschart_is_stackedchart_keep_aspect_ratiochart_legendchart_line_widthchart_magnifying_glasschart_major_tickschart_marker_opacitychart_maxchart_minchart_minor_tickschart_number_formatschart_orientationchart_pie_holechart_pie_residue_slice_colorchart_pie_residue_slice_labelchart_pie_slice_border_colorchart_pie_slice_textchart_pie_slice_text_stylechart_pie_start_anglechart_point_shapechart_point_sizechart_red_colorchart_red_fromchart_red_tochart_regionchart_resolutionchart_reverse_categorieschart_scale_columnschart_scale_formatchart_scale_typechart_selection_modechart_serieschart_size_axischart_slice_visibility_thresholdchart_sliceschart_tablechart_themechart_thicknesschart_timelinechart_title_positionchart_title_text_stylechart_tooltipchart_trendlineschart_v_axeschart_v_axischart_widthchart_wmodechart_yellow_colorchart_yellow_fromchart_yellow_tochart_zoom_end_timechart_zoom_start_time
DataTables customization options
To use DataTables customization options, you must not supply the no-datatables class.
The complete list of core DataTables customization attributes is below. Please refer to the DataTables Options reference for more information about each particular option.
datatables_auto_widthdatatables_defer_renderdatatables_infodatatables_j_query_UIdatatables_length_changedatatables_orderingdatatables_pagingdatatables_processingdatatables_scroll_xdatatables_scroll_ydatatables_searchingdatatables_server_sidedatatables_state_savedatatables_ajaxdatatables_datadatatables_defer_loadingdatatables_destroydatatables_display_startdatatables_domdatatables_length_menudatatables_order_cells_topdatatables_order_classesdatatables_orderdatatables_order_fixeddatatables_order_multidatatables_page_lengthdatatables_paging_typedatatables_rendererdatatables_retrievedatatables_scroll_collapsedatatables_search_colsdatatables_search_delaydatatables_searchdatatables_state_durationdatatables_stripe_classesdatatables_selectdatatables_tab_indexdatatables_column_defsdatatables_columns
In addition to the above, the following included DataTables extensions can be customized through these additional shortcode attributes:
datatables_buttonsfor customizing the DataTables Buttons extension
Plugin hooks
This section documents hooks that the plugin implements. Developers of other plugins or themes can use these in their code to customize the way this plugin works.
Filters
gdoc_table_html– Filters the datasource’s data after it has been converted to an HTML<table>element.- The most common use for this filter is to use
html_entity_decode()to allow the data source to include raw HTML that will be displayed, so that spreadsheet cells that reference images such as<img src="https://example.com/my-image.png" alt="" />will show up. However, if the datasource is editable by a malicious user, this is easily abused and is considered a security risk. The author strongly advises caution here and suggests you do not do this unless you are absolutely sure you need this functionality. A much safer technique is to include only the filename of an image in the original datasource (my-image.png) and then write your filter function to append the value of the cell’s data to a base URL so that you can control the source of embedded objects in your HTML pages. Security vulnerabilities are serious, so please make use of the WordPress support forums if you are unsure whether your code is safe. - Another related use case for this filter is to allow WordPress shortcodes that are present in the data source to be evaluated at runtime. See this thread for a brief discussion of that use case. However, this can also be problematic and is not recommended unless you are certain the shortcodes being used will not cause issues like broken pages, since most shortcode functions do not expect to be inside of an HTML
<table>. - This filter runs immediately after HTML conversion is complete, but before that HTML is processed through the
make_clickable()function. This means that the value of thelinkifyshortcode attribute will affect the ultimate output of the shortcode invocation regardless of your filter function, and also means you should not callmake_clickable()yourself.
- The most common use for this filter is to use
gdoc_viewer_html– Same as above, but applied to the<iframe>that loads the Google Docs Viewer. Use this filter to, for intance, customize the fallback content in the case that the user’s browser does not support<iframe>elements.gdoc_webapp_html– Same as above, but applied to the HTTP response body of the Google Apps Script Web App. Use this filter to, for intance, customize the content returned by your GAS Web App similarly to how you might filterthe_contentof a WordPress post. The first argument is the HTTP response body of the request. The second argument is an array of all the attributes and their values passed to the current invocation of the shortcode.gdoc_query– Filters the query language query. The first argument is the string supplied to thequeryattribute, orfalseif no query was supplied. The second argument is an array of all the attributes and their values passed to the current invocation of the shortcode.- A common use case for this filter is to query a datasource such as a Google Spreadsheet using dynamically generated content, like the email address or username of the current user.
gdoc_enqueued_front_end_styles– An array in the form$handle => array(...)representing parameters to pass towp_enqueue_style(). This filter lets youunset()stylesheets to prevent the plugin from enqueueing them. Use this to tweak your site’s performance by removing any stylesheets you know you will not need.gdoc_enqueued_front_end_scripts– An array in the form$handle => array(...)representing parameters to pass towp_enqueue_script(). This filter lets youunset()JavaScript scripts to prevent the plugin from enqueuing them. Use this to tweak your site’s performance by removing any scripts you know you will not need.
Registered script and stylesheet handles
This plugin unconditionally loads numerous scripts in order to make it possible to enhance statically-defined tables (i.e., tables not generated automatically from a remote datasource). For performance reasons, some site administrators prefer not to load these scripts on all pages, so they can selectively dequeue any script or stylesheet this plugin adds by using the gdoc_enqueued_front_end_* filters to remove the scripts with the associated handle. The registered handles are listed here.
Scripts
jquery-datatablesdatatables-buttonsdatatables-buttons-colvisdatatables-buttons-printpdfmakepdfmake-fontsjszipdatatables-buttons-html5datatables-selectdatatables-fixedheaderdatatables-fixedcolumnsdatatables-responsiveigsv-datatablesgoogle-ajax-apiigsv-gvizcharts
Stylesheets
jquery-datatablesdatatables-buttonsdatatables-selectdatatables-fixedheaderdatatables-fixedcolumnsdatatables-responsive