Description
This is a plugin to show the content and call any SHORTCODE in popup. There is a powerful WordPress editor to put your content which support all shortcodes. You can also enable/disbale header and footer for the popup.
Plugin Settings
- Display Popup on Load.
- Display Popup only on Home Page.
- Restrict Popup on pages/posts/custom posts.
- Display Popup only once.
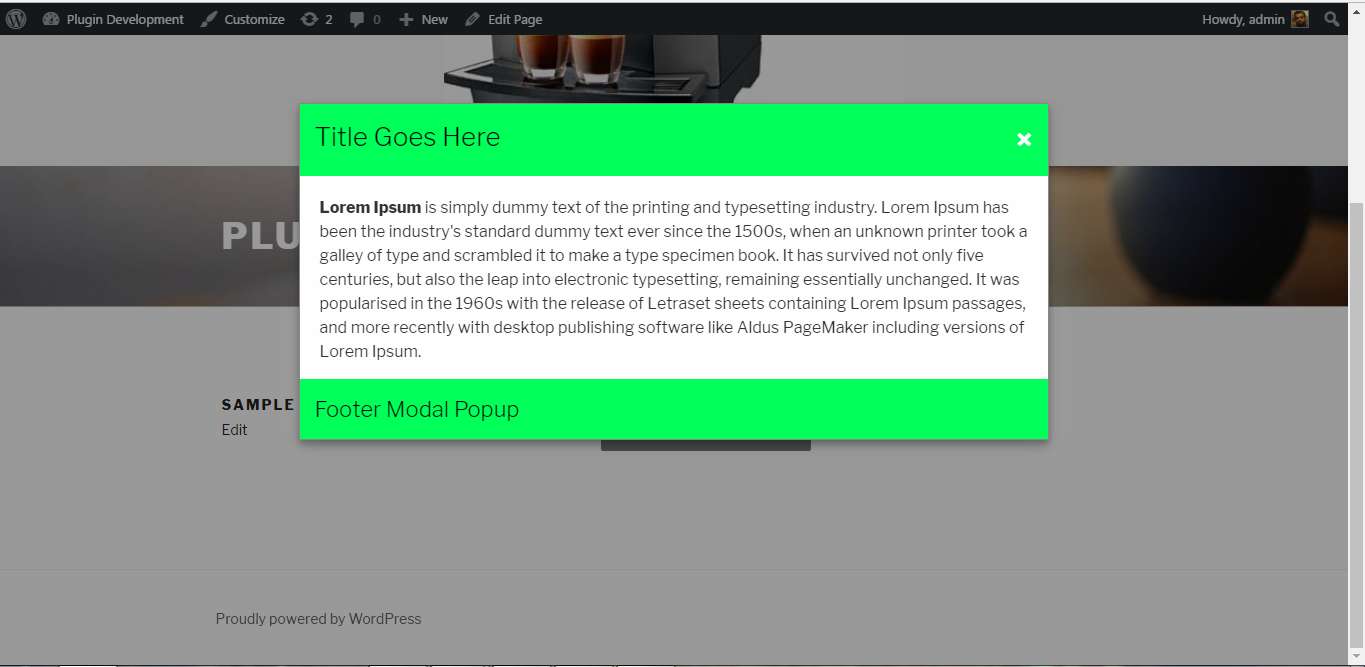
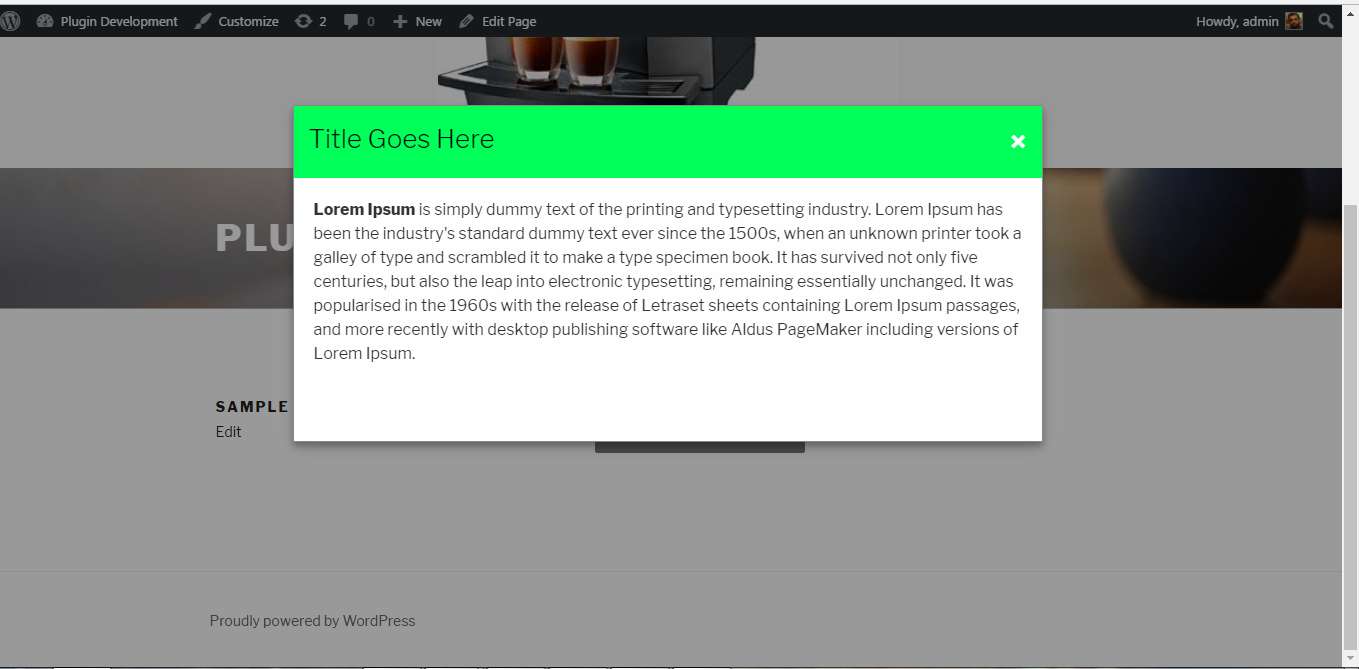
- Popup color settings for header background, title, footer background and title.
- Display Popup “onclick” with options of link,button,label or image.
- Supports all SHORTCODE.
- WP HTML Editor to add popup content.
- Easily manageable settings.
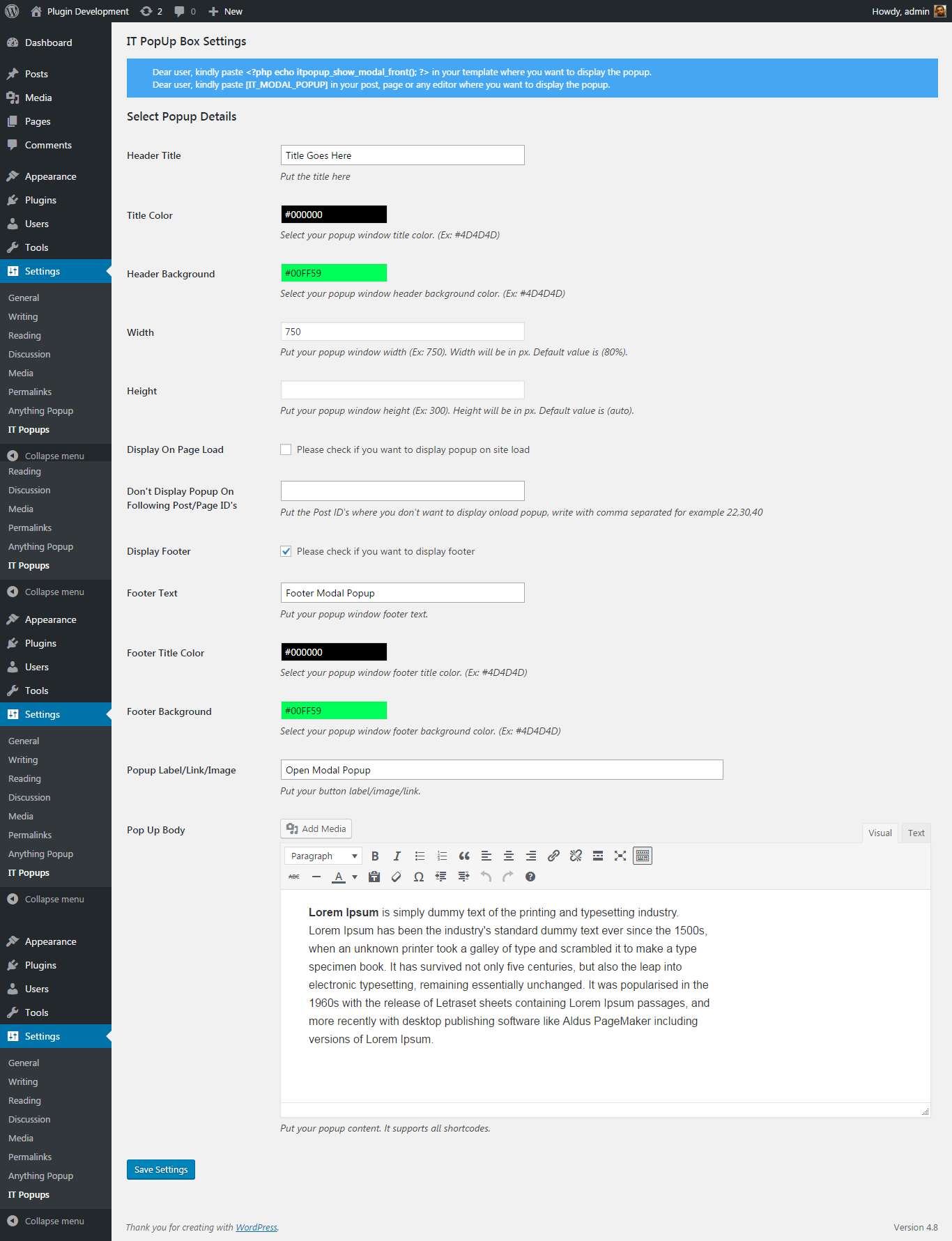
Plugin Admin Settings Page
*Goto Dashboard -> Settings -> IT Popups
Plugin configuration
-
For onclick popup put the img,link,heading or any HTML tag in “Popup Label/Link/Image” field from settings page. If you put only text it will automatic output the button. Please check the FAQ below for more details.
-
For Autoload just check the option “Display on Load” from settings page.
Short code
-
For use in editor. To show the Popup image/label/button/heading or any HTML tag just put the following shortcode where you want to put that popup onclick link/image/label.
[IT_MODAL_POPUP]
PHP code
-
For use in any php template. To show the Popup image/label/button/heading or any HTML tag just put the following function where you want to put that popup onclick link/image/label.
show_itpopup_modal_popup();