Description
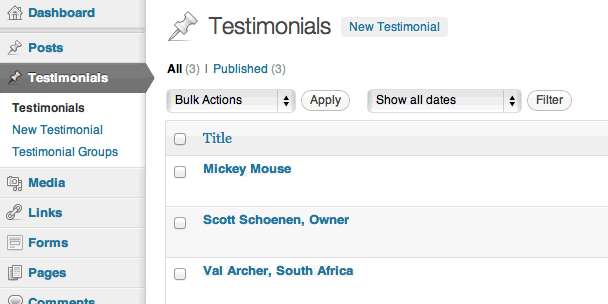
IvyCat AJAX Testimonials adds a Testimonials menu item to the WordPress Dashboard navigation.
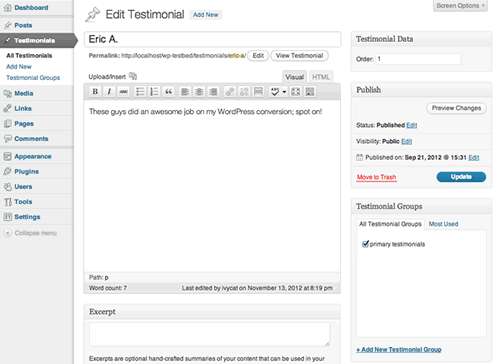
You can enter Testimonials as easily as entering normal posts and you can even categorize testimonials so you can pull testimonials into different areas of a site based on their group, if needed.
You can embed testimonials in your site using:
- Easy shortcodes in the WordPress editor,
- The built-in Testimonials widget, or
- A PHP snippet that wraps a shortcode.
You can also list multiple testimonials out in a post or page using a shortcode or PHP.
Note: the IvyCat Testimonials Widget does not support listing multiple testimonials yet, although you can embed testimonial lists using shortcodes.
Features
- Creates a Testimonials custom post type, so you, or your customers, can easily add new testimonials and testimonial groups.
- Use simple shortcodes to add testimonials to a page, post, or custom post type.
- Create multiple testimonial groups for categorization.
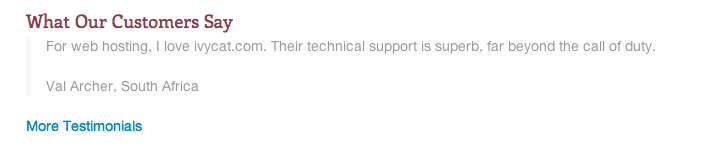
- Displays one testimonial at a time by default, which can be rotated via AJAX, or only on page refresh.
- The first testimonial displays as soon as the page loads and the rest are pulled in via AJAX, speeding up initial page load.
- Add images to testimonials.
- You set the testimonial order.
- Customize the plugin
- List all testimonials using a shortcode. Great for creating a Testimonials page that displays all testimonials, or a list of testimonials from a specific group.
- Customize the output template for the testimonial list to suit your needs.
Note: Plugin depends upon your theme’s styles and does not contain native styles. You may have to tweak the plugin output template, or your own CSS to make your tesimonial styles consistent with the rest of your site.
Road Map
- Suggest a feature…
- Contribute on GitHub