Description
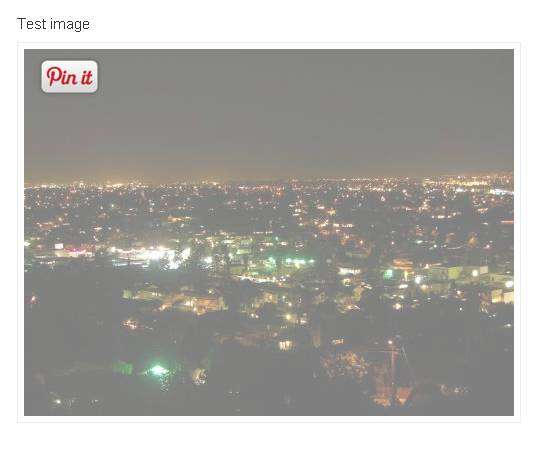
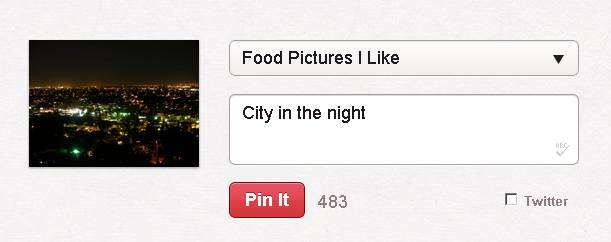
If you’re looking for an easy way to pin images in your blog posts and pages, this plugin will help you with that. It highlights images and adds a “Pin it” button over them once the user hovers his mouse over an image. Once the user clicks the “Pin it” button, the plugin shows a pop-up window with the image and a description. Everything is ready for pinning, although the user can alter the description.
The plugin allows you to:
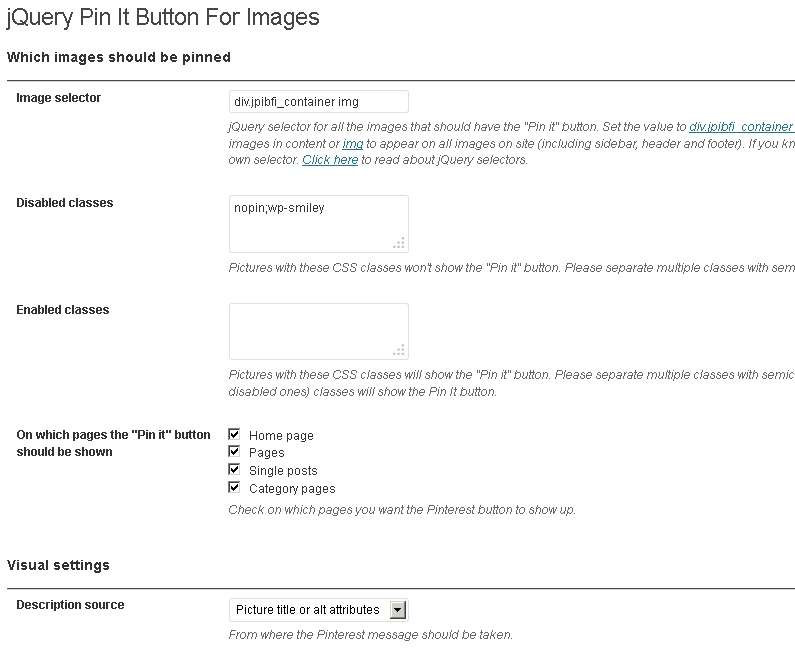
- choose from where the pin description should be taken
- choose which pictures shouldn’t show the “Pin it” button (using classes)
- choose which pictures should show the “Pin it” button (all images, post images, images with certain class(es))
- choose if you want to show the “Pin it” button on home page, single posts, single pages or category pages
- disable showing the button on certain posts and pages
- choose transparency level depending on your needs
- use your own Pinterest button design
Once you activate the plugin, it’s ready to go with the default settings – button appears on all images within the body of your posts/pages that aren’t marked with “nopin” or “wp-smiley” classes.
Translators
– Spanish (es_ES) – Andrew Kurtis WebHostingHub
If you want to learn more about the plugin, visit its website: https://highfiveplugins.com/jpibfi/jquery-pin-it-button-for-images-documentation/
(This plugin is not related to or endorsed by Pinterest or its affiliates)