Description
Magic Conversation For Gravity Forms is a WordPress conversational form plugin that let’s you convert a Gravity Form into a conversational form.
Our plugin is very easy to use. No programming is required.
Just install and activate and then you can convert a Gravity Form into a conversational web form.
Magic Conversation For Gravity Forms, visit our website:
http://magicconversation.net
Check out our Screencaps page:
http://magicconversation.net/screencaps/
Check out our Demos:
-
Travel While You Work
https://magicconversation.net/magic-conversation/8/ -
Standard Fields Demo
https://magicconversation.net/magic-conversation/9/
To learn how to use Magic Conversation For Gravity Forms plugin, visit our Online Documentation:
http://magicconversation.net/documentation/
Magic Conversation For Gravity Forms features:
-
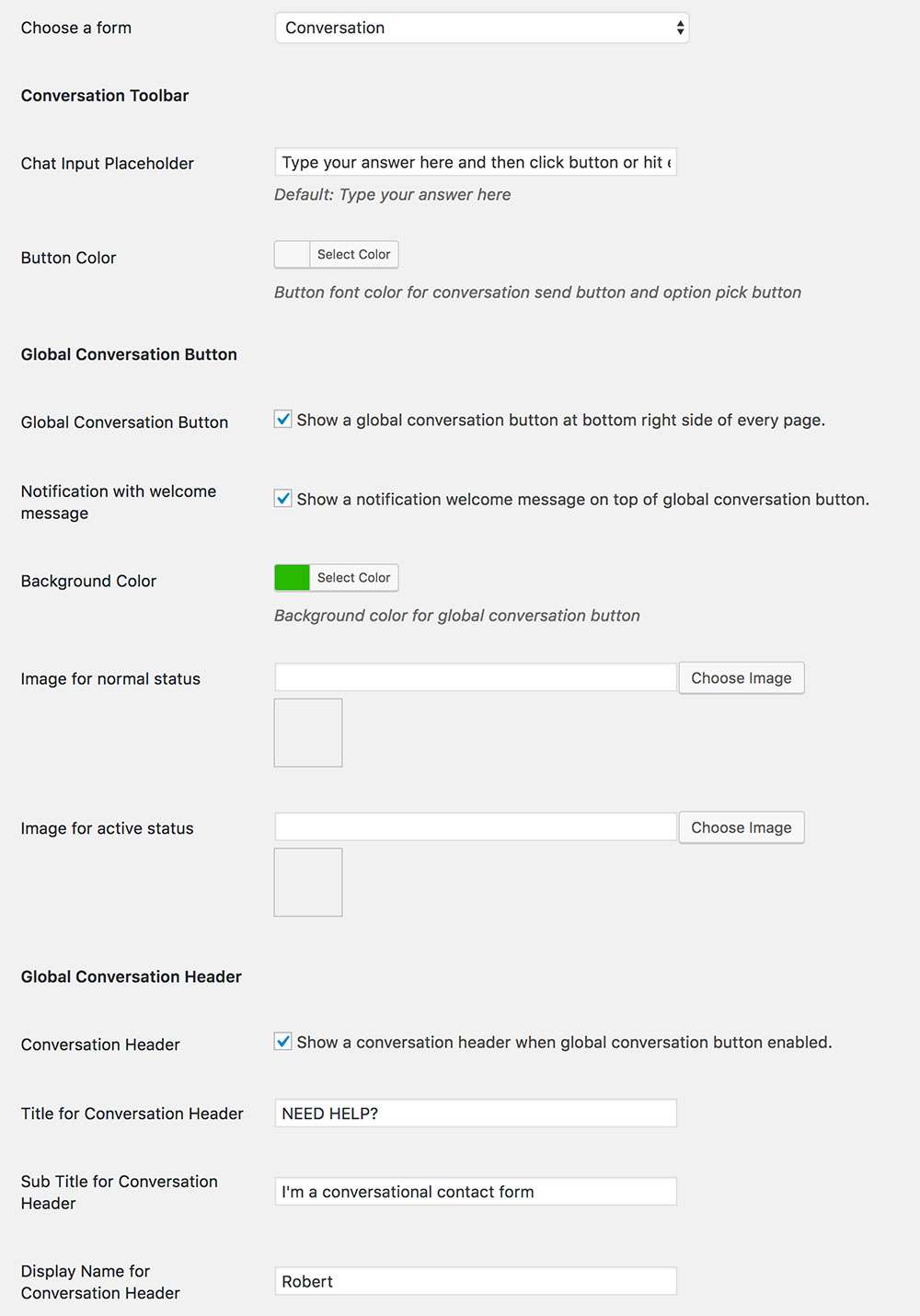
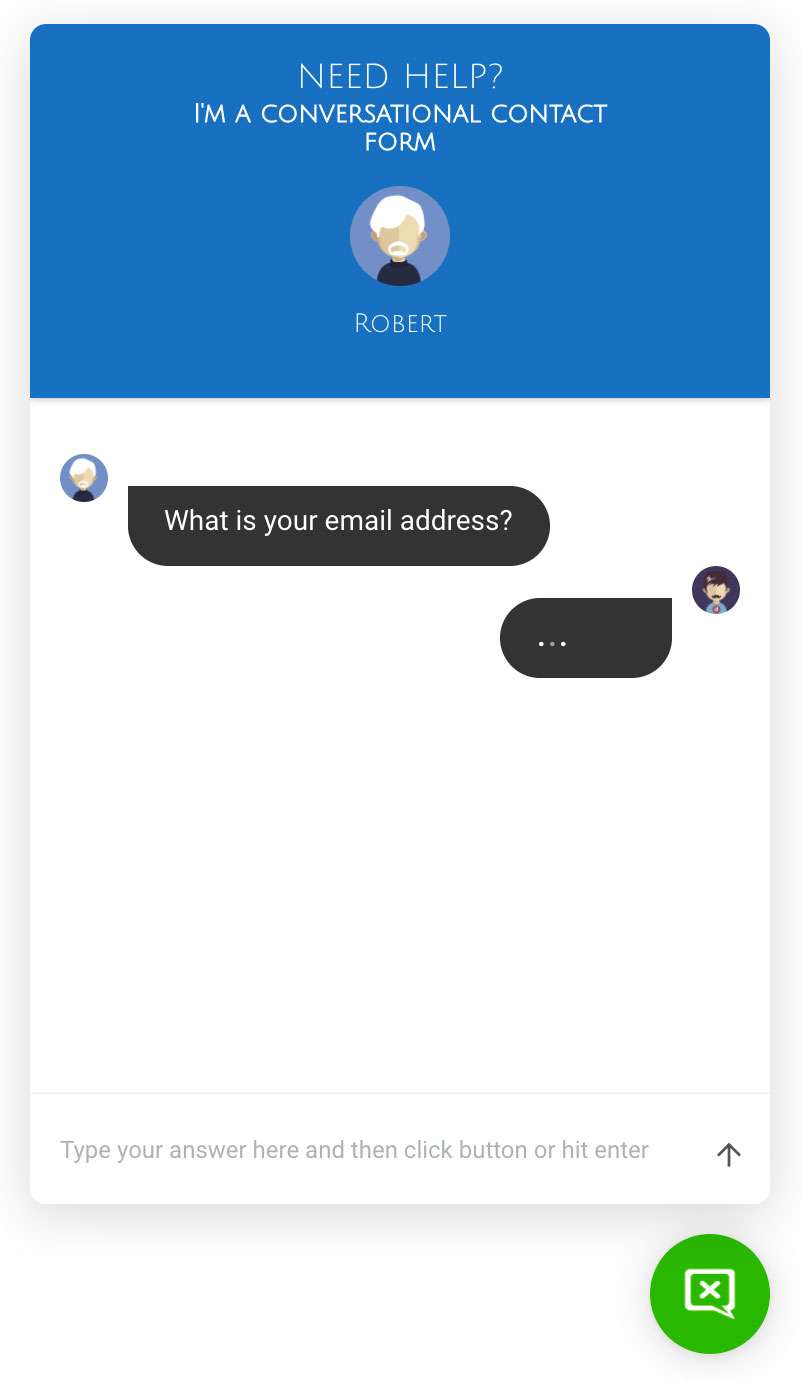
Global conversation button – your conversation form button is displayed on all pages of your site.
-
Customizable Conversation Toolbar – set default text that users will see in the chat input field. Customize the button color.
-
Set to display the conversation button only on the home page.
-
Display a customizable welcome message on the conversation button.
-
Modify the background color of the conversation button.
-
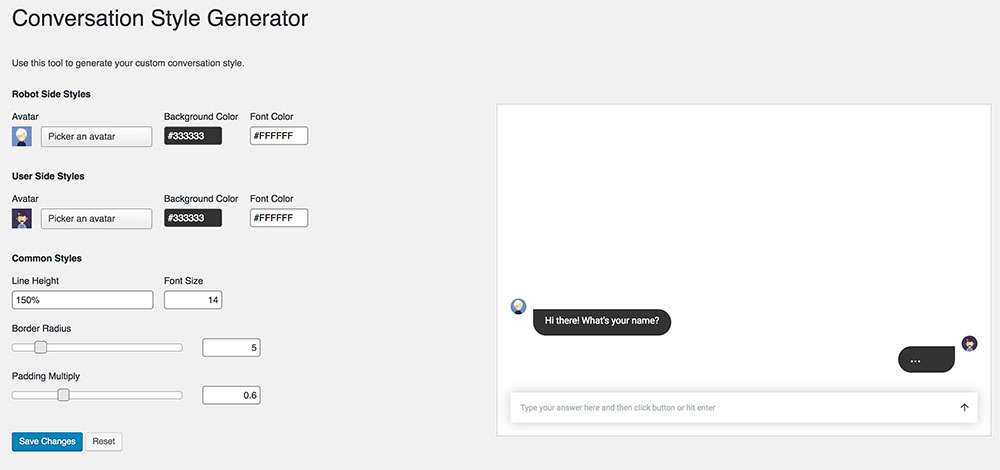
Conversation style generator – choose from a selection of chat avatars for both the form robot and the user.
Premium versions are available at http://magicconversation.net/pricing
-
Enable conditional logic with the premium version.
-
Create multiple forms in conversation mode.
-
Display conversation forms in a page.
Quick Start
- Show a Conversation Button in Home page or the whole website.
Settings -> Conversation Form -> Choose a form
- Embed a conversation into post/page with short code
[magic-conversation id=”1″ width=”100%” height=”395px”]
- Add Floating Conversation Button to special page with short code
[magic-conversation-button id=”1″]
- Trigger conversation with link
<a href=”/open-magic-conversation?form_id=1″>Open Conversation</a>
- Trigger conversation with JavaScript code
window.mcfgf_open_magic_conversation(“/open-magic-conversation?form_id=1”);
Example:
<button onclick=”window.mcfgf_open_magic_conversation(‘open-magic-conversation?form_id=1’);return false;”>Open Conversation</button>