Description
A MathML block for the WordPress block editor (Gutenberg).
Requires PHP 5.4+ and WordPress 5.0+.
Development takes place on the GitHub repository: https://github.com/adamsilverstein/mathml-block.
Screencast: https://cl.ly/c0f6bbfbc3b1
What is MathML?
Mathematical Markup Language is a mathematical markup language, an application of XML for describing mathematical notations and capturing both its structure and content. It aims at integrating mathematical formulae into World Wide Web pages and other documents.
The MathML block uses MathJax to render MathML formulas in the editor and on the front end of a website. MathJax (https://www.mathjax.org/) is A JavaScript display engine for mathematics that works in all browsers.
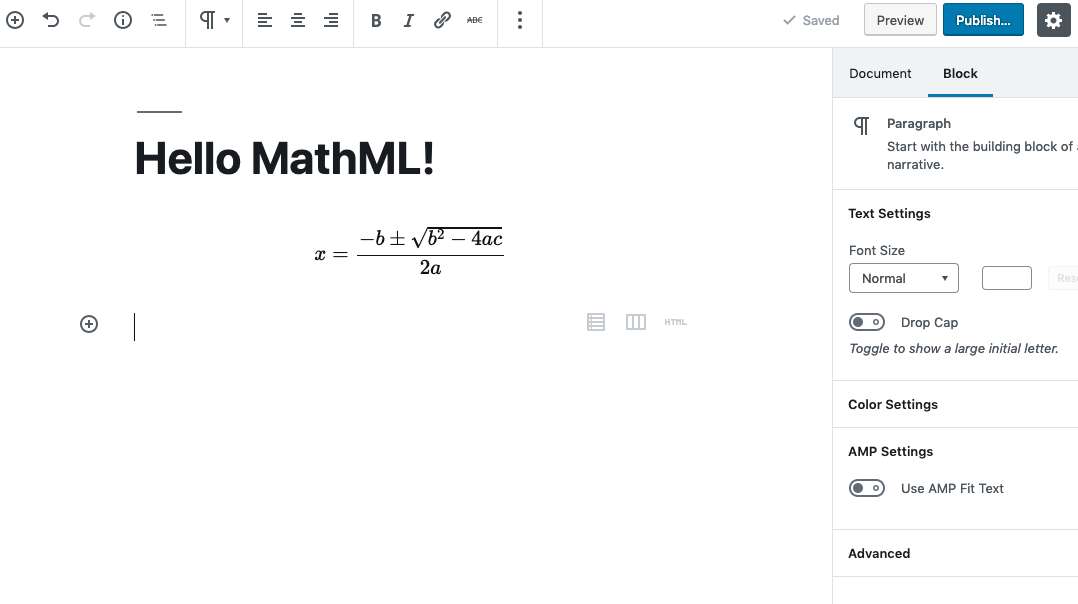
To test a MathML block and enter a formula, for example: [x = {-b pm sqrt{b^2-4ac} over 2a}].
To test using math formulas inline, type an formula into a block of text, select it and hit the ‘M’ icon in the control bar. For example: ( cos(θ+φ)=cos(θ)cos(φ)−sin(θ)sin(φ) ). Note: if you are copying and pasting formulas into the rich text editor, switching to HTML/code editor mode is less likely to reformat your pasted formula.
This plugin is compatible with the official AMP plugin by rendering amp-mathml on AMP pages.
Technical Notes
- Requires PHP 5.6+.
- Requires WordPress 5.0+.
- Issues and Pull requests welcome on the GitHub repository: https://github.com/adamsilverstein/mathml-block.