Description
With Menu In Post, you can create shortcodes to display menus as hyperlinked lists or dropdowns in posts, pages, and shortcode widgets. Menus are easier to manage through the WordPress user interface (UI) than a list of links. You can update a menu in one place (Appearance > Menus) and it will be updated everywhere you have added a Menu In Post shortcode for it.
Features
- Admin UI in Tools for quickly building shortcodes
- Display menus as lists or drop-downs
- Configurable depth-level for submenus
- Configurable ordering (via WordPress Menus UI)
- Set optional IDs and/or classes to menu containers and lists
- Append a text string to the URL of all menu items
- Compatible up to PHP 8.1
- Admin UI in Settings to tweak JavaScript loading and minification
- Works with block-enabled themes with option to display classic menu editor
Use
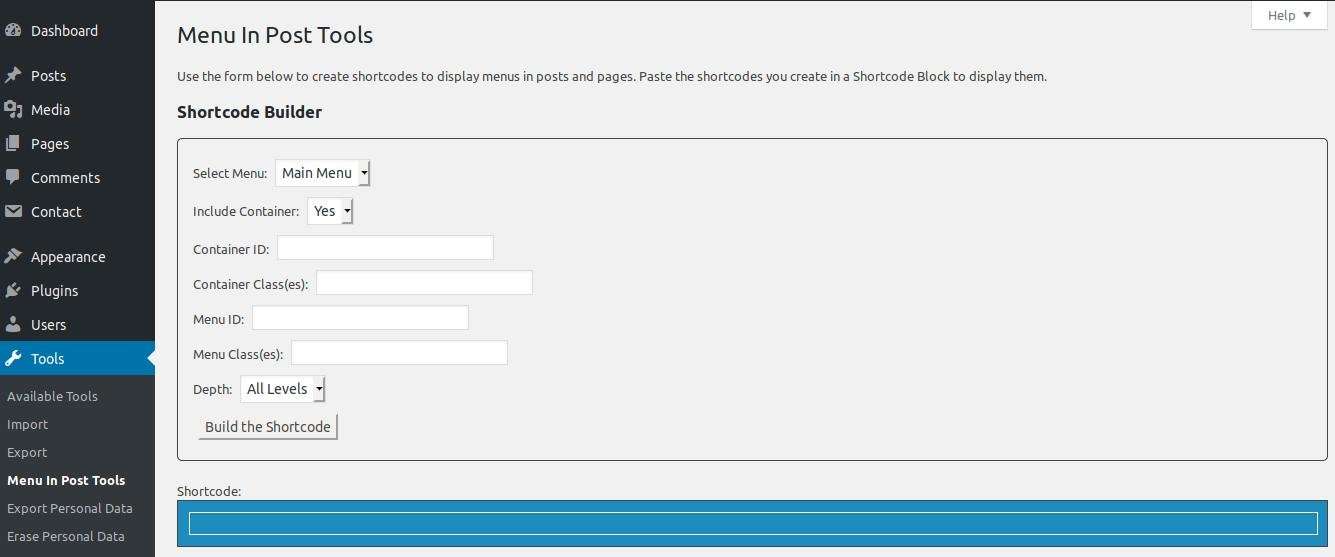
- In WordPress Admin, look on the ‘Tools’ menu for Menu In Post Tools.
- Use Menu In Post Tools’ Shortcode Builder to build your menu shortcodes.
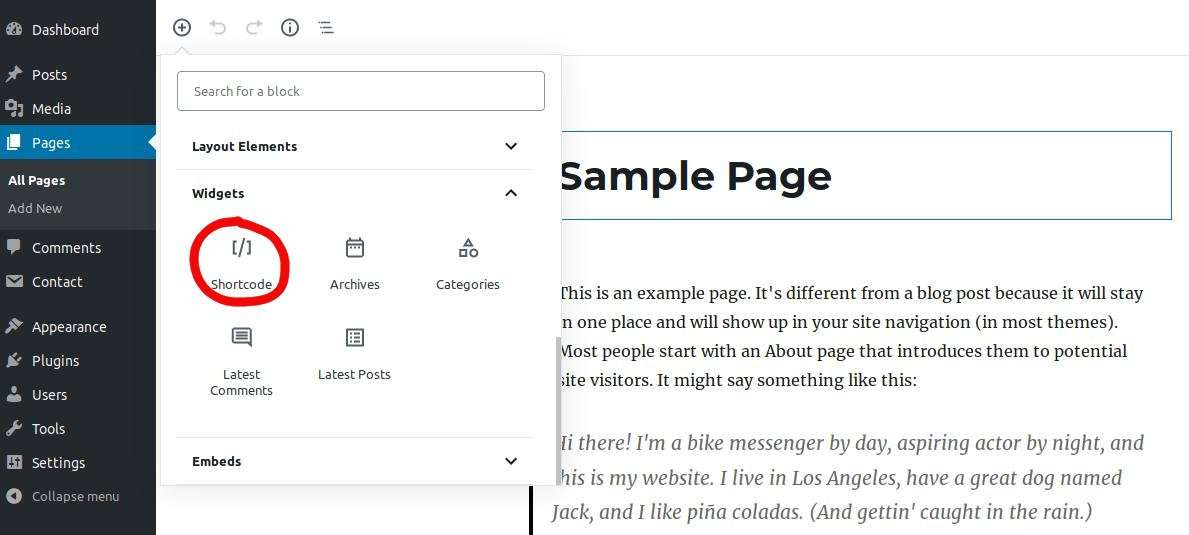
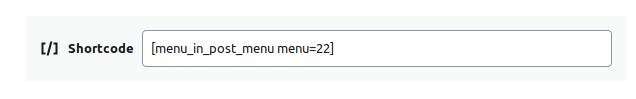
- Copy the menu shortcode and paste it into a Shortcode Block in the Gutenberg editor in a page, post or widget.
- Use the classic menu editor (Appearance > Menus) to add/edit menus.
- Optionally, select options in Settings > Menu In Post. No changes are necessary to use the plugin.
Privacy Notice
Menu In Post does not:
- track users by stealth
- write personal user data to the database
- send data to external servers
- use cookies
Translations
You can translate Menu In Post on translate.wordpress.org.