Description
Notification System plugin creates and maintains notification system for users on WordPress site.
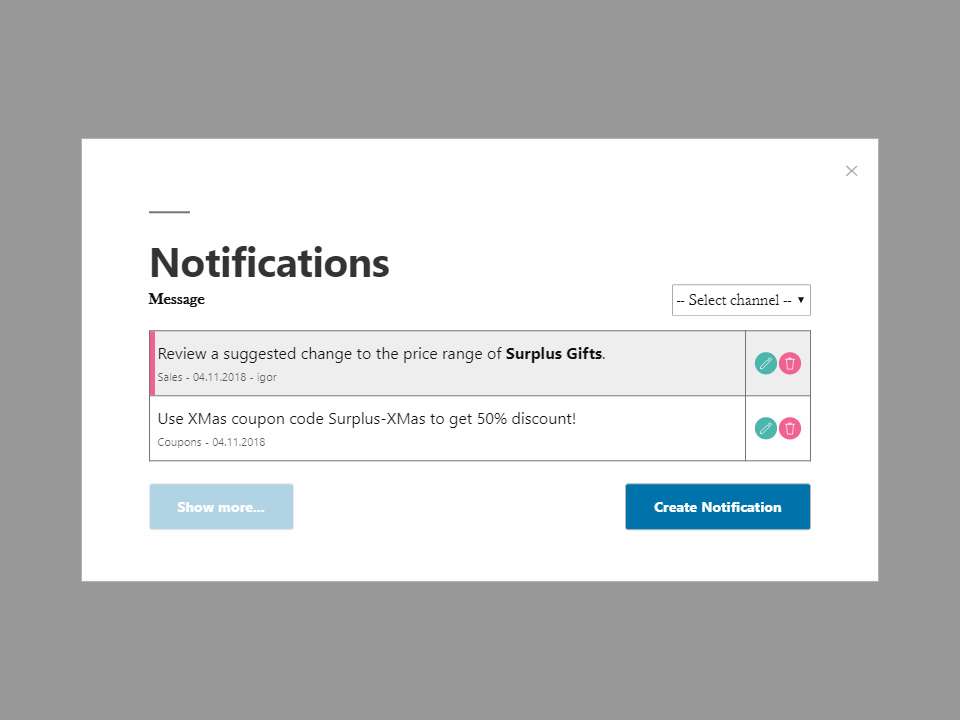
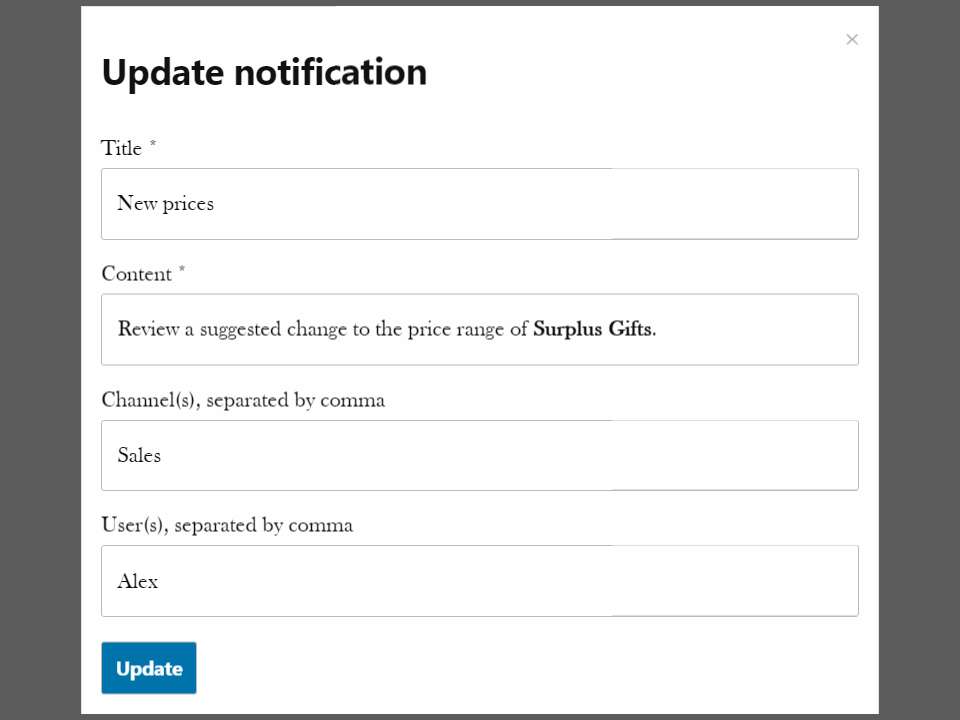
Plugin has options page in the site console, with relevant buttons and controls. Please see screenshots.
Backend
Notifications are custom posts of type notification. There is a standard custom post interface, with menu in admin.
Administrator can create, edit, and delete notifications. One taxonomy is available: Channel. Administrator is able to add, edit, and delete taxonomy terms. To restrict notification to some users, add user logins as a comma-separated list.
Frontend
Plugin creates page /notifications “on the fly” – it does not exist in the database. Information on this page is visible only to logged in users (restricted by permissions in REST API Controller).
Plugin creates popup window if url contains hash #notifications, like that: http://my.site.org/some-url#notifications. This is an easy way to show popup window with notifications from anywhere. Just create a link like <a href="http://my.site.org#notifications">Notifications</a> and a click on this link will open popup window with notifications.
Logged-in users can list notifications, and filter them by a channel.
Show more button provides pagination of the notifications list.
For those users who have capability ‘edit_posts’, additional buttons are shown: Create, Update, and Delete. Popup windows provide relevant inputs. All notifications can be edited right from the frontend.
Site administrators
Add a custom link to the menu, with #notifications url. Use any navigation label, or space(s) for empty label. Save menu. On site frontend, you will see a new menu item with icon and unread count. By click on this menu item a popup window with notifications will be opened.
Developers
Create an element(s) with the class ‘unread-notifications-count’. The best place for such element(s) is somewhere in header or menu. It(they) can be updated by plugin during custom JS event ‘update_unread_counts’. Example:
const count = 5;
document.dispatchEvent(
new CustomEvent(
'update_unread_counts',
{ 'detail': count }
)
);
From php code, count element(s) for current user can be updated using ‘update_unread_counts’ action. Example:
do_action( 'update_unread_counts' );
Translation-ready
Plugin is prepared for translation. All strings are output via gettext functions. There is a .pot file in /language directory with strings collected.
Code
php code conforms to php 5.6 level.
js code conforms to ES6 level.
All code is checked by php Code Sniffer, and conforms to WordPress Coding Standards.