Description
Perfect Lazy Loading: Automatically loads the matching imagesize
Does not only lazy loading on your WordPress-Output. It also allows you to define which image-sizes from your template are useable by the javascript to insert that image that fits best to the needed width.
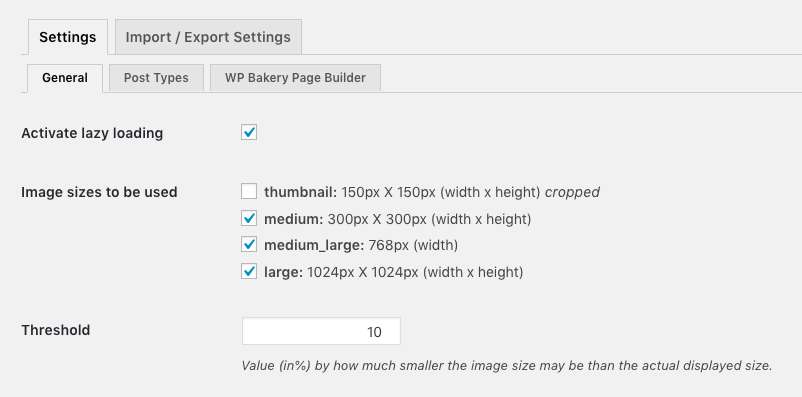
Adjustable in backend
- Define in backend which image-sizes should be used by default
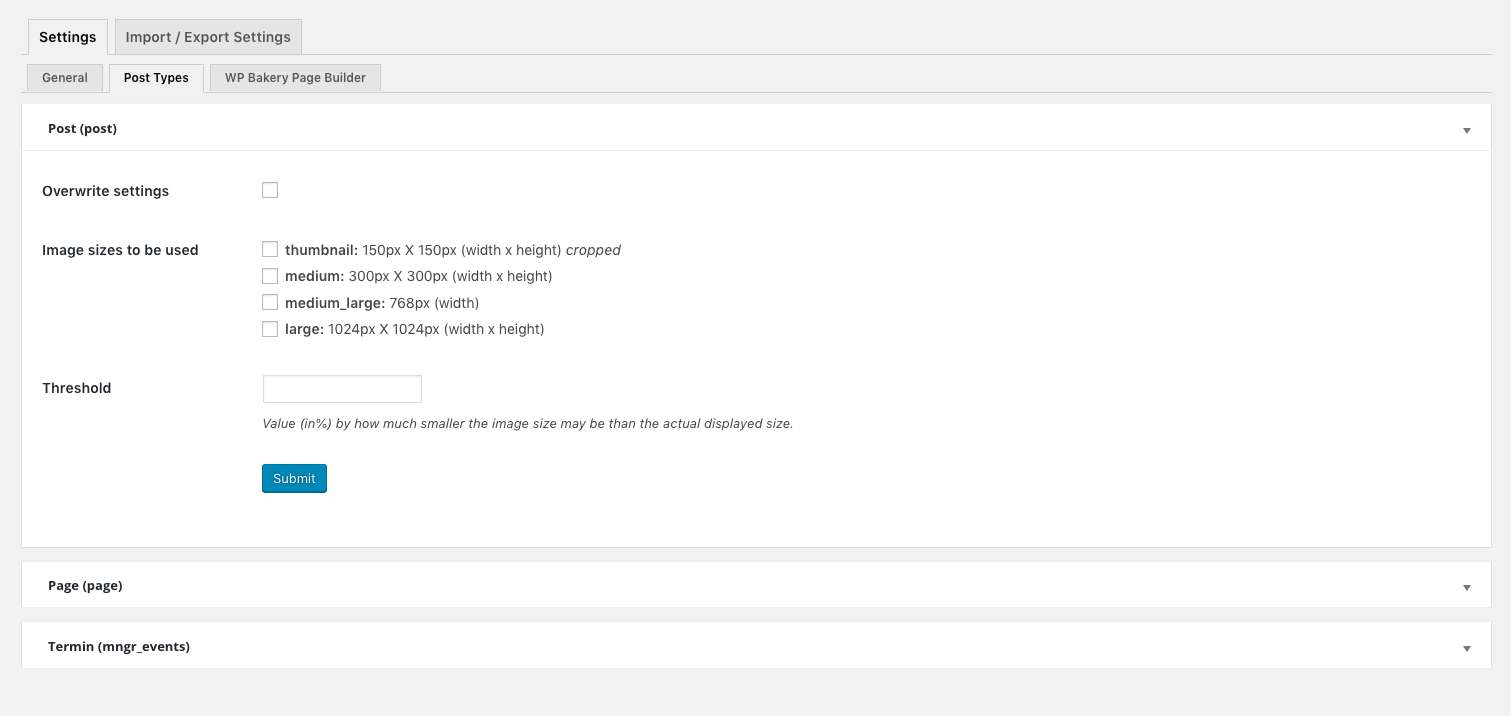
- Define differend images-sizes for each custom-post-type
- Allows to set +/- percent to switch earlier to bigger or smaller images for the depending width for using browser scaling effects
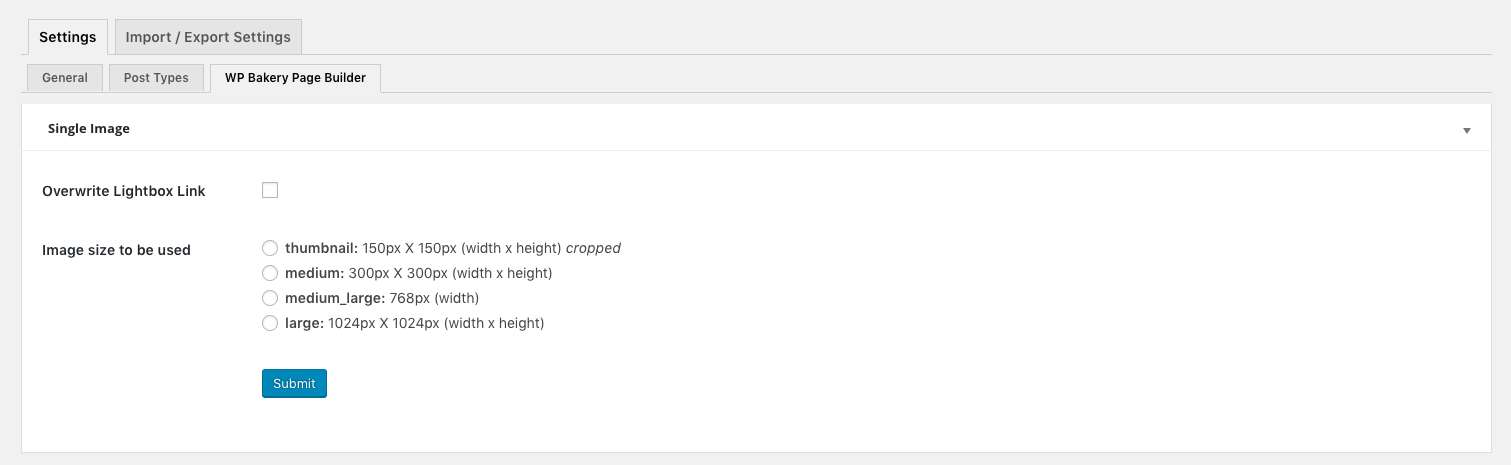
- Has special settings area for WPBbakery page builder plugin
Automatic replacement in frontend
- Should work with every template which is using the native WordPress functions
- Creates small 1×1 pixel thumbnails to use as placeholder before lazyloading the images
- By calculationg the needed width within the content-element it loads the next best fitting image in size for optimal bandwidth useage
From within WordPress
- Visit ‘Plugins > Add New’
- Search for ‘Perfect Lazy Loading’
- Activate Perfect Lazy Loading from your Plugins page.
- Go to “after activation” below.
Manually
- Upload the
perfect-lazy-loadingfolder to the/wp-content/plugins/directory - Activate the Perfect Lazy Loading plugin through the ‘Plugins’ menu in WordPress
- Go to “after activation” below.
After activation
- You should find the Perfect Lazy Loading Menu-item on the bottom left.
- Go through the configuration and set up the plugin for your site.
- You’re done!