Description
A completely new version of this plugin is available and it allows to use the latest Polymer components: WP Polymer
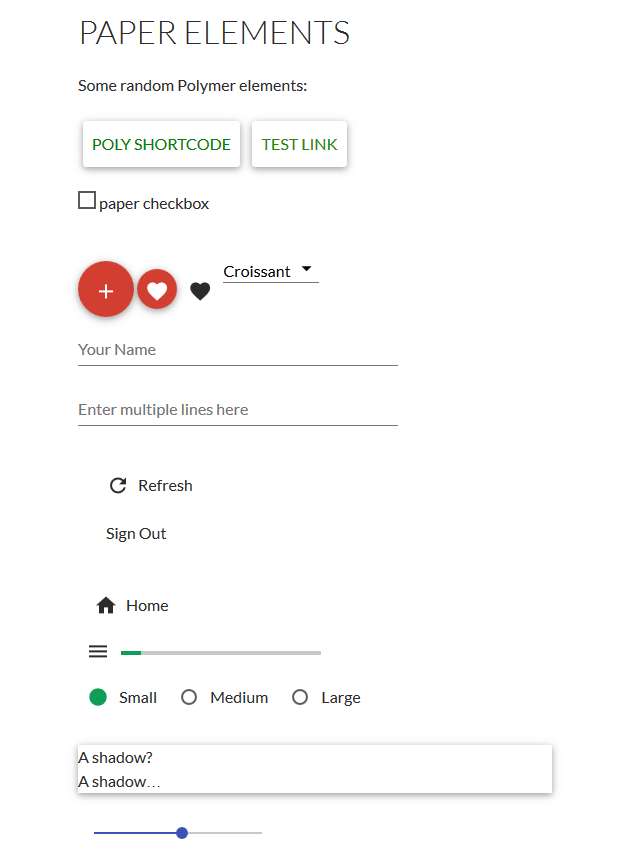
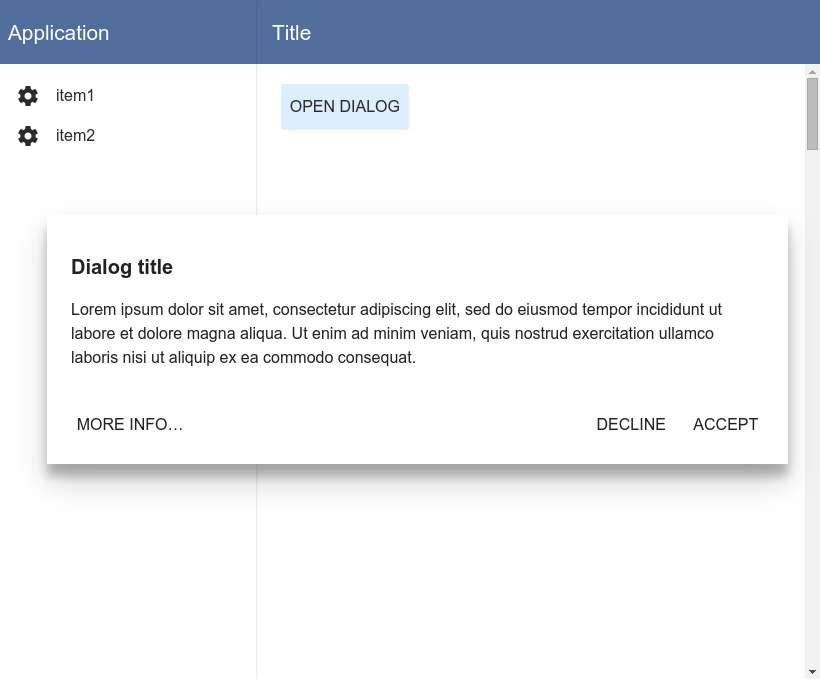
This plugin allows to add Polymer elements (v0.5) to your posts and pages, the same components used in Android Lollipop. You can use the HTML editor with the Polymer tags directly or the shortcode [poly] for all the elements. The correct HTML libraries will be loaded automatically.
Polymer website: http://www.polymer-project.org/
Notice: Polymer is still in developer preview, some constructs may change in future. A modern browser is required to run Polymer web apps.
Features
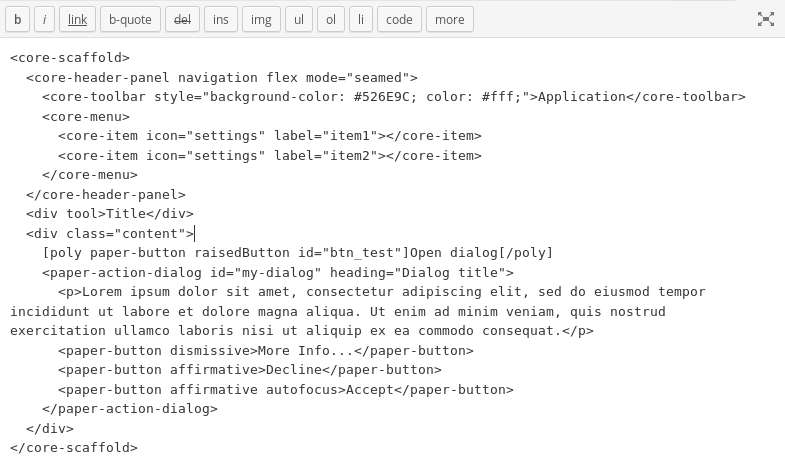
- Polymer tags directly available (core & paper) in posts / pages with the HTML editor;
- [poly] shortcode to access all tags;
- simple widget;
- auto import the necessary HTML components;
- code blocks to easily manage elements;
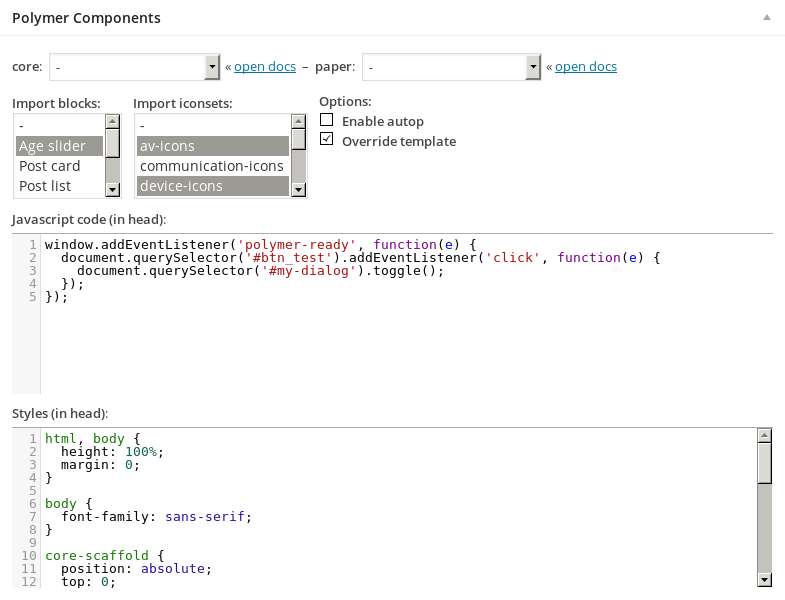
- Javascript editor in posts / pages admin;
- CSS editor in posts / pages admin;
- import iconsets options;
- autop on/off option;
- template override on/off option;
- documentation links for each tag.
Shortcode
[poly ELEMENT-TAG ELEMENT-OPTIONS]
Tags: core-icon, paper-button, paper-checkbox, paper-slider, etc.
Options: style, id, class, etc.
Examples
[poly core-icon icon="favorite"][/poly]
[poly paper-checkbox][/poly]
[poly paper-button raised style="color: green"]A green button[/poly]
[poly paper-item icon="home" label="Test link"]<a href="http://www.google.it" target="_blank"></a>[/poly]
Notes
- code blocks allows to create elements and import them directly from the Polymer box in posts / pages. They allows also to load JSON data, see FAQ for an example
- autop option: the autop() WordPress function adds p and br tags to the contents when a newline is found, but this can break the Polymer tags. This option allows to enable/disable autop() in posts / pages (plugin default: no autop)
- template override option: if this option is enabled this plugin will load a special template which provides only the required components to run a Polymer app. This is useful if you want a “fullscreen” Polymer app
- to create RESTful apps try JSON REST API (WP API) plugin. See FAQ for an example