Description
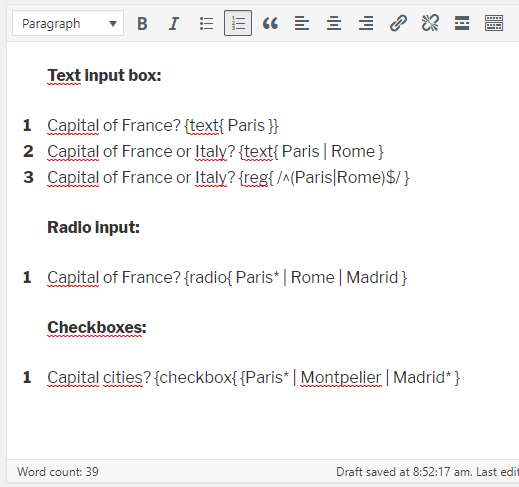
Create simple exercises directly in the editor by putting the possible answer(s) in double brackets.
A quick questionnaire must be an ordered or unordened list.
The following types of answers are possible:
Enter the correct answer in a textbox:
The correct answer has to be entered in a textbox.
<ul>
<li>The capital of France is ...? {text{ Paris }}</li>
</ul>
You can also use a case insensitive textbox by using the itext property:
<ul>
<li>The capital of France is ...? {itext{ Paris }}</li>
</ul>
Enter the correct answer in a textbox – multiple answers possible:
The correct answer has to be entered in a textbox.
<ul>
<li>The capital of France or Italy is ...? {text{ Paris | Rome }}</li>
</ul>
Enter the correct answer in a textbox – regular expression:
If you have some regular expression skills, you can also specify this:
<ul>
<li>The capital of France or Rome is ...? {reg{ /^(Paris|Rome)$/ }}</li>
</ul>
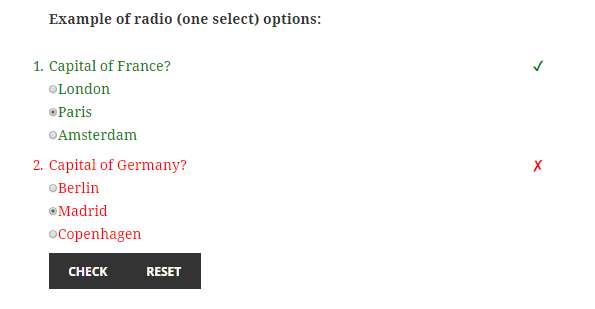
Check the correct answer in radio buttons:
All possible answers are divided by |, the correct answer has to be marked with a *.
The answers are displayed as radio boxes.
<ul>
<li>The capital of France? {radio{ Paris* | London | Berlin }}</li>
</ul>
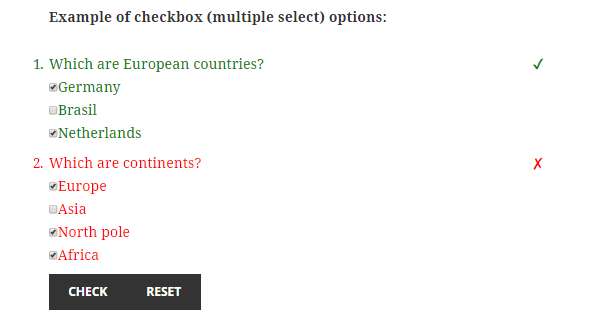
Check all possible answers in checkboxes:
Mark alle correct answers with a *.
The answers are displayed as checkboxes.
<ul>
<li>Countries of Europe? {checkbox{ France* | Netherlands* | Canada }}</li>
</ul>