Description
Add Threema Buttons to your Website and allow your Visitor to Contact you.
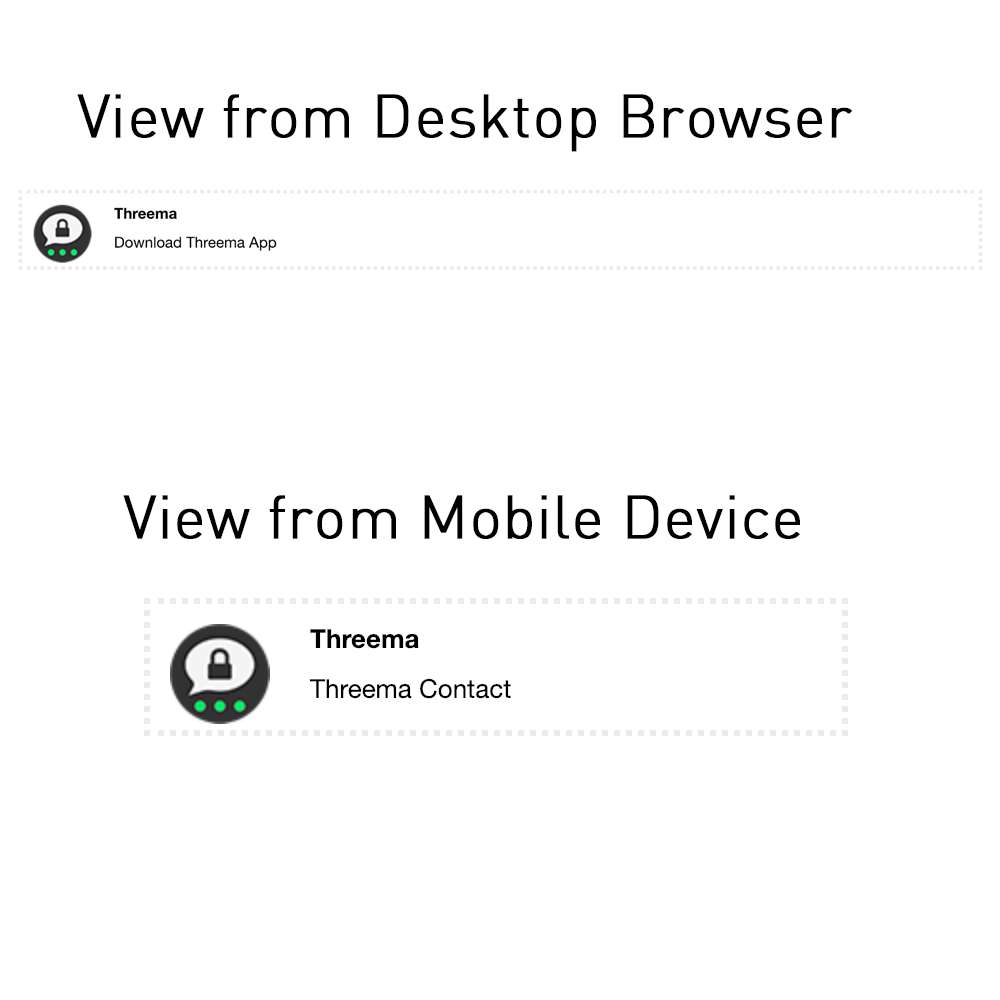
The Contact Button show only on mobile Device
Features
- Add your Threema-ID
- Different View for Mobile Device and Desktop
- Positioning for the Info-Box (Pages // Posts // Pages and Posts)
- backend translated into several languages
-
frontend messages translated into several languages
-
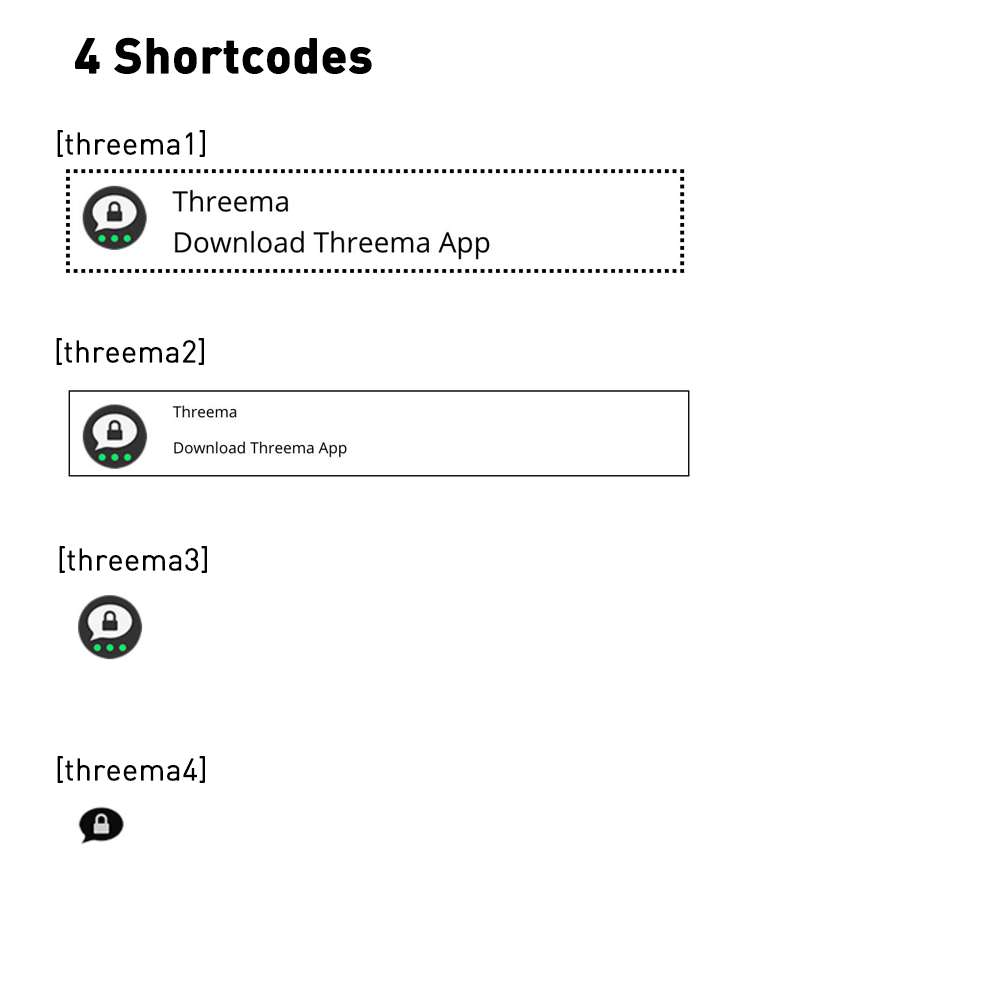
Shortcode
Design your own Widget
Now you can style your [threema1] Shortcode.
Add this CSS into your style sheet file and edit it
.smartthreema_container {
border: 1px double brown!important; /* Style the Border */
}
.smartthreema_container_h4 {
color:red!important; /* style title color /
font-size:22px!important; / style title font size */
}
.smartthreema_container_txt {
color:green!important; /* style description text */
}