Description
Add beautiful maps to your WordPress pages with ease. Customize location, map styles, marker and more. Include the map as Gutenberg block, WPBakery Page Builder (formerly Visual Composer) content element or shortcode.
General Settings
This plugin comes with sane predefined settings. Adjust them to your liking. The marker is optional and is not displayed by default.
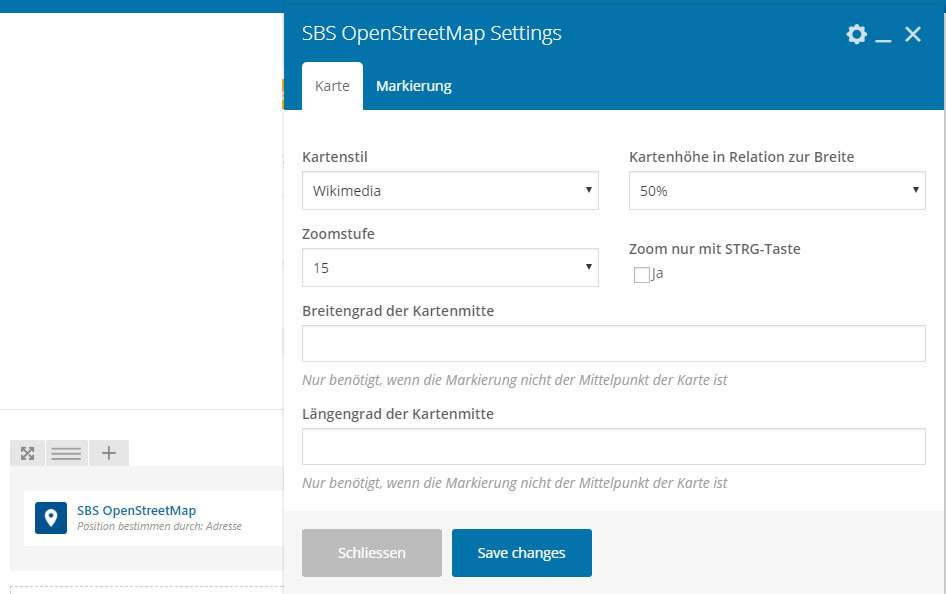
Map Settings
Map Style Choose the style of the map from one of the available map tile providers to fit your needs.
Api Key Enter an api key for the provider depending on the chosen map style.
Access Token Enter an access token for the provider depending on the chosen map style.
Map Height in Relation to Width Change the map’s aspect ratio. Works nicely with responsive designs.
Zoom Level Change the view distance. The higher the number, the closer the distance to the map. (Note: not all styles support all zoom levels).
Zoom With CTRL-Key Only Prevent zooming during page scroll.
Latitude/Longitude of the Map’s Center Specify the map’s center position. Only needed if no marker configured or marker is not set to center the map.
Show Attribution Display or hide attribution for map styles and data. If you disable the checkbox please consider the legal circumstances.
Marker Settings
Determine Position By Choose if you want to specify the marker position by an address or coordinates. The marker appears only if you specify an address or coordinates.
Address Insert the marker’s address here with comma separated address parts (only used if you have choosen ‘Address’ in previous setting).
Latitude/Longitude Specify marker position with latitude and longitude data (only used if you have chosen ‘Coordinates’ in first setting).
Center Map on Marker If checked, the map is centered by the marker. Latitude and Longitude from map settings are ignored with this option active.
Icon The icon to appear on the marker. Subset from Material Icons in outlined style (available categories: Maps, Places, Social).
Marker Color Color of the background of the marker.
Popup Text Content of the popup that appears if the user clicks on the marker.
Gutenberg
The block is located in the ‘Embed’ category and supports the wide and full width options.
WPBakery Page Builder
The content element can be found on the ‘Content’ tab with the name ‘SBS OpenStreetMap’.
Shortcode
The shortcode for the map plugin is [sbs_openstreetmap]. If parameters are not specified, the defaults are used (the same as in the other components). The popup text for the marker can be specified between the opening and closing shortcode tags.
Parameters
See section ‘General Settings’ for description. Name in parentheses is the entry there.
map_style (Map Style)
Choose provider and style variant and define map_style as ‘provider.variant’ (eg. Thunderforest.Transport) or in case of a provider without variants just ‘provider’ (eg. OpenTopoMap) . (pay attention to upper and lower case)
Available Provider with Variants:
OpenStreetMap — Variants: DE (default), Mapnik, France, HOT
OpenTopoMap
Stamen — Variants: Toner, TonerLite, Terrain, Watercolor
Stadia — Variants: AlidadeSmooth, AlidadeSmoothDark, Outdoors, OSMBright
Thunderforest — Variants: OpenCycleMap, Transport, TransportDark, SpinalMap, Landscape, Outdoors, Pioneer, MobileAtlas, Neighbourhood
MapBox — Variants: Streets, Outdoors, Light, Dark, Satellite
CartoDB — Variants: Positron, DarkMatter, Voyager
MapTiler — Variants: Basic, Bright, Pastel, Positron, Hybrid, Streets, Toner, Topo, Voyager
For more information see section ‘Map Styles’.
api_key (Api key for certain map providers)
access_token (Access token for certain map providers)
map_height (Map Height in Relation to Width) Use a number as percentage of the width. Default value is 50.
zoom (Zoom Level) Number between 0 and 20. Default value is 15.
ctrl_mouse_zoom (Zoom With CTRL-Key Only) Set to true or false. Default is false.
latitude (Latitude of the Map’s Center)
longitude (Longitude of the Map’s Center)
show_attribution (Show Attribution) Set to true or false. Default is true.
marker_source (Determine Position By) Available values:
address (default)
coordinates
marker_address (Address)
marker_latitude (Latitude)
marker_longitude (Longitude)
marker_center (Center Map on Marker) Set to true or false. Default is true.
marker_icon (Icon) CSS classes for the icon. Go to the Material Icon website and choose your desired icon. To get the CSS classes, use the icon’s name, replace the underscore with a hyphen and prepend ‘sbs-map-icon sbs-map-‘. Example: icon ‘local_airport’ becomes to ‘sbs-map-icon sbs-map-local-airport’
marker_color (Marker Color) Available values:
red
white
dark_blue (default)
green
black
orange
yellow
Examples:
[sbs_openstreetmap][/sbs_openstreetmap]
Uses default values
[sbs_openstreetmap marker_source="coordinates" marker_center="true" marker_color="green" marker_latitude="52.4679888" marker_longitude="13.3257928" marker_icon="sbs-map-icon sbs-map-my-location"][/sbs_openstreetmap]
Green marker from coordinates with my_location icon, centered map at marker and no popup text
[sbs_openstreetmap map_style="Stamen.Terrain" map_height="30" zoom="14" ctrl_mouse_zoom="true" marker_center="true" marker_color="dark_blue" marker_address="Bundesallee 87, 12161 Berlin" marker_icon="sbs-map-icon sbs-map-beenhere"]Popup Text[/sbs_openstreetmap]
Stamen Terrain style, dark blue marker from address with popup text
[sbs_openstreetmap map_style="Thunderforest.Landscape" api_key="<your api key>"][/sbs_openstreetmap]
Thunderforest Landscape style that needs an api key
[sbs_openstreetmap map_style="MapBox.Streets" access_token="<your access token>"][/sbs_openstreetmap]
Mapbox Streets style that needs an access token
Map Styles
The selectable styles are offered by various providers. Each provider has its own terms of use and licensing, which should be taken into account before using the styles. (See section ‘Licenses/Policies’ for links)
Providers could change their terms of use or might not be available at all times (especially if they are free/ without registration).
Providers
OpenStreetMap
Usable without registration.
Variants: DE, Mapnik, France, HOT
Examples: De, Mapnik, France, HOT
OpenTopoMap
Usable without registration.
Example
Stamen
Usable without registration.
Variants: Toner, TonerLite, Terrain, Watercolor
Examples
Stadia
In order to use Stadia maps, you must register and whitelist your domain within your account.
Variants: AlidadeSmooth, AlidadeSmoothDark, Outdoors, OSMBright
Examples
Thunderforest
In order to use Thunderforest maps, you must register. Once registered, you get an api key to use for the map styles.
Variants: OpenCycleMap, Transport, TransportDark, SpinalMap, Landscape, Outdoors, Pioneer, MobileAtlas, Neighbourhood
Examples
MapBox
In order to use MapBox maps, you must register. Once registered, you get an access token to use for the map styles.
Variants: Streets, Outdoors, Light, Dark, Satellite
Examples
CartoDB
Basemaps are usable without registration.
Variants: Positron, DarkMatter, Voyager
Examples
MapTiler
In order to use MapTiler maps, you must register. Once registered, you get an api key to use for the map styles.
Variants: Basic, Bright, Pastel, Positron, Hybrid, Streets, Toner, Topo, Voyager
Examples
Deprecated
These values are deprecated and will be mapped onto the corresponding new values for the same map style.
openstreetmap_de
opentopomap
stamen_toner
stamen_toner_light
stamen_terrain
stamen_watercolor
wikimedia (not available anymore and if set in map, will be replaced with OpenStreetMap.DE)
Licenses/Policies
External Services
Provides the map data
OpenStreetMap ODbL
Used to search the address for the marker with Leaflet GeoSearch component
OpenStreetMap Nominatim GeoSearch Usage policy
Providers used for choosable map styles
OpenStreetMap Terms of use
OpenTopoMap CC-BY-SA/Terms of use
Stamen CC BY 3.0/Terms of use
Stadia Terms of use
Thunderforest Terms of use
MapBox Terms of use
CartoDB Terms of use
MapTiler Terms of use
Third-Party Components
Leaflet JS BSD 2-Clause “Simplified” License
Leaflet.GestureHandling MIT License
Leaflet.GeoSearch MIT License
Leaflet-providers BSD 2-Clause “Simplified” License
Only used in Gutenberg Editor
React FontIconPicker MIT License
prop-types MIT License
Classnames MIT License
react-transition-group BSD 3-Clause License