Description
The Upvote / Downvote plugin for WordPress enables shortcode, post and widget placement of topic banners. You can choose which topic(s) to display, the banner size and position, and display your topics current scores.
No registration or login needed. Anyone can Vote with a Tweet!
Earn money with our advert sharing using Google Adsense.
Create your own topics on Upvoting.com
For Developer Resources including sample banner sizes and a list of trending topics visit Upvoting.net
Just add our widget to your sidebar to get going!
Shortcode
[udvote voteid="123" format="1"]
The shortcode will be replaced with the image of choice.
-
The voteid is the number that appears on the voting page (look near the bottom) or in the authverify tweet.
-
The format can be one of these values;
- 1 – Leaderboard, 728 x 90, text display of scores.
- 2 – Leaderboard, 728 x 90, graphical display of scores.
- 3 – Large Rectangle, 336 x 280, text display of scores.
- 4 – Large Square, 250 x 250, text display of scores.
- 5 – Vertical Rectangle, 240 x 400, text display of scores.
- 6 – Wide Leaderboard, 1200 x 150, text display of scores.
- 7 – Wide Leaderboard, 1200 x 150, graphical display of scores.
-
Simply copy and paste the tag into your post where you want the banner to appear.
Widget
The widget is installed with the plugin and enables you to add a vote count banner anywhere you can add a widget on your theme. You can assign one or more vote IDs and the widget will display a randomly selected one each time.
-
Add the widget to your sidebar or other widget area.
-
Add any number of vote IDs separated by commas. e.g. 302,323,380
-
Select the style of banner, square is usually best for the sidebar.
-
Hit “Save”.
Post/Page Form
-
On every post page the Upvote / Downvote form will appear.
-
Just type in the topic id and optionally change the format and position.
-
Save/Update the post and the vote results will appear.
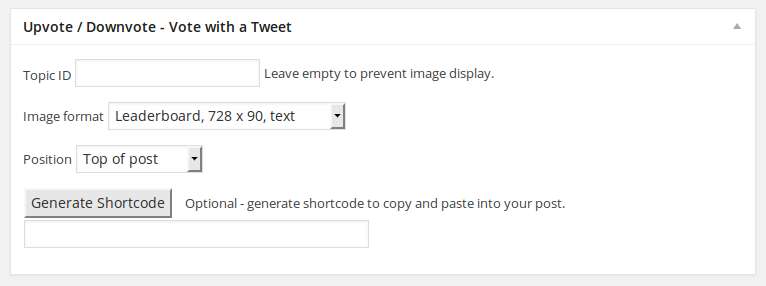
Shortcode generator
-
On every post page the Upvote / Downvote form will appear.
-
Just type in the topic id and optionally change the format. Position is not used.
-
Hit the “Generate Shortcode” button and the snippet will appear below the button.
-
Copy and paste the shortcode into your post where you want the image to appear.
-
Remember to clear the “Topic ID” box if you don’t want the image appearing twice.
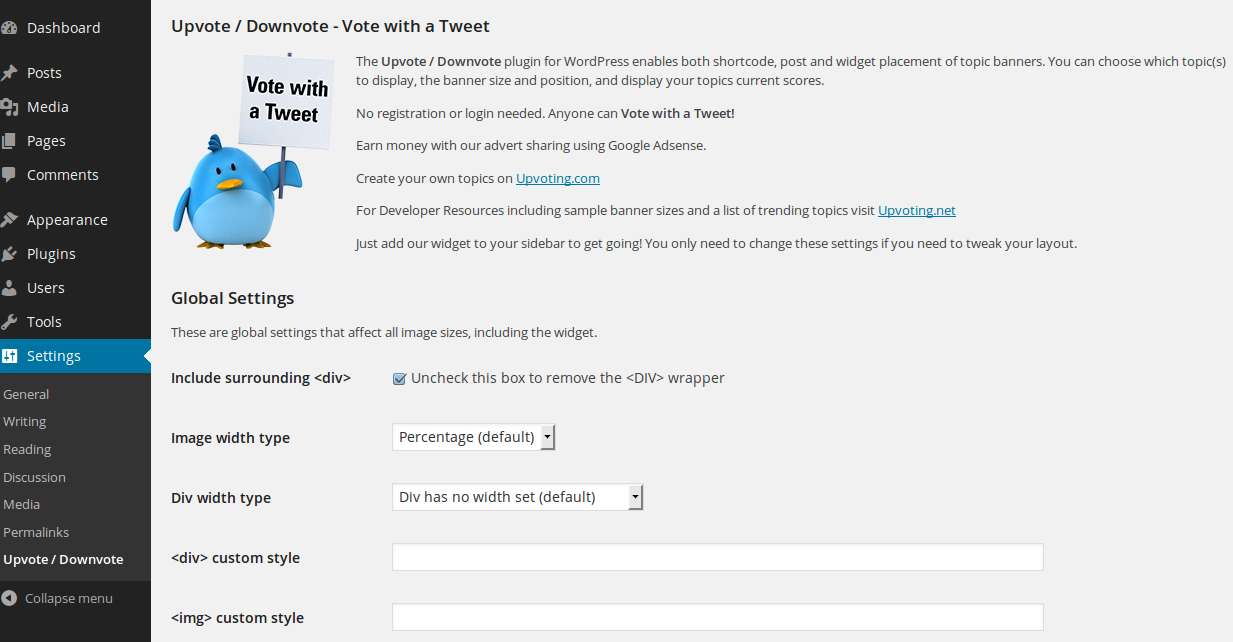
Global Settings
The main settings page allows you to set global parameters that will affect the display of all banners.
Include surrounding <div>
The banner is placed on the page using this generic html snippet:
<div><a href><img /></a></div>
Uncheck this box to omit the <div> element from the output, this can also be set on a per-banner basis
Image width type
-
Percentage : The image width is set to “100%” to fill any container.
-
Fixed width : The width of the image is set to the actual pixel width of the image.
Div width type
Select whether or not the div has no width attribute set (default) or has a “width:123px” style that matches the width of the contained image. Useful if you have inherited “floats”.
<div> custom style
Anything you enter in this box will appear in the style tag of the div. e.g. “padding-bottom:20px;”
If you exclude the div element then this will have no effect.
<img> custom style
Anything you enter in this box will appear in the style tag of the image. e.g. “padding-bottom:20px;”
<a href> custom style
Anything you enter in this box will appear in the style tag of the link. e.g. “display:block;”
Widget Settings
These settings only affect the widget. You can override the global settings here if needed.
Include surrounding <div>
Similar to the global parameter with the same name, you can override the global setting here.
<div> custom style
Anything you enter in this box will appear in the style tag of the div. e.g. “padding-bottom:20px;”
If you exclude the div element then this will have no effect.
<img> custom style
Anything you enter in this box will appear in the style tag of the image. e.g. “padding-bottom:20px;”
<a href> custom style
Anything you enter in this box will appear in the style tag of the link. e.g. “display:block;”
Advanced Options
These allow to adjust how specific sizes of banner are displayed. Each section reflects one of the available banner sizes.
Include surrounding <div>
Similar to the global parameter with the same name, you can override the global setting here.
Alignment
Applies the style “float:xyz;” to outermost element (either the div or the image). The available options are; none/left/right/inherit.
<div> custom style
Anything you enter in this box will appear in the style tag of the div. e.g. “padding-bottom:20px;”
If you exclude the div element then this will have no effect.
<img> custom style
Anything you enter in this box will appear in the style tag of the image. e.g. “padding-bottom:20px;”