Description
🎉 Easily display website screenshots of any URL in your WordPress site 🎉
This plugin uses the Urlbox API to generate website screenshots and display them on your site. Please note the Urlbox API is a paid service – you can sign up for a trial at https://urlbox.io.
How to use the plugin
-
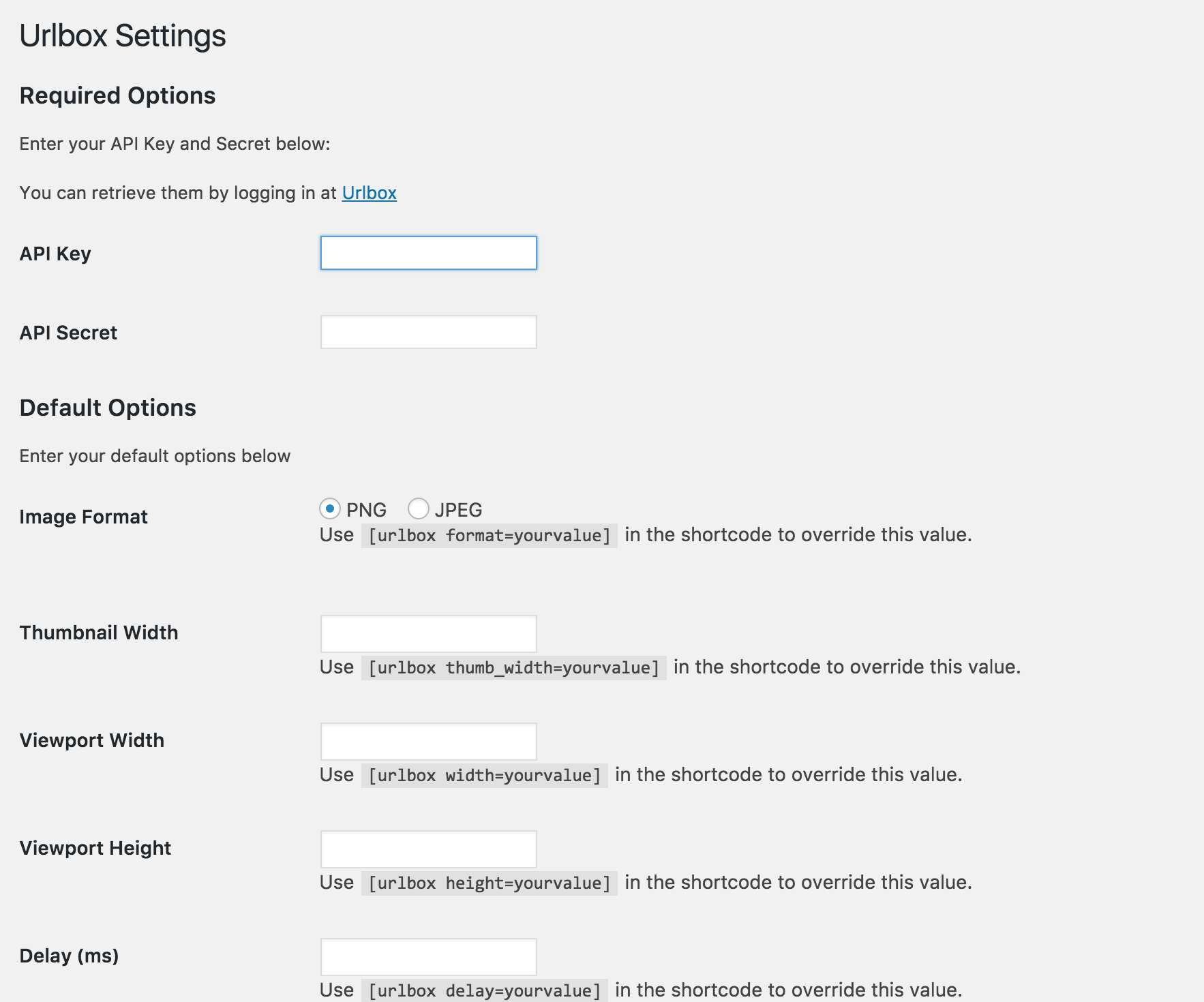
First activate the plugin and fill in your Urlbox.io API Key and Secret in the settings page.
-
(Optional) You can set default options for your screenshots such as width, height, and thumbnail width on the plugin settings page.
-
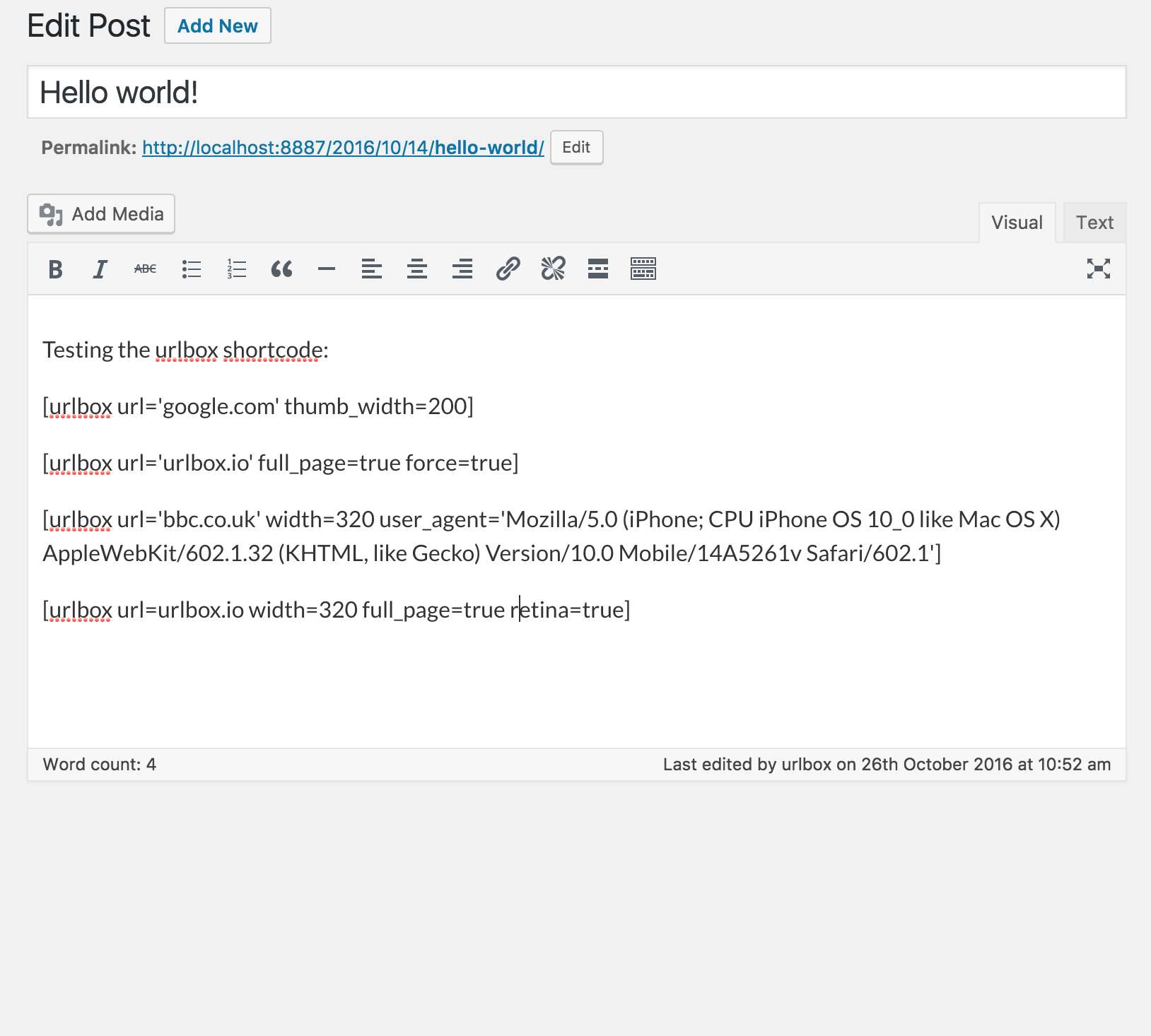
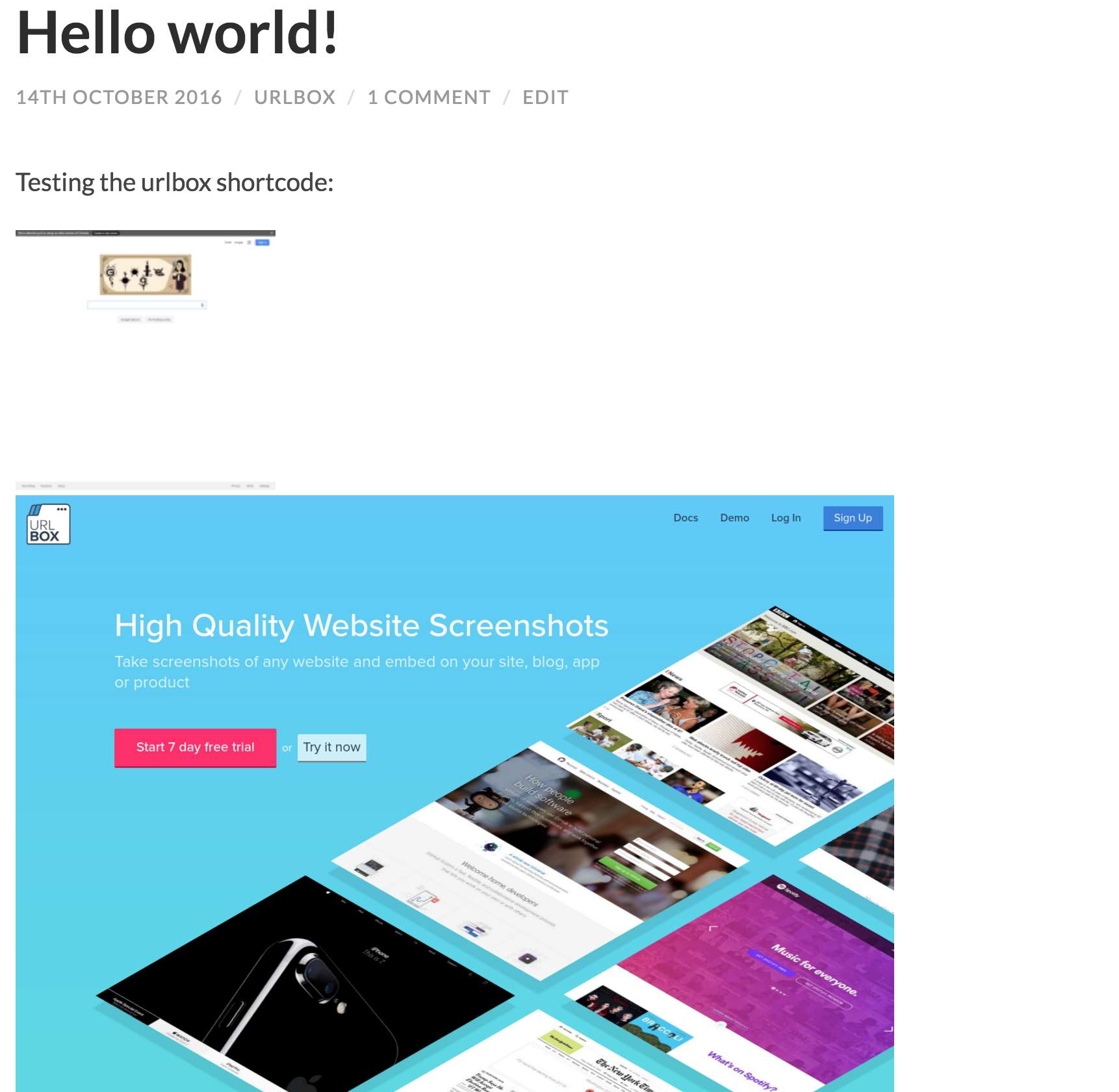
Now when you want to display a screenshot inside a post or page, just use the following in a Shortcode block:
[urlbox url=google.com] // display a screenshot of google.com
If you want to override any of the settings, just pass the option into the shortcode:
[urlbox url=google.com full_page=true thumbnail_width=400] // display a full_page screenshot of google.com thumnailed down to 400px wide
The plugin wraps the <img> element inside a <figure> element. You can set the class of both the figure and the img elements from the settings page (which will apply to all screenshots), and also override these settings for an individual screenshot by passing the options in the shortcode:
[urlbox url=google.com figure_class=my-figure-class img_class=my-img-class ] // change the css classes of the wrapping figure and img element
What do you need
- WordPress
- A Urlbox Account
- Your Urlbox API key and secret (From: https://urlbox.io)
Known Bugs
- None at this time