Description
About
This is a lightweight plugin to create a knowledge base.
Add shortcode [knowledgebase] on a page or use the widget to display your categories and posts.
You can personalize your knowledge base by adding attributes to the shortcode or the widget.
This plugin can also be used to create a FAQ or wiki.
You can also display categories and posts from a custom post type (such as “product” or “event”).
How to use
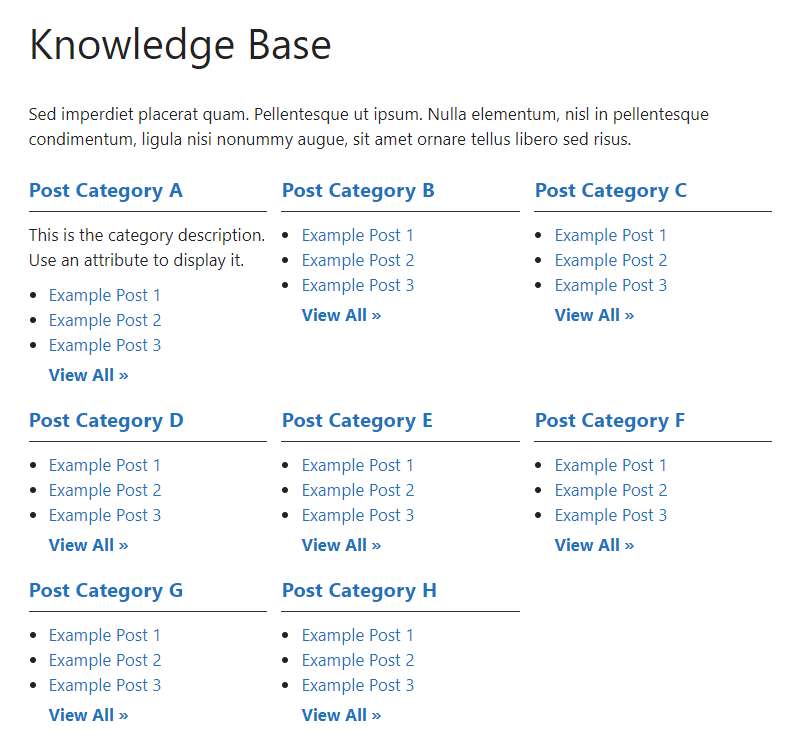
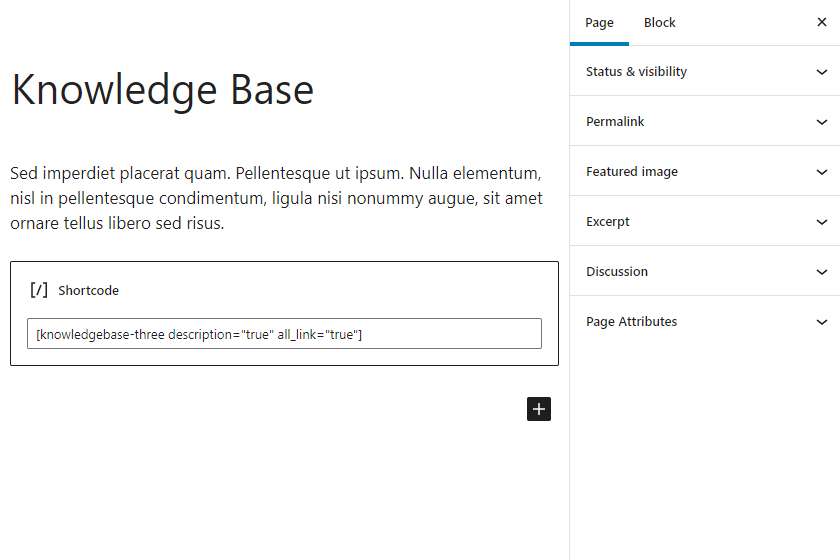
After installation create a page and add shortcode [knowledgebase] to display your categories and posts.
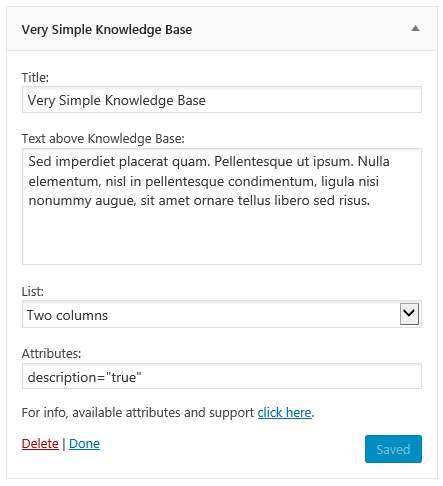
Or go to Appearance > Widgets and use the widget to display your categories and posts.
Default settings categories:
- 4 columns when using shortode
- 1 column when using widget
- Order by name
- Ascending order (A-Z)
- Empty categories are hidden
- Parent and subcategories are displayed separately
Default settings posts:
- Order by date
- Descending order (new to old)
- All posts are displayed
Shortcode attributes
You can add attributes to the shortcode mentioned above.
- Add custom CSS class to knowledge base:
class="your-class-here" - Change number of columns:
columns="3" - Include certain categories:
include="1,3,5" - Exclude certain categories:
exclude="8,10,12" - Display empty categories too:
hide_empty="0" - Display category description:
description="true" - Change number of posts per category:
posts_per_page="5" - Display posts in ascending order:
order="ASC" - Display posts by title:
orderby="title" - Display posts in random order:
orderby="rand" - Display number of posts (post count)
count="true" - Display post meta (date and author):
meta="true" - Display View All link:
all_link="true" - Change label of View All link:
all_link_label="your label here" - Change label of post without title:
no_title_label="your label here"
About the columns attribute: you can choose between 1-4 columns. In mobile screens 2 columns (except the 1 column knowledge base).
You can disable the CSS of the individual columns with columns="0". This can be useful when using your own styling.
Examples:
- One attribute:
[knowledgebase posts_per_page="5"] - Multiple attributes:
[knowledgebase include="1,3,5" hide_empty="0" meta="true"]
Widget attributes
The widget supports the same attributes. Don’t add the main shortcode tag or the brackets.
Examples:
- One attribute:
posts_per_page="5" - Multiple attributes:
include="1,3,5" hide_empty="0" meta="true"
Post tags
Besides displaying posts by category you can also display posts by tag: taxonomy="post_tag"
Custom post types
You can also display categories and posts from a custom post type (such as “product” or “event”).
To display these categories and posts you should add 2 shortcode attributes: “taxonomy” and “post_type”
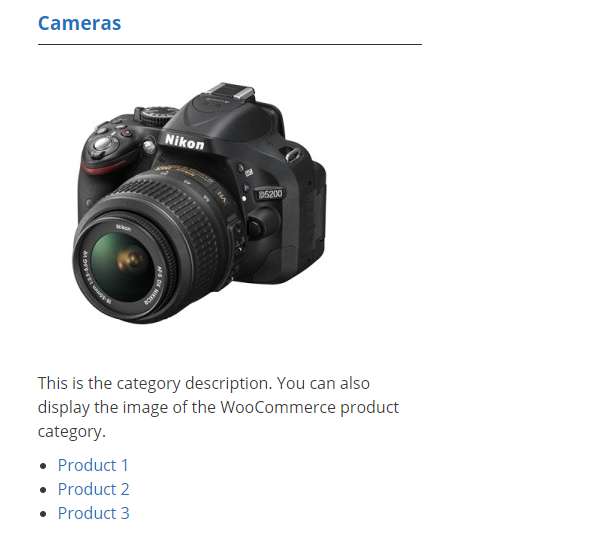
You can for example display WooCommerce products:
- Products:
taxonomy="product_cat" post_type="product" - Products with product category image:
taxonomy="product_cat" post_type="product" woo_image="true" - Products by tag instead of category:
taxonomy="product_tag" post_type="product"
Question?
Please take a look at the FAQ section.
Translation
Not included but plugin supports WordPress language packs.
More translations are very welcome!
The translation folder inside this plugin is redundant but kept for reference.
Credits
Without the WordPress codex and help from the WordPress community I was not able to develop this plugin, so: thank you!
Enjoy!