Description
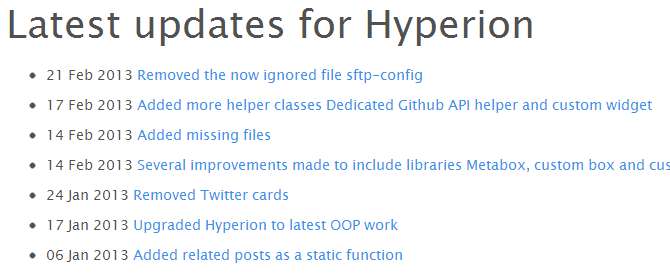
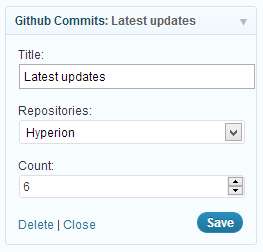
Use the custom GitHub Commit widget to display a list of the latest updates from a repository. Additionally, you can use shortcodes to add commit lists or embed any gist.
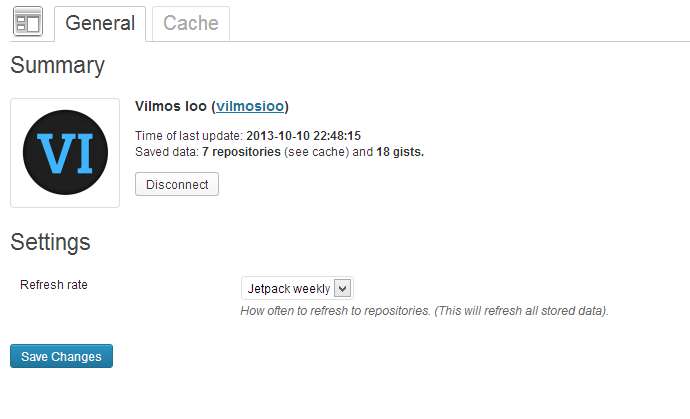
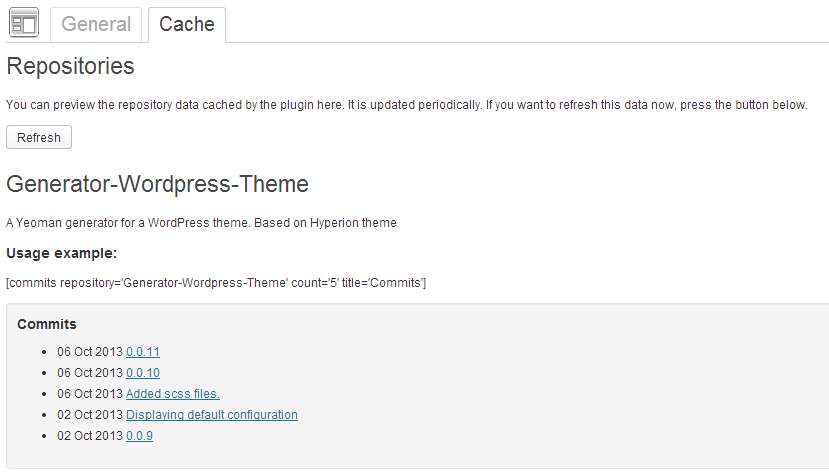
The plugin will cache the GitHub response for a certain time period. You can change this value to any wordpress schedules you have isntalled (default: hourly, half-day, daily). To get more time frames you will need an additional plugin that extends the cron schedules.
Shortcodes
[gist id=’gist_id‘ ]
Embeds a gist in your post. Parameters:
- id (required) The id of the gist you want to embed.
[commits repository=’your-repository’ count=’max-count’ title=’your-title’]
Displays the latest commits from your repository. Parameters:
- repository (required) The name of the repository you wish to get.
- count (optional) The number of commits to retrieve (order by date). Default: 5
- title (optional) A title to display before the list (h2). Default: none
[releases repository=’your-repository’ count=’max-count’ title=’your-title’]
Displays the latest releases from your repository. Parameters:
- repository (required) The name of the repository you wish to get.
- count (optional) The number of releases to retrieve (order by date). Default: 5
- title (optional) A title to display before the list (h2). Default: none
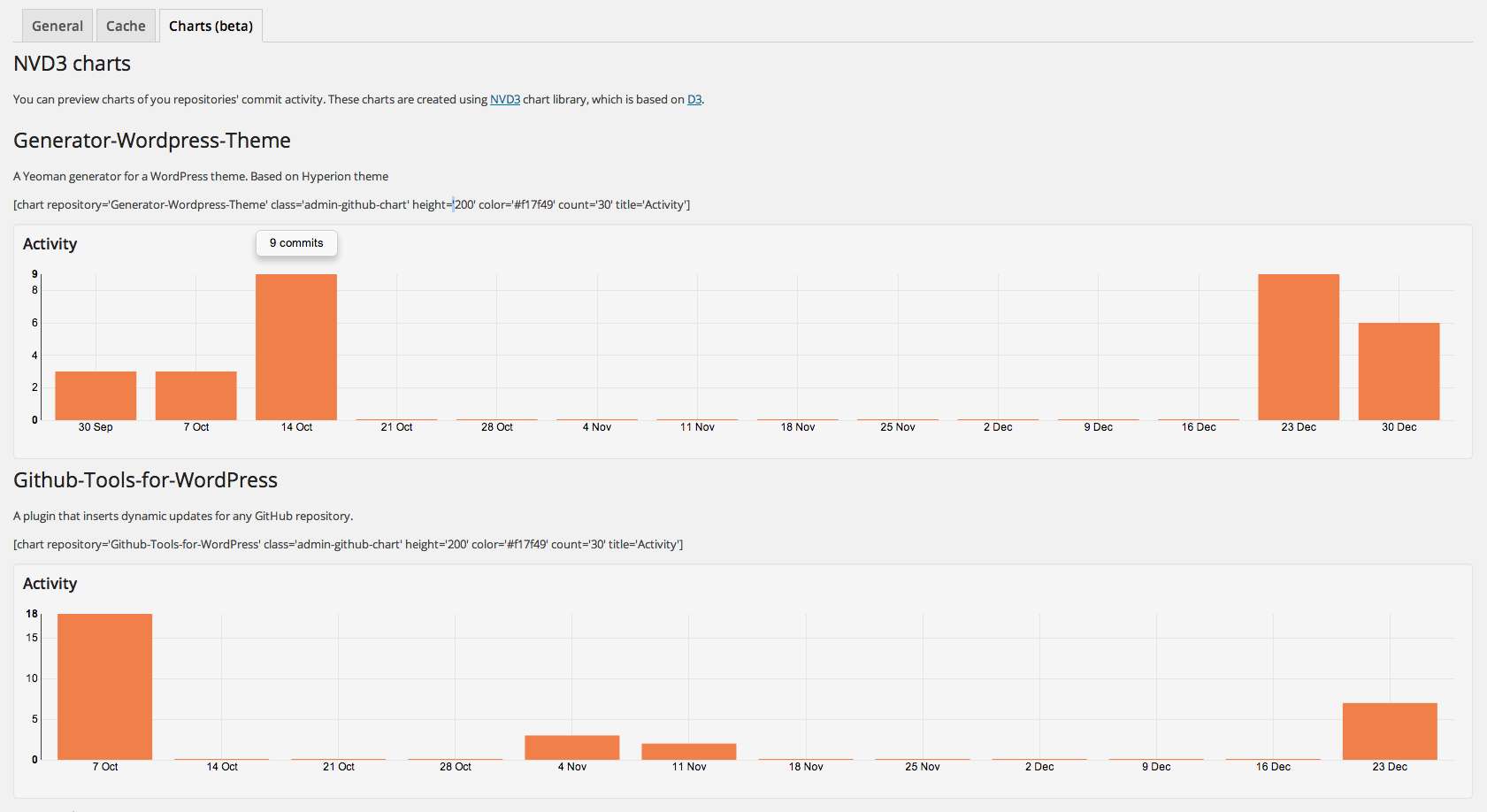
[chart repository=’your-repository’ width=’chart-width’ height=’chart-height’ class=’additional-css-classes’ color=’bar-color’ background=’chart-background’ count=’commit-count’ title=’your-title’]
Displays an activity chart for the given repository. Parameters:
- repository (required) The name of the repository you wish to get.
- width (optional) The width of the chart. Default: auto
- height (optional) The height of the chart. Default: auto
- class (optional) Additional CSS classes to add to the chart element. Default: ”
- color (optional) The chart bar colors. Must be a valid color string (rgb, hex or name). Default: ‘#f17f49’
- background (optional) The chart background color. Must be a valid color string (rgb, hex or name). Default: ‘transparent’
- count (optional) The number of commits to retrieve (order by date). Default: 30
- title (optional) A title to display before the list (h2). Default: none
PHP functions
Feel free to use the Gihub helper class in your theme or plugin development.
<?php WP_Github_Tools_API::get_repos($user, $access_token); ?>
<?php WP_Github_Tools_API::get_user($user, $access_token); ?>
<?php WP_Github_Tools_API::get_commits($repo, $user, $access_token); ?>
<?php WP_Github_Tools_API::get_releases($repo, $user, $access_token); ?>
<?php WP_Github_Tools_API::get_gists($user, $access_token); ?>
Contribute!
If you have suggestions for a new add-on, feel free to contact me on Twitter. Alternatively, you can fork the plugin from Gihub