Description
A Widget that uses jQuery (if you want) and Twitter to fade in and display a user’s tweets one at a time, then fades into the next. You can set the amount of tweets and how long they stay before they fade into the next tweet. The tweets are in an infinite loop. It only uses the jQuery library that comes with WP. It is simple, but if you know CSS you can make it look very very nice.
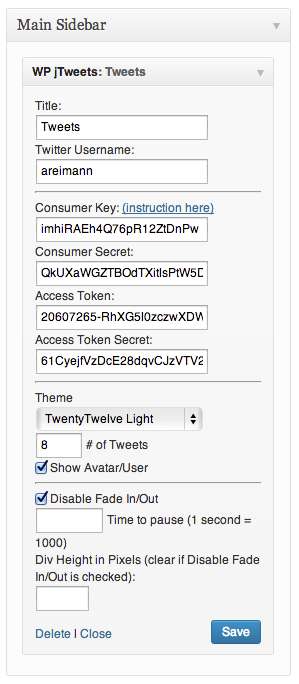
Twitter API 1.1 Keys and Tokens
You now have to go to Twitter’s Dev Section and create an “app”. Please don’t be terrified by this. It takes 5 minutes. The hardest part is copying and pasting the keys once they are created 🙂
- Go here and login with your Twitter account: https://dev.twitter.com/apps/
- Click ‘Create New Application’
- Give it a name like “WP-Jweets for YourDomainName”
- Give it a description like “This is so I can show my tweets”
- The “Website” field can be the domain name the tweets are going on
- The “Callback URL” can be empty
- Accept the agreement
- Next, click on “Create My Access Token”
- Create your token, you will need the following: Consumer key, Consumer secret, Access token and Access token
Server
Your server must have cURL enabled, it is required by the Twitter OAuth library (Thanks goes out to https://github.com/abraham/twitteroauth)