Description
WpF Ultimate Carousel is a responsive WordPress carousel slider plugin which through you can add unlimited carousel slider into your theme.
You can change styles according to your theme design.
Features:
- Unlimited Carousel.
- Very easy installation (just install & use shortcode, Thats it!)
- Shortcode system
- unlimited color variation by using shortcode attributes.
- Responsive
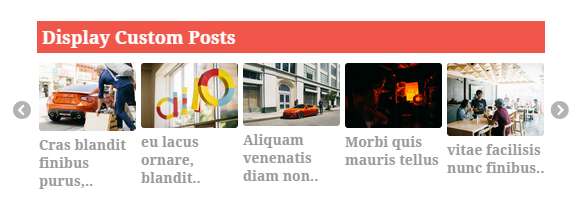
- custom post supported
- custom taxonomy supported
- carousel controls
9 & more.
Shortcodes
Remember: Must put a unique name in each shortcode, If you want to use 3 carousel in one page then you can put in the first carousel name=”carousel-1″, second name=”carousel-2″ & 3rd name=”carousel-3″.
If you are using one news ticker in one page then leave it.
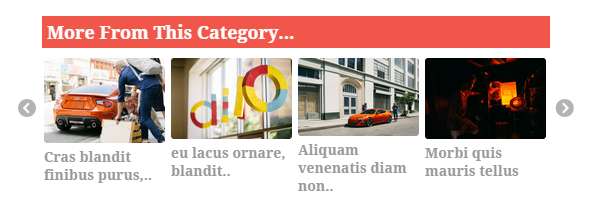
—– General Carousel ———–
[wpf_carousel name="my-carousel" title="Title Goes here"] //name=(unique-name)
—– Carousel form category ———
[wpf_carousel name="my-carousel-2" category="category name" title="Title Goes here"] //name=(unique-name)
—– Carousel form custom taxonomy ———-
[wpf_carousel name="my-carousel-3" taxonomy="your-taxonomy-name" category="category name" title="Title goes here"] //name=(unique-name)
—– Shortcode attributes are: ——
post_type="post" // default is "post"
info: Which post type you want to display.
category="category name" // default is empty
info: Put a category name,if you want to display contents from a specific category.
taxonomy="taxonomy name" // default is category_name
info: If you want to display custom post contents from a specific custom taxonomy then put the custom taxonomy name here. default is category_name.
name="carousel-name" // default is wpf_carousel
info: Put any unique name (without spaces) for each carousel for using multiple in one page.
title="Carousel title goes here." // default is More...
info: Carousel Title text.
count="posts amount to display" // default is unlimited
info: Put a numeric value to display posts amount.
title_color="color name or hex code" // default is #000000
info: put carousel title color code. Ex: #000000 or black.
title_bg_color="Title background color" // default is none
info: put carousel title background color code. Ex: #000000 or black.
link_color=" Post title Link color" // default is #222222
info : change link color.
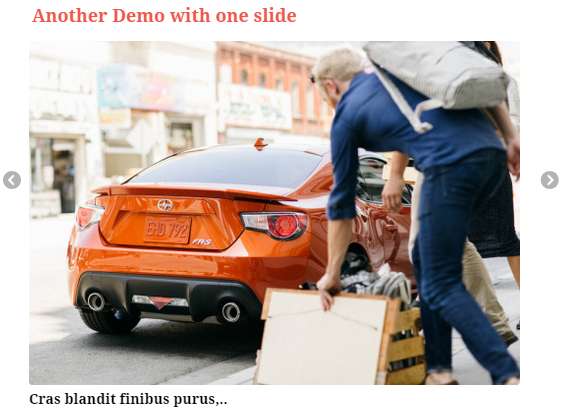
slides="numeric-value" // default is 4
info : Put a numeric value to display slides.
scroll="numeric-value" // default is 1
info : Put a numeric value to scroll slides.
autoplay="true-false" // default is false
info : enable autoplay. available values are true/false.
speed="numeric-value" // default is 2000
info : higher value will slower & lower value will faster the carousel.